一、开始一个VUE项目之前
1. 开始之前先了解一下VUE相关的概念性的东西吧
Vue.js 官方文档上这样介绍:简单小巧的核心,渐进式技术栈。它提供了Web开发中常见的高级功能,如:
解耦视图与数据,可复用的组件,前端路由,状态管理,虚拟DOM
以上摘自尤雨溪《Vue.js实战》第一章。
2. 用到的相关技术和工具:Idea,npm,webpack,node,vue2.0
3. 这个小项目相关的功能:产品列表,产品详情,购物车,个人中心。
二、如何开始一个VUE项目
1.安装Vue-cli。 vue-cli脚手架工具就是为我们搭建了开发所需要的环境
执行 npm install -g vue-cli
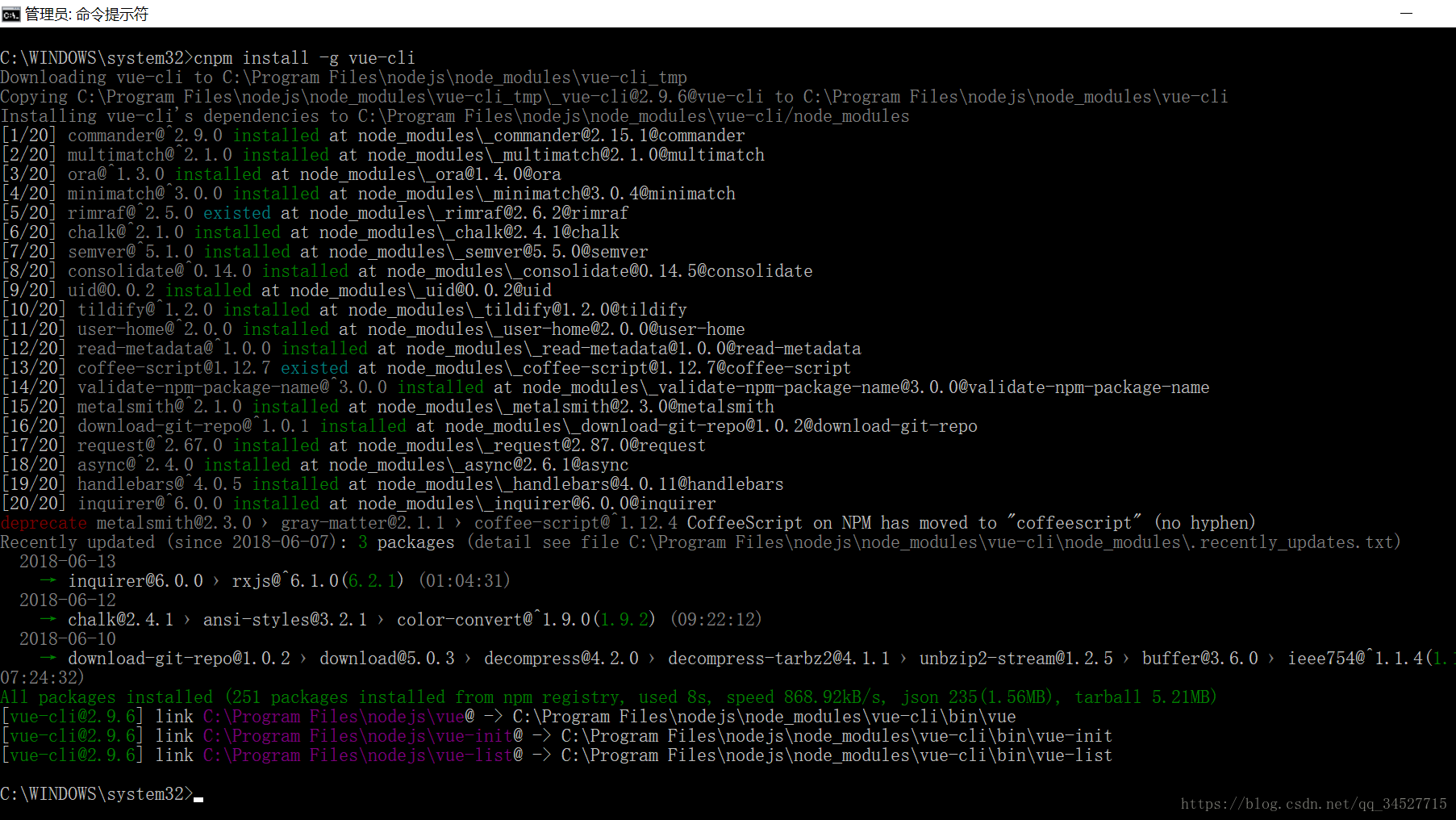
如果执行npm太慢 可以换成cnpm,如图:
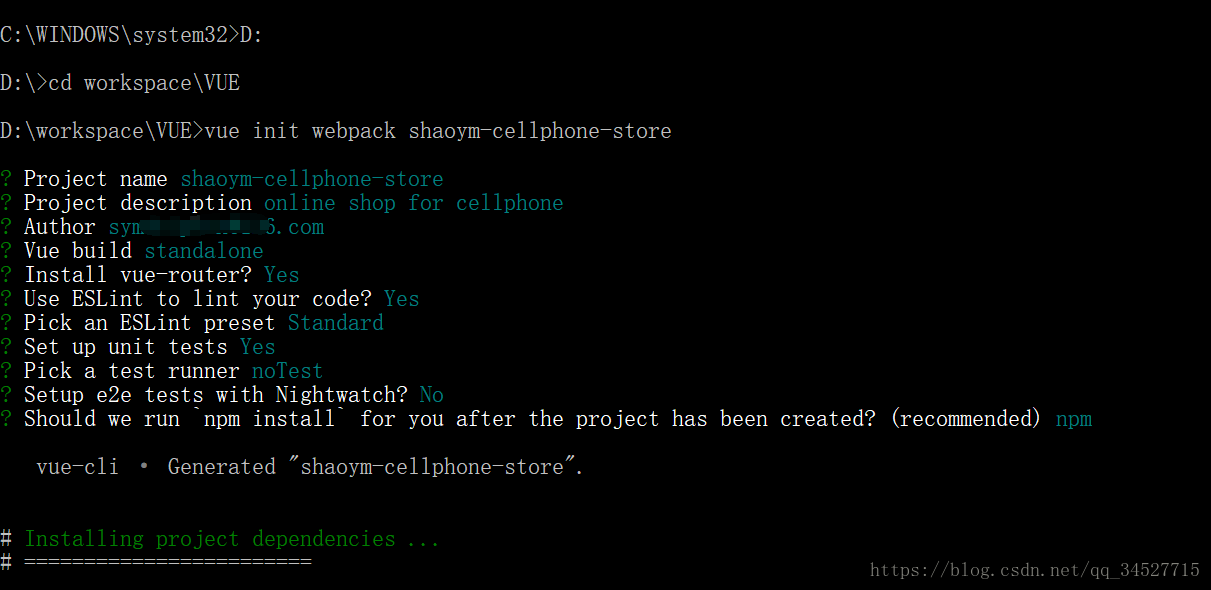
2.创建项目
顺序为:切换到你的工作目录下-->执行vue init webpack 项目名-->回答问题-->完成
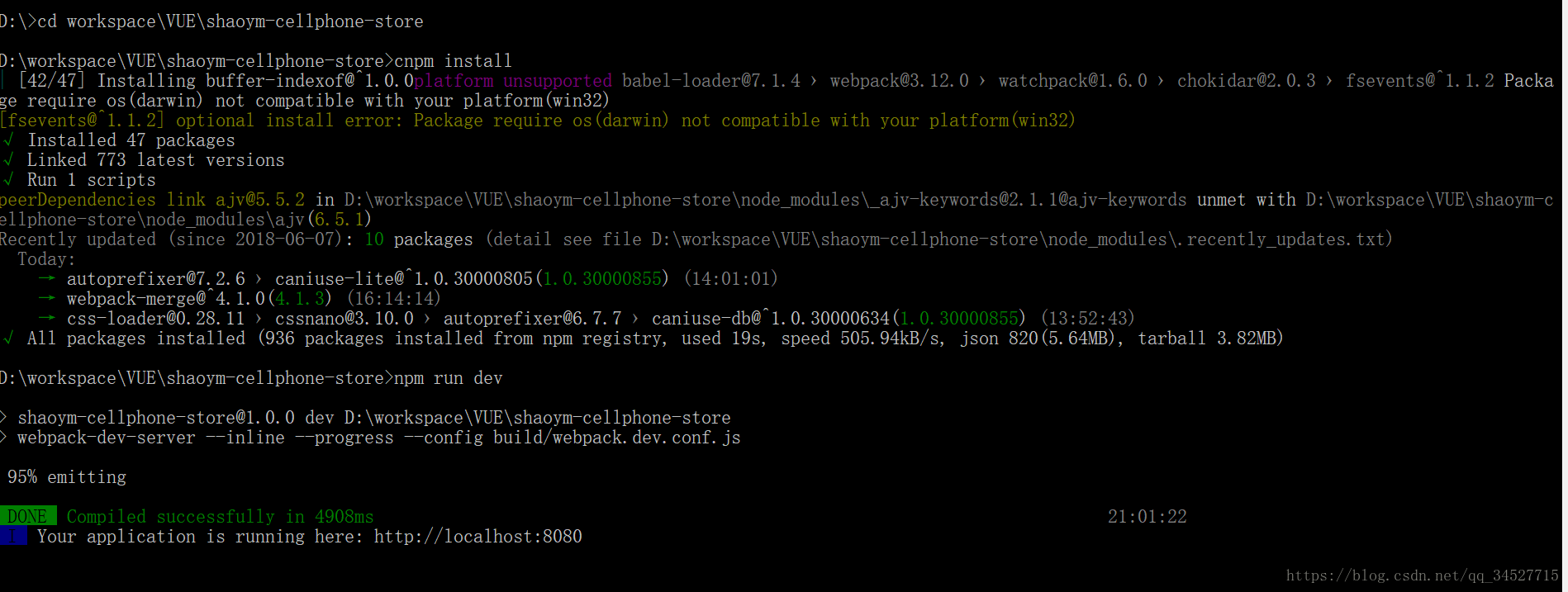
3.启动
项目创建完成后,切换目录到项目下:执行npm install 下载相关依赖包,然后 npm run dev启动项目
4. 项目结构讲解(盗图)
.
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息
.
这些文件相关具体讲解见:https://blog.csdn.net/pyycsd/article/details/78952052 点击打开链接