版权声明:尊重每个工程师的劳动成果. https://blog.csdn.net/qq_34118819/article/details/81668670
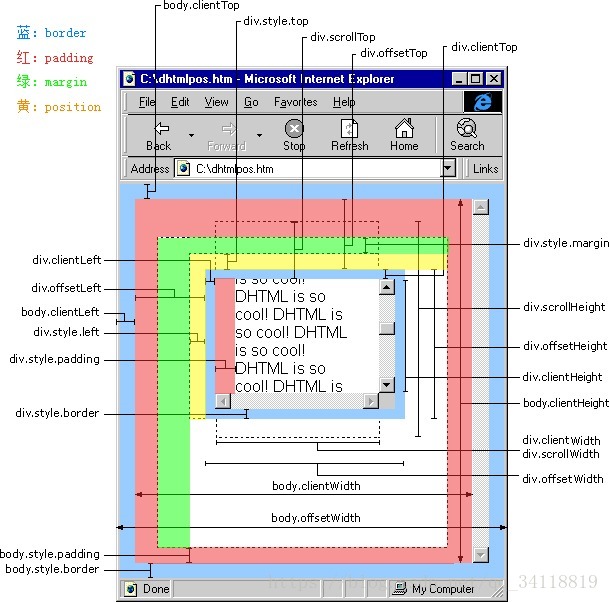
offsetTop:当前元素顶端距离父元素顶端距离,鼠标滚轮不会影响其数值.
scrollTop:当前元素顶端距离窗口顶端距离,鼠标滚轮会影响其数值.
如图所示中间是个div,那么div.offsetTop = 此div border外到父元素border内且都不包括border
那么div.scrollTop = 此div border(包括border)到窗体上边界(如果div比较大,使得外部产生滚动条,那么这个距离将会随着滚动条变化)