在上次推送完「卡券核销消息推送」的教程后,我们决定再多出点教程。
此次教程将再次带领大家体验「消息推送」,实现另一个「微信消息推送」的触发器,关于自动回复小程序客服消息的。
详细步骤如下:
- 开通知晓云消息推送,并开通小程序消息推送功能,将知晓云消息推送配置同步到小程序
- 创建 sendCustomMsg 触发器,触发器类型为“微信消息推送”,动作类型为云函数
- 创建 sendCustomMsg 云函数
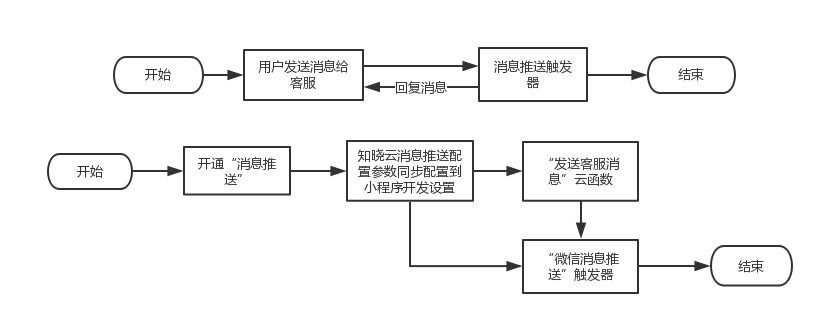
总体流程如下流程图:

开通消息推送
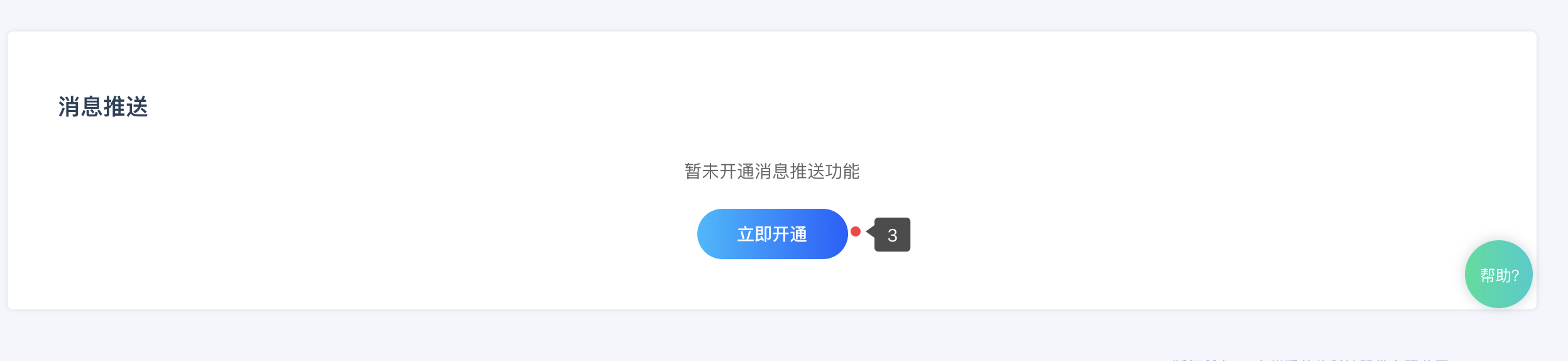
进入知晓云,选择 控制台 -> 设置 -> 小程序 ,拉到最底找到「消息推送」,点击「立即开通」,即可开通消息推送功能。


开通之后需要将消息推送的相关配置项配置到小程序或者公众号后台。由于此次我们要实现的是小程序的客服消息回复,所以需要在知晓云的小程序后台开通消息推送(设置->开发设置->消息推送 )并完成相关配置的填写。

▲ 知晓云配置项
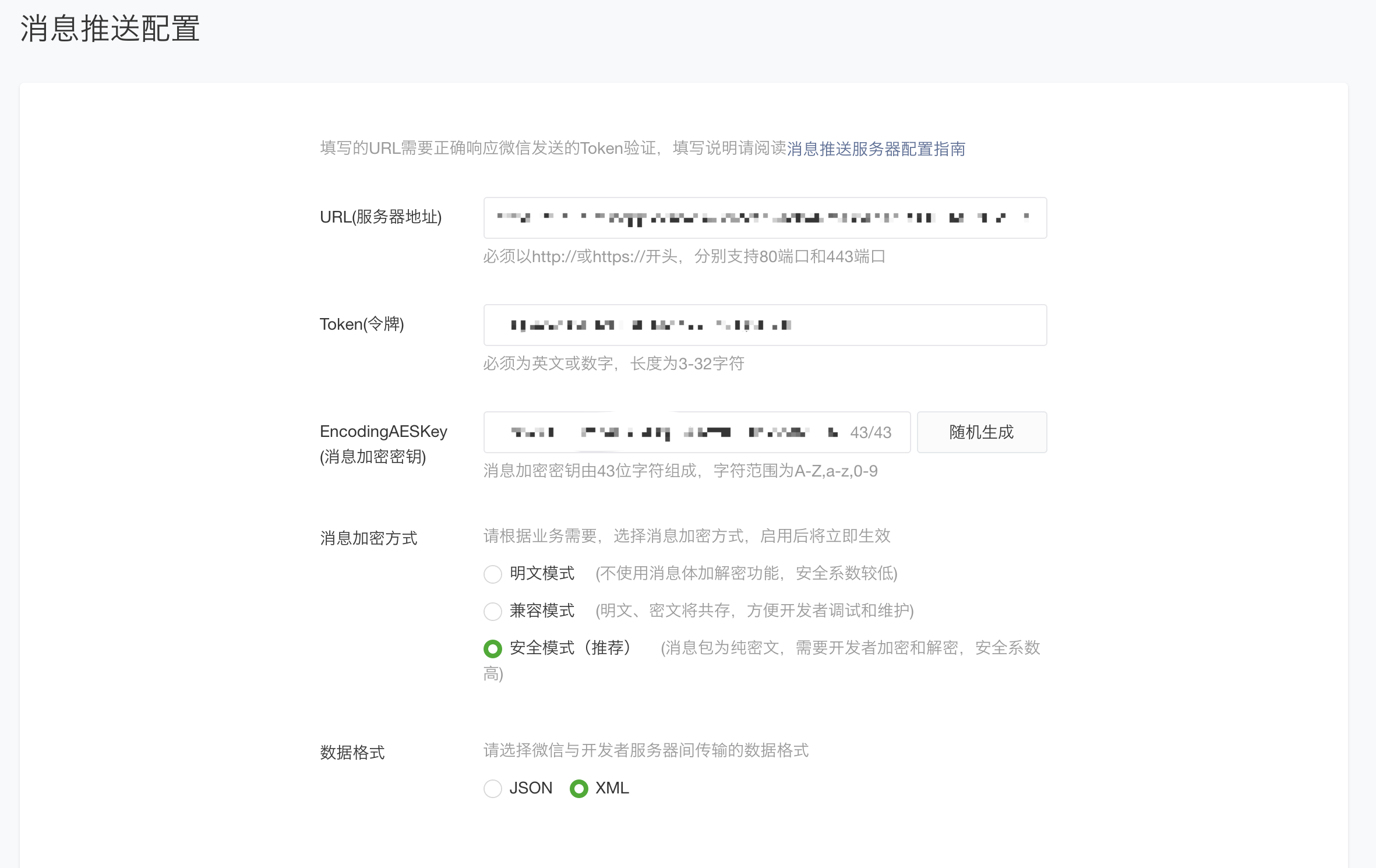
配置项填写完成后还需要将消息推送的相关配置同步到微信小程序后台,两部分内容均填写完成后微信消息推送类型的触发器才可以正常使用。

▲ 小程序消息推送配置项
创建触发器
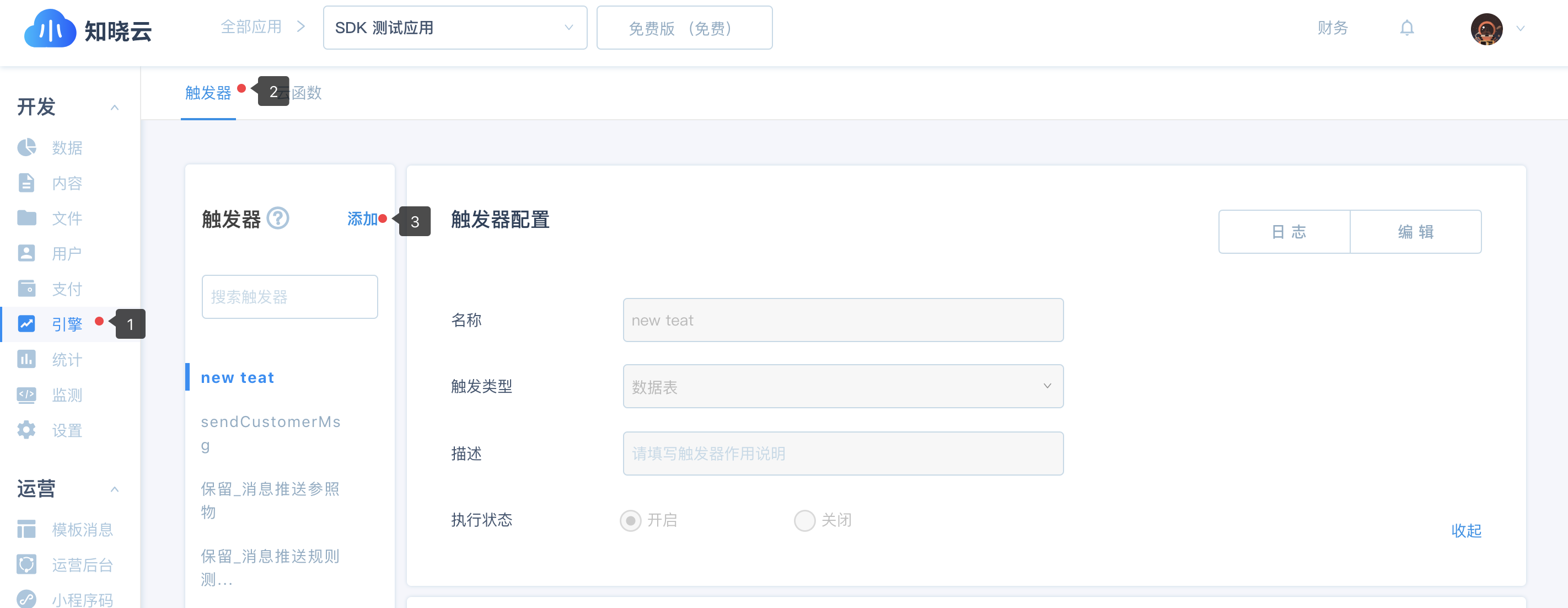
由于该步骤中在创建触发器时的动作类型需要选择「云函数」,且需要选定对应的云函数 js 文件,所以我们需要在创建触发器前先创建(在控制台点击 引擎 -> 云函数 -> 添加)一个空的云函数,以便顺利执行后续步骤。
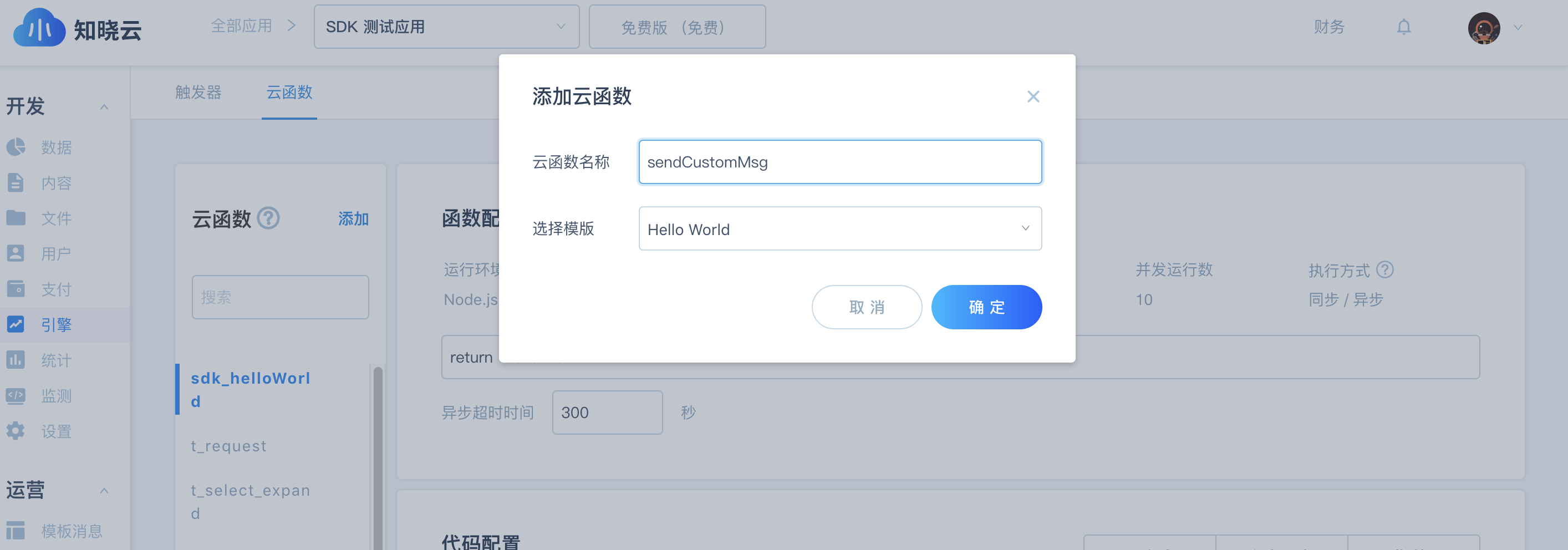
现在我们创建一个名为 sendCustomMsg 的云函数:

如上图点击所示确定即可,云函数的代码等会再写,先回到本小节的重点上来。我们需要(通过控制台 引擎 -> 触发器 -> 添加)创建一个触发器,这个触发器将帮助我们在设置好的条件被触发的情况下运行 sendCustomMsg 云函数来实现用户消息的自动回复。

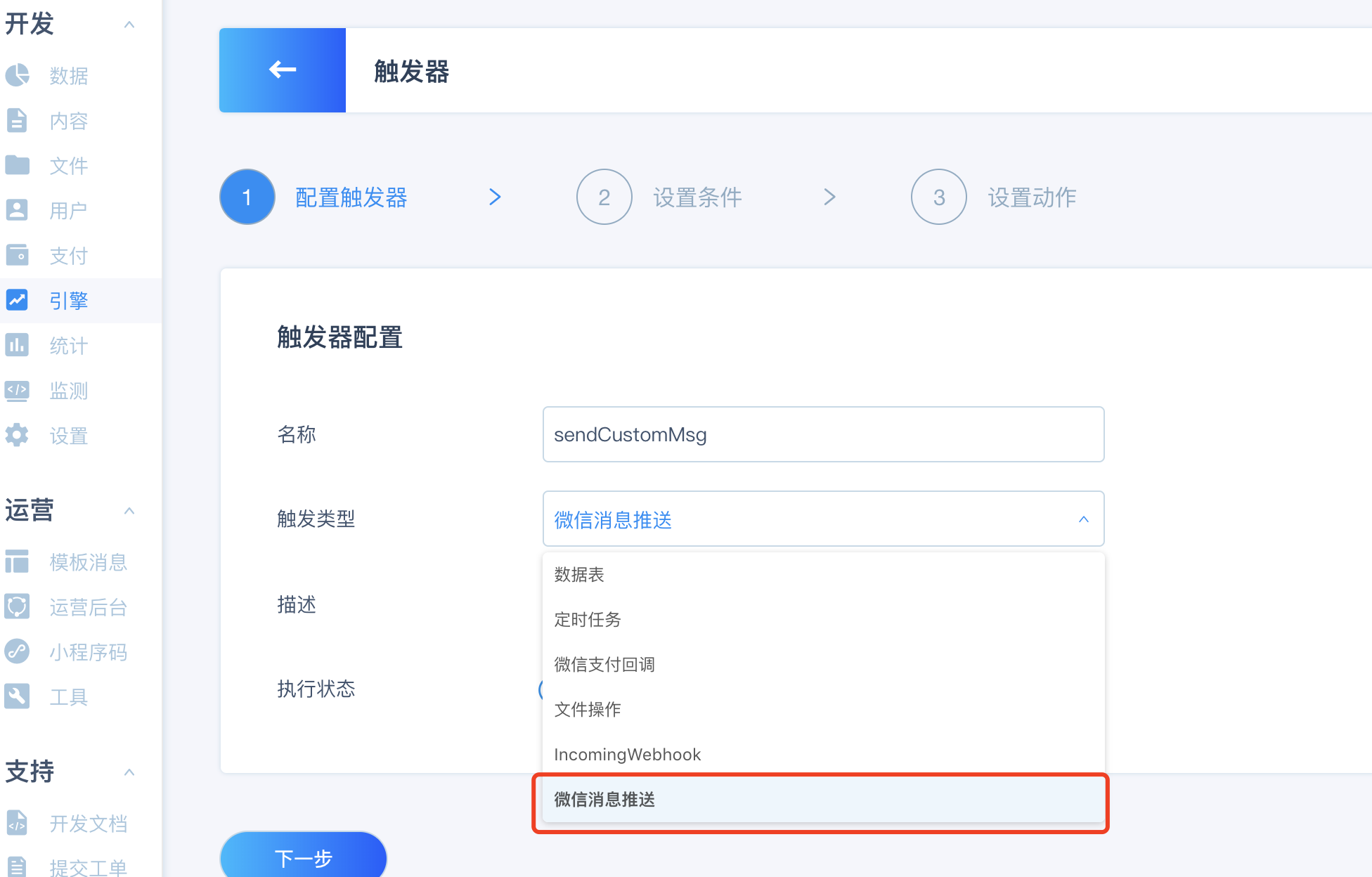
第一步,配置触发器。记得触发类型一定要选择「微信消息推送」。

第二步,设置触发条件。这一步需要填写小程序的 appID (小程序 appID 可以在微信小程序后台获取) ,其他部分的设置如下图。

第三步,设置动作。按照下图所示配置后点击完成即可成功创建「微信消息推送」触发器。

编辑云函数
回到我们刚才创建的云函数(名为 sendCustomMsg 的空的云函数), 本次教程中作为示例的云函数代码写的比较简单,只是将用户发送的内容以原样再发回给用户。
代码里用到了给用户回复消息的小程序客服消息接口,该接口需要的 access_token 和 open_id 可以分别从云函数的 API 和 云函数的参数 event.data.FromUserName 获取。(标红色两个地址见留言区 )
全部代码如下:

测试
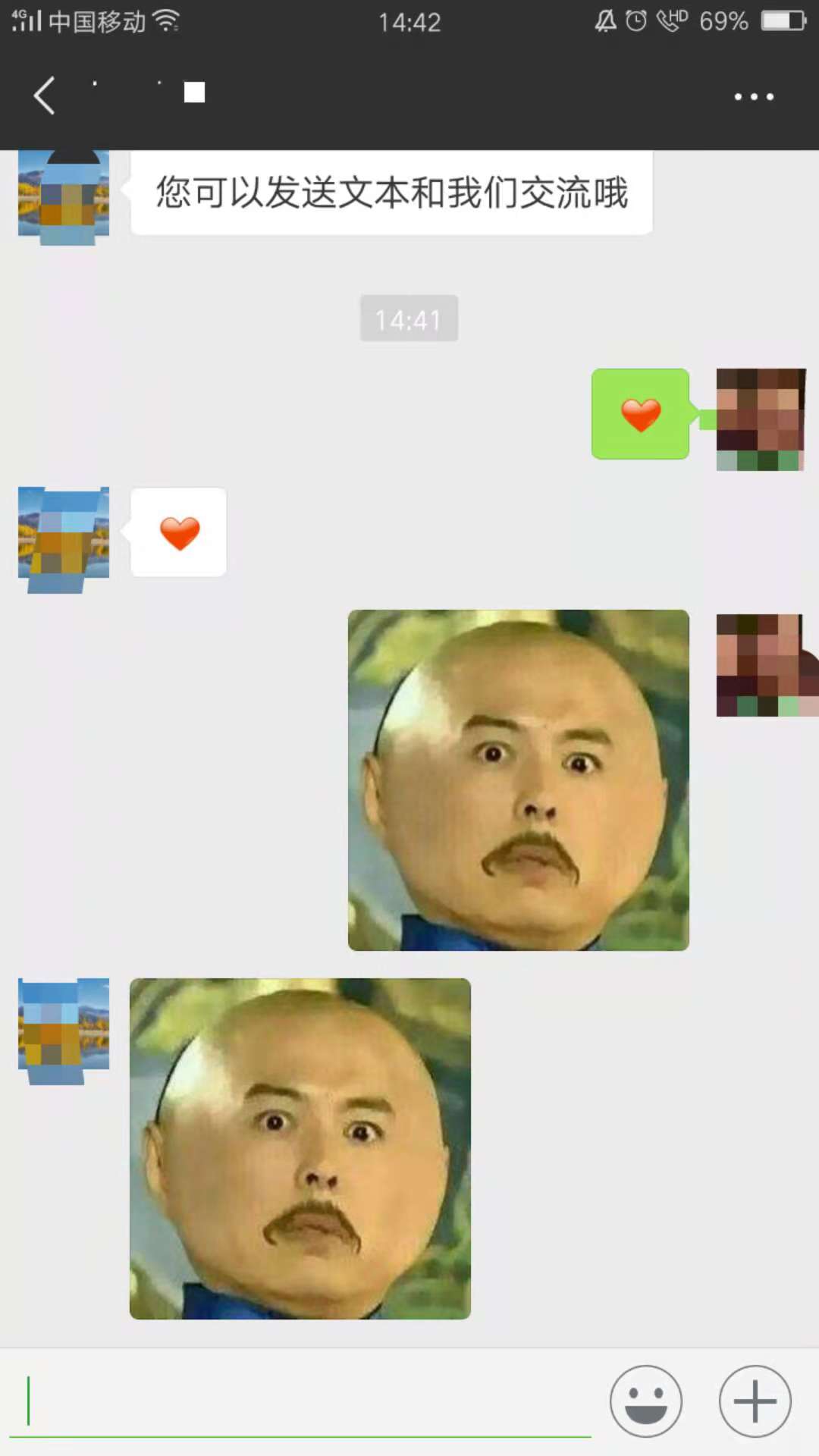
最后我们可以通过小程序客服按钮(contact-button)进入到客服对话框进行测试。在下图中可以看到,我们发送什么给客服,客服都会按原样发回给我们。这意味着,我们的想要的功能实现了 :)

本文首发于「知晓云」公众号:https://mp.weixin.qq.com/s/VZifMRzcg_DvqLkPQX7h5g
如果你还想了解 更多小程序开发技巧,快速掌握小程序开发能力。
欢迎扫描下方二维码关注「知晓云」,我们会持续为更新与小程序有关的实战教程哦~