版权声明:转载请注明出处 https://blog.csdn.net/qq_42844049/article/details/88688886
最近在做一个数据可视化的项目使用的是flask + echarts 一直以来都是使用pycharm直接创建flask项目这几天想自己手写一个flask项目但是问题来了!!!jinja2模板标红了但是运行是没有问题的控制台也没有任何报错信息这个问题纠结了好几天,虽然运行没问题可是一直标红也不舒服下面看我的问题:
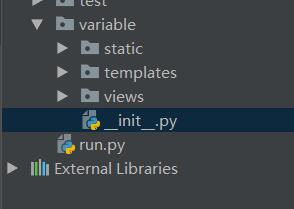
先来看一下我的项目结构(手写):

我使用了Blueprint分包然后在__init__文件中注册run.py是入口文件
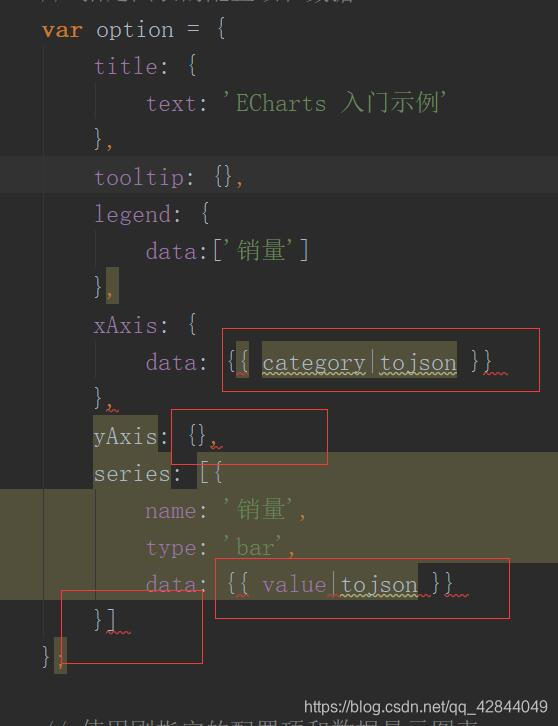
我的思路是后台查询数据库数据后封装成指定格式通过render_template()键值对方式传递给前台或者是前台通过ajax异步加载数据然后通过echarts展示但是自己手写后出问题了:

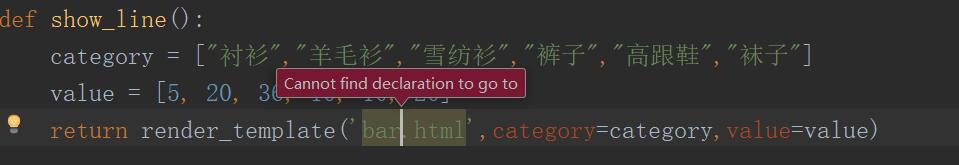
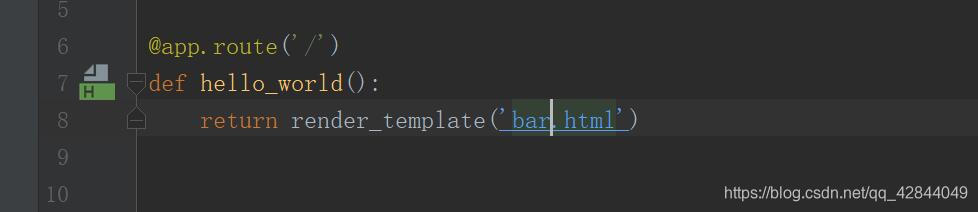
模板标红后台render_template()方法渲染模版使用ctrl+鼠标左键点击模板也显示找不到模板

但是使用pycharm创建的flask项目却可以跳到指定模板

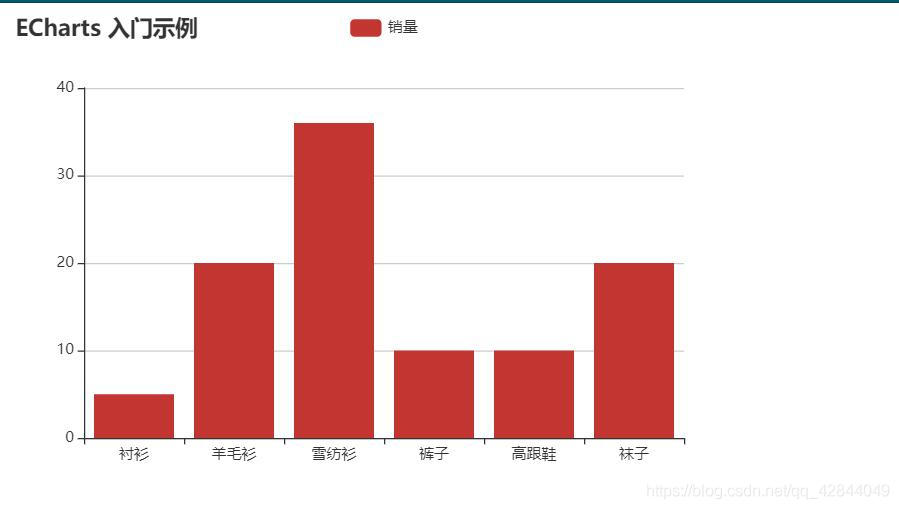
先来看一下手写的运行效果

正常显示我考虑的是python不识别这是一个jinja2模板所以会标红项目的配置信息一般都是通过xml文件配置的所以我比较了两个项目的配置文件果然发现了问题
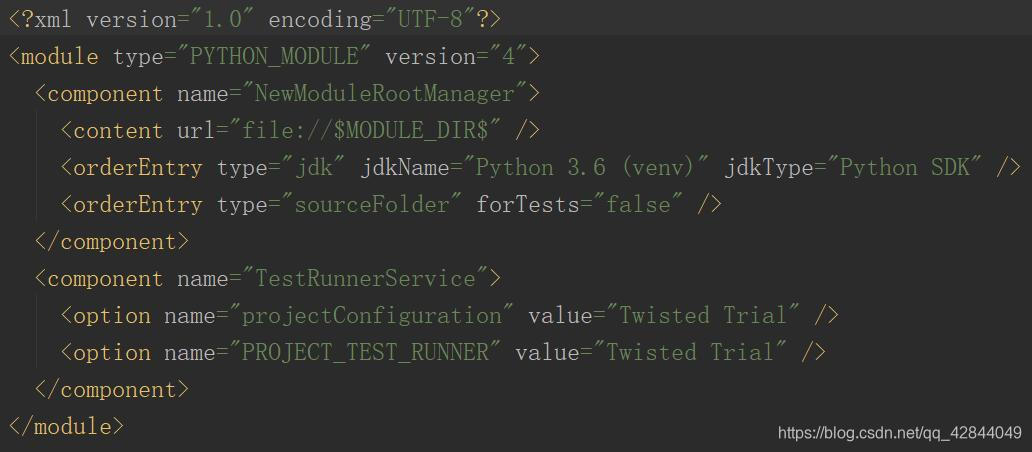
手写:

直接创建

直接创建的项目在配置文件中自动生成了模板的配置信息而自己写的项目却没有声明模板的配置信息
解决方法
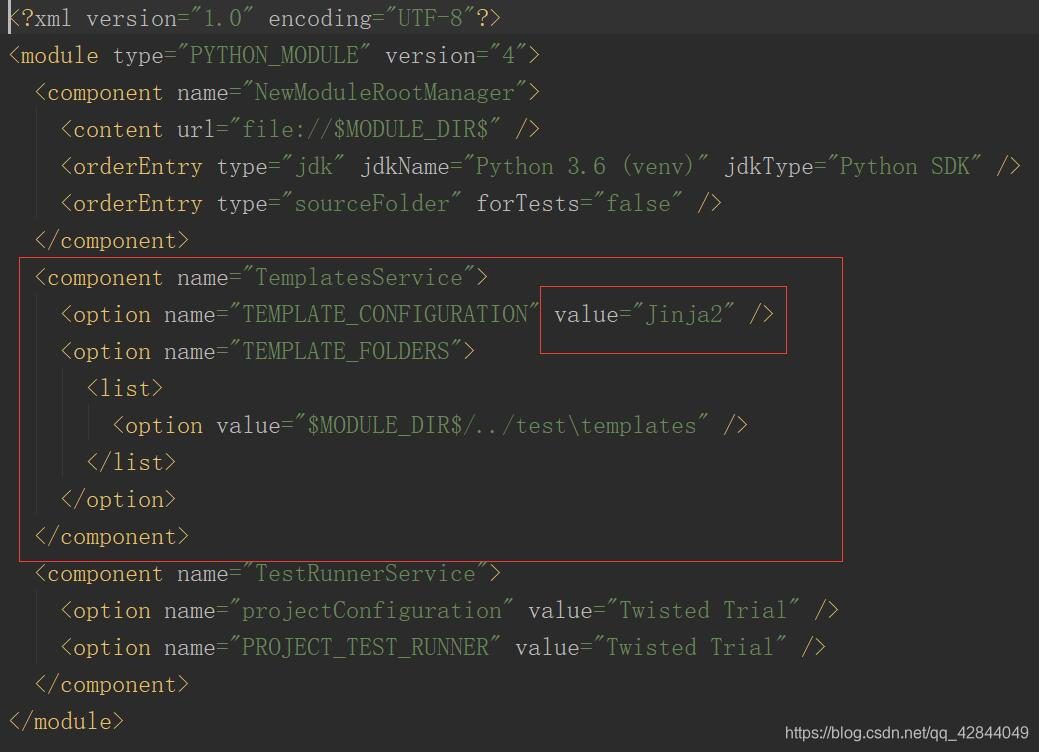
在配置文件中添加模板的配置信息
<component name="TemplatesService">
<option name="TEMPLATE_CONFIGURATION" value="Jinja2" />
<option name="TEMPLATE_FOLDERS">
<list>
<!--这里要改成自己的路径-->
<option value="$MODULE_DIR$/../test\templates" />
</list>
</option>
</component>
重新加载项目后果然没有标红了

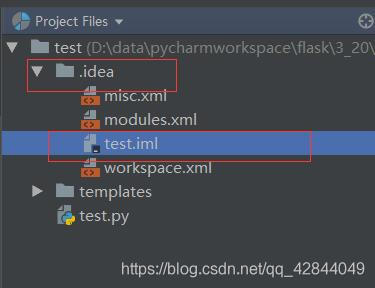
ps:项目配置文件的位置在:
使用project files 视图

不知道有没有遇到和我一样问题的同学希望可以帮到大家