首先我们在页面放入这个按钮
<button style="background-color: black;width: auto;" open-type="contact" </button>然后我们新建一个云函数并上传,我的名称为customerService
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
await cloud.openapi.customerServiceMessage.send({
touser: wxContext.OPENID,
msgtype: 'text',
text: {
content: '欢迎来到摄影作品展示小程序!我是您的客服,非常高兴为您服务。如果您有任何关于摄影作品、展览或其他方面的问题,都可以随时向我咨询。如果您需要帮助或有任何疑问,请随意问我。您也可以通过扫描下方的二维码或者搜索微信号 a1803233552 添加我为好友,我将随时为您提供帮助和回答问题。期待与您互动,分享摄影的乐趣!祝您在我们的小程序中度过愉快的时光!',
},
})
return 'success'
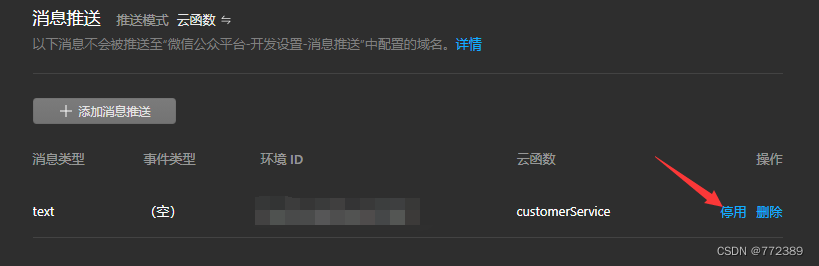
}然后我们在微信开发者工具点云开发-设置-其他设置-推送模式选云函数,然后点击添加消息推送。

然后选择我们刚刚上传的云函数。这里消息类型为text是指用户给客服发送文本信息时触发。

然后点启用,这里我已经启用了所以显示的禁用。

然后我们来到小程序测试可以看到能自动回复了。

给自己的小程序打个广告
搜索 印象派肖像 ,即可访问


