介绍
数据可视化 :借助于图形化手段,清晰有效地传达与沟通信息
ECharts:是一个使用JavaScript实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器,底层依赖矢量图形库ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
数据可视化场景:
- 通用报表
- 移动端图表
- 大屏可视化
- 图编辑&图分析
- 地理可视化
实现效果
ECharts使用
ECharts使用五部曲:
-
步骤一:下载并引用echarts.js文件:https://echarts.apache.org/zh/index.html

-
步骤二:准备一个具备大小的DOM容器
<div id="main" style="width: 600px;height:400px;"></div> -
步骤三:初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main')); -
步骤四:指定配置项和数据(option)
var option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] };
部分参数如下表所示:
| 名称 | 说明 |
|---|---|
| title | 标题组件 |
| tooltip | 提示框组件 |
| legend | 图例组件 |
| toolbox | 工具栏 |
| grid | 直角坐标系内绘图网格 |
| xAxis | 直角坐标系grid中的x轴 |
| yAxis | 直角坐标系grid中的y轴 |
| series | 系列列表。每个系类通过type决定自己的图表类型(什么类型的图表) |
| type | 类型(什么类型的图表),比如line是折线图,bar柱形等 |
| name | 系列名称,用于tooltip的显示,legend的图例筛选变化 |
| color | 调色盘颜色列表 |
- 步骤五:将配置项设置给echarts示例对象
myChart.setOption(option);
### Echarts-基础配置
需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor
-
series
- 系列列表。每个系列通过
type决定自己的图表类型 - 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
- 系列列表。每个系列通过
-
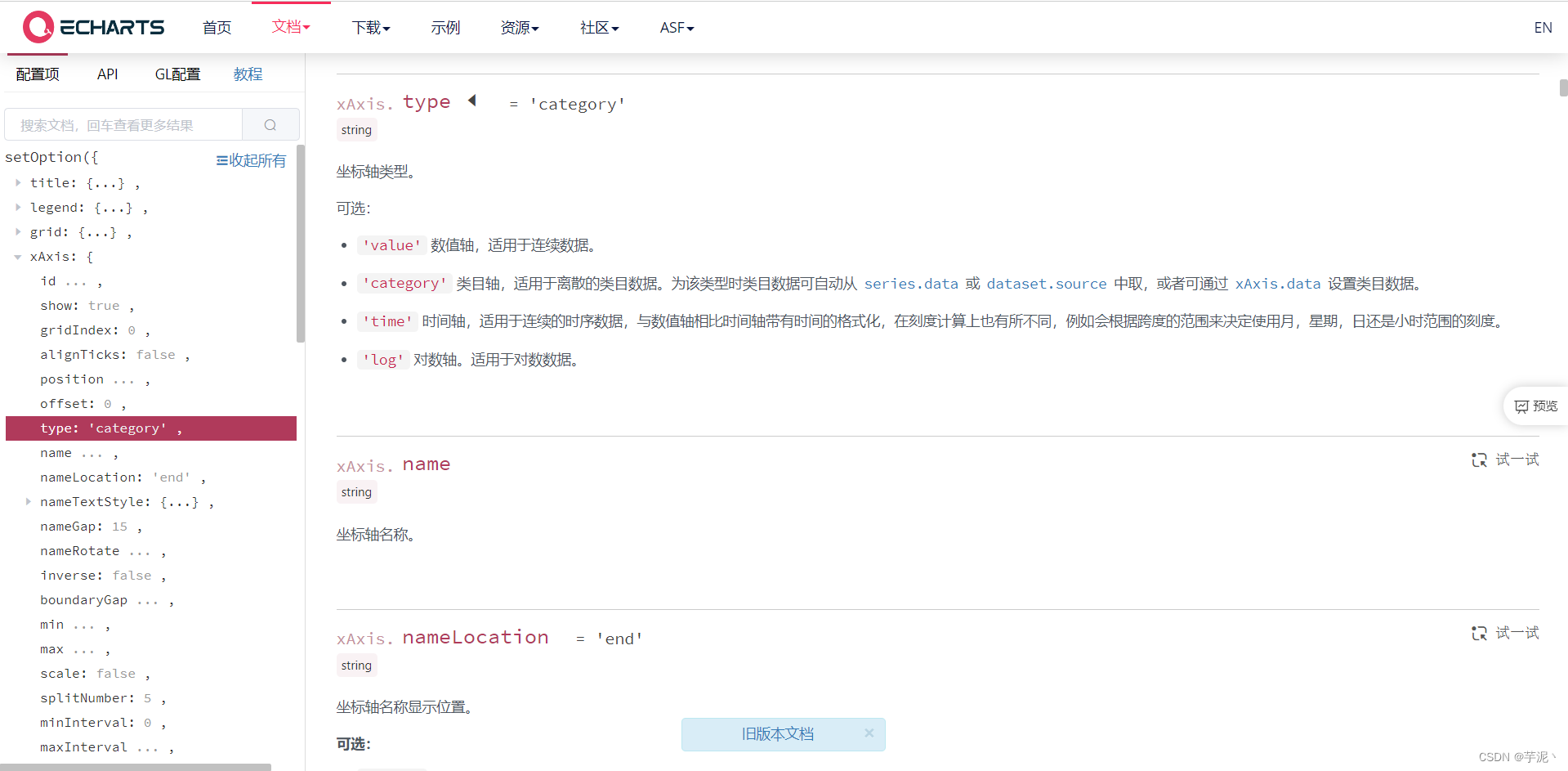
xAxis:直角坐标系 grid 中的 x 轴
- boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
-
yAxis:直角坐标系 grid 中的 y 轴
-
grid:直角坐标系内绘图网格。
-
title:标题组件
-
tooltip:提示框组件
-
legend:图例组件
-
color:调色盘颜色列表
-
stack 数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。
更多的参数配置可以到echarts官网的配置手册查询使用


代码演示
var option = {
color: ['pink', 'blue', 'green', 'skyblue', 'red'],
title: {
text: '我的折线图'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['直播营销', '联盟广告', '视频广告', '直接访问']
},
grid: {
left: '3%',
right: '3%',
bottom: '3%',
// 当刻度标签溢出的时候,grid 区域是否包含坐标轴的刻度标签。如果为true,则显示刻度标签
// 如果left right等设置为 0% 刻度标签就溢出了,此时决定是否显示刻度标签
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {
}
}
},
xAxis: {
type: 'category',
// 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
boundaryGap: false,
data: ['星期一', '星期二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '直播营销',
// 图表类型是线形图
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
data: [320, 332, 301, 334, 390, 330, 320]
}
]
};
边框图片
盒子大小不一,但是边框样式相同,此时就需要边框图片来完成
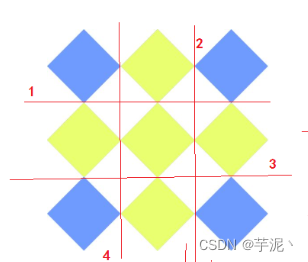
边框图片切图原理
把这个图切出去(九宫格),中间部分可以铺排,拉伸或者环绕
按照上右下左的顺序切割图片,分成九部分

中间部分实现平铺(repeat)、铺满(round)、拉伸(stretch )



这样就是想边框背景图片的使用了
边框图片语法
css3中新增的属性:border-image
| 语法 | 说明 |
|---|---|
| border-image-source | 用在边框图片的路径 |
| border-image-slice | 图片边框向内偏移(裁剪尺寸,不加单位,上右下左的顺序) |
| border-image-width | 图片边框的宽度(加单位)(不是边框的宽度是边框图片的宽度) |
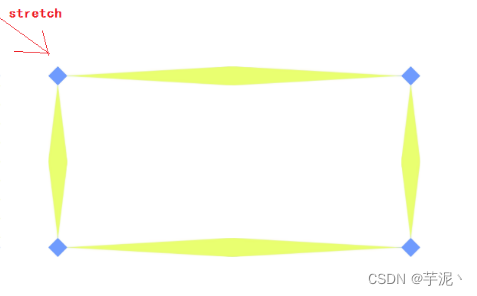
| border-image-repeat | 图像边框平铺(repeat)、铺满(round)、拉伸(stretch 默认拉伸) |
border-image-source: url("images/border.jpg");
border-image-slice: 167 167 167 167;
border-image-width: 20px;
border-image-repeat: round;
复合写法
border-image: url("images/border.jpg") 167/20px round;
案例
- 边框图片资源地址
- 裁剪尺寸(上 右 下 左)单位默认px,可使用百分百。
- 边框图片的宽度,默认边框的宽度。
- 平铺方式:
- stretch 拉伸(默认)
- repeat 平铺,从边框的中心向两侧开始平铺,会出现不完整的图片。
- round 环绕,是完整的使用切割后的图片进行平铺。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
border: 15px solid pink;
border-image-source: url(images/border.jpg);
border-image-slice: 167;
border-image-repeat: round;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

案例中使用的图片:
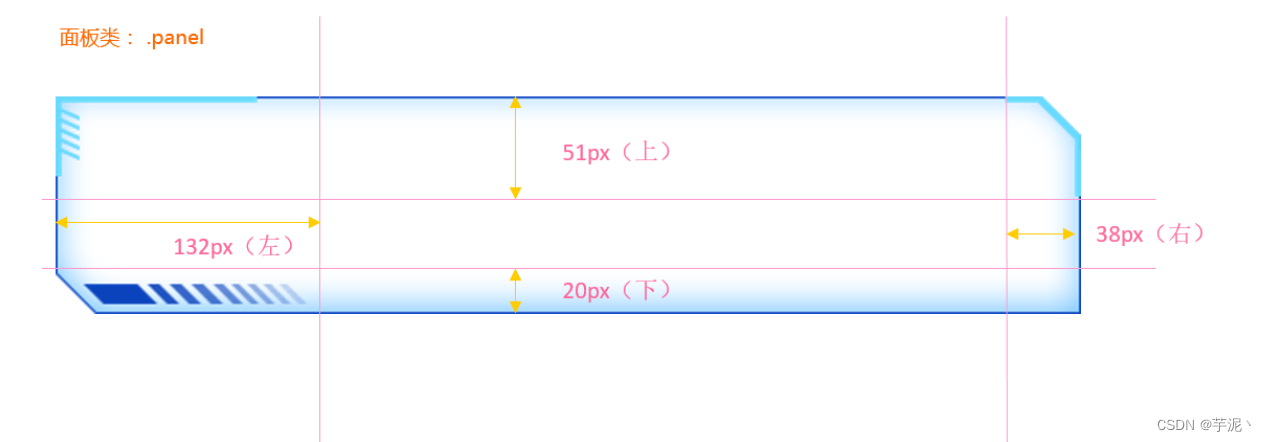
公用面板样式案例
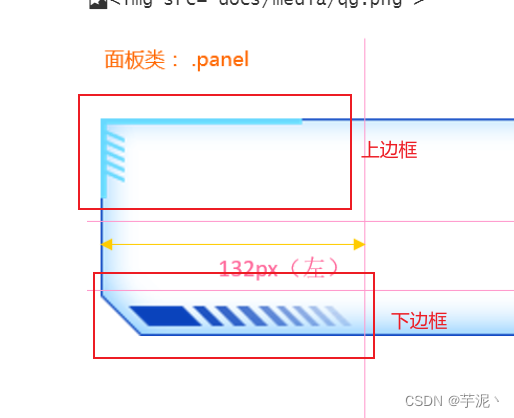
切割示例图:

切割图片的时候尽量按照宽的地方切割,比如下边框要比上边框长,所以按照下边框的长的来切割


/* 公共面板样式 */
.panel {
position: relative;
border: 15px solid transparent;
border-width: .6375rem .475rem .25rem 1.65rem;
border-image-source: url(../images/border.png);
border-image-slice: 51 38 20 132;
margin-bottom: .25rem;
}
通过类名调用字体图标
之前我们通过复制自己字体图标的小方块已经初始化字体图标来引入字体图标
现在再来学医一中新的引入方式,通过类名调用
- html页面引入字体图标中css文件
<link rel="stylesheet" href="fonts/style.css"> - 标签直接调用图标对应的类名(类名在css文件中标注)
<span> <i class="icon-circleci" style="color: #006cff"></i> 设备总数 </span>
立即执行函数
为防止变量名冲突(变量污染),采用立即执行函数
(function(){})()
多个立即执行函数中间必须用分号隔开
修改线性渐变色方式
第一种
color: new echarts.graphic.LinearGradient(
// (x1,y2) 点到点 (x2,y2) 之间进行渐变
0, 0, 0, 1,
[
{
offset: 0, color: '#00fffb' }, // 0 起始颜色
{
offset: 1, color: '#0061ce' } // 1 结束颜色
]
),
第二种
// 修改线性渐变色方式 2
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
globalCoord: false // 缺省为 false
},
两种方法都能达成以下效果

REM适配
-
设计稿是1920px
-
PC端适配: 宽度在 1024~1920之间页面元素宽高自适应
- flexible.js 把屏幕分为 24 等份
- cssrem 插件的基准值是 80px
插件-配置按钮—配置扩展设置–Root Font Size 里面 设置。
但是别忘记重启vscode软件保证生效
- 要把屏幕宽度约束在1024~1920之间有适配,实现代码:
// 实现rem适配
@media screen and (max-width: 1024px) {
html {
font-size: 42.66px !important;
}
}
@media screen and (min-width: 1920px) {
html {
font-size: 80px !important;
}
}
完整代码
css文件包含内容

js文件包含内容

基于echarts+js实现的数据可视化案例文件夹

html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="fonts/style.css">
<link rel="stylesheet" href="css/index.css">
<script src="js/echarts.min.js"></script>
<script src="js/flexible.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="viewport">
<div class="column">
<!-- 概览模块制作 -->
<div class="panel overview">
<div class="inner">
<ul>
<li>
<h4>2,190</h4>
<span>
<i class="icon-circleci" style="color: #006cff"></i>
设备总数
</span>
</li>
<li>
<h4>190</h4>
<span>
<i class="icon-circleci" style="color: #6acca3"></i>
季度新增
</span>
</li>
<li>
<h4>3,001</h4>
<span>
<i class="icon-circleci" style="color: #6acca3"></i>
运营设备
</span>
</li>
<li>
<h4>108</h4>
<span>
<i class="icon-circleci" style="color: #ed3f35"></i>
异常设备
</span>
</li>
</ul>
</div>
</div>
<!-- 监控区域模块制作 -->
<div class="panel monitor">
<div class="inner">
<div class="tabs">
<a href="javascript:;" class="active">故障设备监控</a>
<a href="javascript:;">异常设备监控</a>
</div>
<div class="content" style="display: block ;">
<div class="head">
<span class="col">故障时间</span>
<span class="col">设备地址</span>
<span class="col">异常代码</span>
</div>
<div class="marquee-view">
<div class="marquee">
<div class="row">
<span class="col">20180701</span>
<span class="col">11北京市昌平西路金燕龙写字楼</span>
<span class="col">1000001</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190601</span>
<span class="col">北京市昌平区城西路金燕龙写字楼</span>
<span class="col">1000002</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190704</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000003</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20180701</span>
<span class="col">北京市昌平区建路金燕龙写字楼</span>
<span class="col">1000004</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190701</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000005</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190701</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000006</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190701</span>
<span class="col">北京市昌平区建西路金燕龙写字楼</span>
<span class="col">1000007</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190701</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000008</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190701</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000009</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190710</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000010</span>
<span class="icon-dot"></span>
</div>
</div>
</div>
</div>
<div class="content">
<div class="head">
<span class="col">异常时间</span>
<span class="col">设备地址</span>
<span class="col">异常代码</span>
</div>
<div class="marquee-view">
<div class="marquee">
<div class="row">
<span class="col">20190701</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000001</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190701</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000002</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190703</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000002</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190704</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000002</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190705</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000002</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190706</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000002</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190707</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000002</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190708</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000002</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190709</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000002</span>
<span class="icon-dot"></span>
</div>
<div class="row">
<span class="col">20190710</span>
<span class="col">北京市昌平区建材城西路金燕龙写字楼</span>
<span class="col">1000002</span>
<span class="icon-dot"></span>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 点位区域(point)-布局 -->
<!-- 点位 -->
<div class="point panel">
<div class="inner">
<h3>点位分布统计</h3>
<div class="chart">
<div class="pie"></div>
<div class="data">
<div class="item">
<h4>320,11</h4>
<span>
<i class="icon-dot" style="color: #ed3f35"></i>
点位总数
</span>
</div>
<div class="item">
<h4>418</h4>
<span>
<i class="icon-dot" style="color: #eacf19"></i>
本月新增
</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="column">
<!-- 地图 -->
<div class="map">
<h3>
<span class="icon-cube"></span>
设备数据统计
</h3>
<div class="chart">
<div class="geo"></div>
</div>
</div>
<!-- 用户统计 (users) -布局 -->
<!-- 用户 -->
<div class="users panel">
<div class="inner">
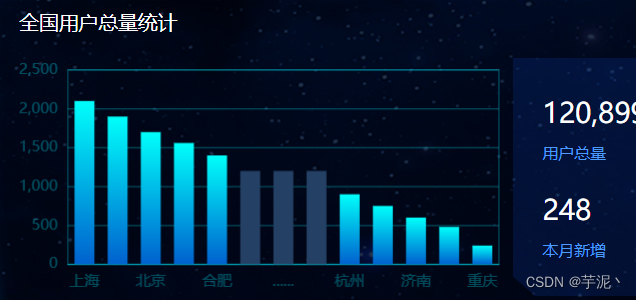
<h3>全国用户总量统计</h3>
<div class="chart">
<div class="bar"></div>
<div class="data">
<div class="item">
<h4>120,899</h4>
<span>
<i class="icon-dot" style="color: #ed3f35"></i>
用户总量
</span>
</div>
<div class="item">
<h4>248</h4>
<span>
<i class="icon-dot" style="color: #eacf19"></i>
本月新增
</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="column">
<!-- 订单页面 -->
<!-- 订单 -->
<div class="order panel">
<div class="inner">
<!-- 筛选 -->
<div class="filter">
<a href="javascript:;" class="active">365天</a>
<a href="javascript:;">90天</a>
<a href="javascript:;">30天</a>
<a href="javascript:;">24小时</a>
</div>
<!-- 数据 -->
<div class="data">
<div class="item">
<h4>20,301,987</h4>
<span>
<i class="icon-dot" style="color: #ed3f35;"></i>
订单量
</span>
</div>
<div class="item">
<h4>99834</h4>
<span>
<i class="icon-dot" style="color: #eacf19;"></i>
销售额(万元)
</span>
</div>
</div>
</div>
</div>
<!-- 销售额 -->
<div class="sales panel">
<div class="inner">
<div class="caption">
<h3>销售额统计</h3>
<a href="javascript:;" class="active" data-type="year">年</a>
<a href="javascript:;" data-type="quarter">季</a>
<a href="javascript:;" data-type="month">月</a>
<a href="javascript:;" data-type="week">周</a>
</div>
<div class="chart">
<div class="label">单位:万</div>
<div class="line"></div>
</div>
</div>
</div>
<!-- 渠道 季度 -->
<div class="wrap">
<div class="channel panel">
<div class="inner">
<h3>渠道分布</h3>
<div class="data">
<div class="radar"></div>
</div>
</div>
</div>
<div class="quarter panel">
<div class="inner">
<h3>一季度销售进度</h3>
<div class="chart">
<div class="box">
<div class="gauge"></div>
<div class="label">50<small> %</small></div>
</div>
<div class="data">
<div class="item">
<h4>1,321</h4>
<span>
<i class="icon-dot" style="color: #6acca3"></i>
销售额(万元)
</span>
</div>
<div class="item">
<h4>150%</h4>
<span>
<i class="icon-dot" style="color: #ed3f35"></i>
同比增长
</span>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 排行榜 -->
<div class="top panel">
<div class="inner">
<div class="all">
<h3>全国热榜</h3>
<ul>
<li>
<i class="icon-cup1" style="color: #d93f36;"></i>
可爱多
</li>
<li>
<i class="icon-cup2" style="color: #68d8fe;"></i>
娃哈啥
</li>
<li>
<i class="icon-cup3" style="color: #4c9bfd;"></i>
喜之郎
</li>
</ul>
</div>
<div class="province">
<h3>各省热销 <i class="date">// 近30日 //</i></h3>
<div class="data">
<ul class="sup">
</ul>
<ul class="sub">
<!-- <li><span></span><span> <s class="icon-up"></s></span></li> -->
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="js/index.js"></script>
<script src="js/china.js"></script>
<script src="js/geo.js"></script>
</body>
</html>
css代码
/* 清除元素默认的内外边距 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 让所有斜体不倾斜 */
em,
i {
font-style: normal;
}
/* 去掉列表前面的小点 */
li {
list-style: none;
}
/* 图片没有边框 去掉图片底侧的空白缝隙 */
img {
border: 0;
vertical-align: middle;
}
/* 让button按钮变成小手 */
button {
cursor: pointer;
}
/* 取消链接的下划线 */
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #e33333;
}
h4 {
font-weight: 400;
}
/* 实现rem适配 */
@media screen and (max-width: 1024px) {
html {
font-size: 42.66px !important;
}
}
@media screen and (min-width:1920px) {
html {
font-size: 80px !important;
}
}
body {
background: url(../images/bg.jpg) no-repeat 0 0 / cover;
}
.viewport {
display: flex;
min-width: 1024px;
max-width: 1920px;
margin: 0 auto;
padding: 1.1rem .25rem 0;
background: url(../images/logo.png) no-repeat 0 0 / contain;
min-height: 780px;
}
.viewport .column {
flex: 3;
}
.viewport .column:nth-child(2) {
flex: 4;
margin: .4rem .25rem 0;
}
/* 公共样式面板 */
.panel {
position: relative;
border: 15px solid transparent;
border-width: .6375rem .475rem .25rem 1.65rem;
border-image-source: url(../images/border.png);
border-image-slice: 50 38 20 132;
margin-bottom: .25rem;
}
.panel h3 {
font-size: .25rem;
color: #fff;
font-weight: 400;
}
.inner {
position: absolute;
top: -.6375rem;
left: -1.65rem;
bottom: -0.25rem;
right: -.475rem;
padding: .3rem .45rem;
}
/* overview部分 */
.overview {
height: 1.375rem;
}
.overview ul {
display: flex;
justify-content: space-between;
}
.overview ul li h4 {
font-size: .35rem;
padding: 0 0 .1rem .06rem;
color: #fff;
}
.overview ul li span {
font-size: .2rem;
color: #4c9bfd;
}
/* 监控区域模块制作 */
.monitor {
height: 6rem;
}
.monitor .inner {
padding: .3rem 0;
display: flex;
flex-direction: column;
}
.monitor .tabs {
padding: 0 .45rem;
margin-bottom: 0.225rem;
display: flex;
}
.monitor .tabs a {
color: #1950c4;
font-size: 0.225rem;
padding: 0 .3375rem;
}
.monitor .tabs a:first-child {
padding-left: 0;
border-right: 0.025rem solid #00f2f1;
}
.monitor .tabs a.active {
color: #fff;
}
.monitor .content {
flex: 1;
position: relative;
display: none;
}
.monitor .head {
display: flex;
justify-content: space-between;
line-height: 1.05;
background-color: rgba(255, 255, 255, 0.1);
padding: 0.15rem 0.45rem;
color: #68d8fe;
font-size: 0.175rem;
}
.monitor .marquee-view {
position: absolute;
top: 0.5rem;
bottom: 0;
width: 100%;
overflow: hidden;
}
.monitor .row {
display: flex;
justify-content: space-between;
line-height: 1.05;
font-size: 0.15rem;
color: #61a8ff;
padding: 0.15rem 0.45rem;
}
.monitor .row .icon-dot {
position: absolute;
left: 0.2rem;
opacity: 0;
}
.monitor .row:hover {
background-color: rgba(255, 255, 255, 0.1);
color: #68d8fe;
}
.monitor .row:hover .icon-dot {
opacity: 1;
}
.monitor .col:first-child {
width: 1rem;
}
.monitor .col:nth-child(2) {
width: 2.5rem;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.monitor .col:nth-child(3) {
width: 1rem;
}
/* 点位 */
.point {
height: 4.25rem;
}
.point .chart {
display: flex;
margin-top: 0.3rem;
justify-content: space-between;
}
.point .pie {
width: 3.9rem;
height: 3rem;
margin-left: -0.125rem;
}
.point .data {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 2.1rem;
padding: .45rem .375rem;
box-sizing: border-box;
background-image: url(../images/rect.png);
background-size: cover;
}
.point h4 {
margin-bottom: 0.15rem;
font-size: .35rem;
color: #fff;
}
.point span {
display: block;
color: #4c9bfd;
font-size: .2rem;
}
/* 地图 */
.map {
height: 7.225rem;
margin-bottom: 0.25rem;
display: flex;
flex-direction: column;
}
.map h3 {
line-height: 1;
padding: 0.2rem 0;
margin: 0;
font-size: 0.25rem;
color: #fff;
font-weight: 400;
}
.map .icon-cube {
color: #68d8fe;
}
.map .chart {
flex: 1;
background-color: rgba(255, 255, 255, 0.05);
}
.map .geo {
width: 100%;
height: 100%;
}
/* 用户模块 */
.users {
height: 4.25rem;
display: flex;
}
.users .chart {
display: flex;
margin-top: .3rem;
}
.users .bar {
width: 7.35rem;
height: 3rem;
}
.users .data {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 2.1rem;
padding: .45rem .375rem;
box-sizing: border-box;
background-image: url(../images/rect.png);
background-size: cover;
}
.users h4 {
margin-bottom: .15rem;
font-size: .35rem;
color: #fff;
}
.users span {
display: block;
color: #4c9bfd;
font-size: 0.2rem;
}
/* 订单模块制作 */
.order {
height: 1.875rem;
}
.order .filter {
display: flex;
}
.order .filter a {
display: block;
height: 0.225rem;
line-height: 1;
padding: 0 0.225rem;
color: #1950c4;
font-size: 0.225rem;
border-right: 0.025rem solid #00f2f1;
}
.order .filter a:first-child {
padding-left: 0;
}
.order .filter a:last-child {
border-right: none;
}
.order .filter a.active {
color: #fff;
font-size: 0.25rem;
}
.order .data {
display: flex;
margin-top: 0.25rem;
}
.order .item {
width: 50%;
}
.order h4 {
font-size: 0.35rem;
color: #fff;
margin-bottom: 0.125rem;
}
.order span {
display: block;
color: #4c9bfd;
font-size: 0.2rem;
}
/* 销售区域 */
.sales {
height: 3.1rem;
}
.sales .caption {
display: flex;
line-height: 1;
}
.sales h3 {
height: 0.225rem;
padding-right: 0.225rem;
border-right: 0.025rem solid #00f2f1;
}
.sales a {
padding: 0.05rem;
font-size: 0.2rem;
margin: -0.0375rem 0 0 0.2625rem;
border-radius: 0.0375rem;
color: #0bace6;
}
.sales a.active {
background-color: #4c9bfd;
color: #fff;
}
.sales .inner {
display: flex;
flex-direction: column;
}
.sales .chart {
flex: 1;
padding-top: 0.1875rem;
position: relative;
}
.sales .label {
position: absolute;
left: 0.525rem;
top: 0.225rem;
color: #4996f5;
font-size: 0.175rem;
}
.sales .line {
width: 100%;
height: 100%;
}
/* 渠道区块 */
.wrap {
display: flex;
}
.channel,
.quarter {
flex: 1;
height: 2.9rem;
}
.channel {
margin-right: 0.25rem;
}
.channel .data {
overflow: hidden;
}
.channel .data .radar {
height: 2.1rem;
width: 100%;
}
.channel h4 {
color: #fff;
font-size: 0.4rem;
margin-bottom: 0.0625rem;
}
.channel small {
font-size: 50%;
}
.channel span {
display: block;
color: #4c9bfd;
font-size: 0.175rem;
}
/* 季度区块 */
.quarter .inner {
display: flex;
flex-direction: column;
margin: 0 -0.075rem;
}
.quarter .chart {
flex: 1;
padding-top: 0.225rem;
}
.quarter .box {
position: relative;
}
.quarter .label {
transform: translate(-50%, -30%);
color: #fff;
font-size: 0.375rem;
position: absolute;
left: 50%;
top: 50%;
}
.quarter .label small {
font-size: 50%;
}
.quarter .gauge {
height: 1.05rem;
}
.quarter .data {
display: flex;
justify-content: space-between;
}
.quarter .item {
width: 50%;
}
.quarter h4 {
color: #fff;
font-size: 0.3rem;
margin-bottom: 0.125rem;
}
.quarter span {
display: block;
width: 100%;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
color: #4c9bfd;
font-size: 0.175rem;
}
/* 排行榜 */
.top {
height: 3.5rem;
}
.top .inner {
display: flex;
}
.top .all {
display: flex;
flex-direction: column;
width: 2.1rem;
color: #4c9bfd;
font-size: 0.175rem;
vertical-align: middle;
}
.top .all ul {
padding-left: 0.15rem;
margin-top: 0.15rem;
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.top .all li {
overflow: hidden;
}
.top .all [class^="icon-"] {
font-size: 0.45rem;
vertical-align: middle;
margin-right: 0.15rem;
}
.top .province {
flex: 1;
display: flex;
flex-direction: column;
color: #fff;
}
.top .province i {
padding: 0 0.15rem;
margin-top: 0.0625rem;
float: right;
font-style: normal;
font-size: 0.175rem;
color: #0bace6;
}
.top .province s {
display: inline-block;
transform: scale(0.8);
text-decoration: none;
}
.top .province .icon-up {
color: #dc3c33;
}
.top .province .icon-down {
color: #36be90;
}
.top .province .data {
flex: 1;
display: flex;
margin-top: 0.175rem;
}
.top .province ul {
flex: 1;
line-height: 1;
margin-bottom: 0.175rem;
}
.top .province ul li {
display: flex;
justify-content: space-between;
}
.top .province ul span {
display: block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/* sUp {
color: #00f2f1;
} */
.top .province ul.sup {
font-size: 0.175rem;
}
.top .province ul.sup li {
color: #4995f4;
padding: 0.15rem;
}
.top .province ul.sup li.active {
color: #a3c6f2;
background-color: rgba(10, 67, 188, 0.2);
}
.top .province ul.sub {
display: flex;
flex-direction: column;
justify-content: space-around;
font-size: 0.15rem;
background-color: rgba(10, 67, 188, 0.2);
}
.top .province ul.sub li {
color: #52ffff;
padding: 0.125rem 0.175rem;
}
.clock {
position: absolute;
top: -0.45rem;
right: 0.5rem;
font-size: 0.25rem;
color: #0bace6;
}
.clock i {
margin-right: 5px;
font-size: 0.25rem;
}
@media screen and (max-width: 1600px) {
.top span {
transform: scale(0.9);
}
.top .province ul.sup li {
padding: 0.125rem 0.15rem;
}
.top .province ul.sub li {
padding: 0.0625rem 0.15rem;
}
.quarter span {
transform: scale(0.9);
}
}
index.js代码
//监控区域模块制作
(function () {
$(".monitor .tabs").on("click", "a", function () {
$(this).addClass("active").siblings("a").removeClass("active");
$(".monitor .content").eq($(this).index()).show().siblings(".content").hide();
})
})();
//点位区域(point)-布局
(function () {
var mycharts = echarts.init(document.querySelector('.pie'))
var option = {
tooltip: {
// trigger 触发方式。 非轴图形,使用item的意思是放到数据对应图形上触发提示
trigger: 'item',
// 格式化提示内容:
// a 代表series系列图表名称
// b 代表series数据名称 data 里面的name
// c 代表series数据值 data 里面的value
// d代表 当前数据/总数据的比例
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
//颜色
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
// 控制图表
series: [
{
// 图表名称
name: 'Area Mode',
// 图表类型
type: 'pie',
// 南丁格尔玫瑰图 有两个圆 内圆半径10% 外圆半径70%
// 饼形图半径。 可以是像素。也可以是百分比( 基于DOM容器大小)第一项是内半径,第二项是外半径(通过它可以实现饼形图大小)
radius: ['10%', '50%'],
// 图表中心位置 left 50% top 50% 距离图表DOM容器
center: ['50%', '50%'],
// radius 半径模式,另外一种是 area 面积模式
roseType: 'radius',
// 表示内圆角半径和外圆角半径都是 5px。
itemStyle: {
borderRadius: 0
},
// 数据集 value 数据的值 name 数据的名称
data: [
{
value: 20, name: '云南' },
{
value: 26, name: '北京' },
{
value: 24, name: '山东' },
{
value: 25, name: '河北' },
{
value: 20, name: '江苏' },
{
value: 25, name: '浙江' },
{
value: 30, name: '四川' },
{
value: 42, name: '湖北' }
]
}
],
// 修饰饼形图文字相关的样式 label对象
label: {
fontSize: 10
},
// 修饰引导线样式
labelLine: {
// 连接到图形的线长度
length: 6,
// 连接到文字的线长度
length2: 8
}
};
mycharts.setOption(option);
// 监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function () {
mycharts.resize();
})
})();
//柱形图
(function () {
var mycharts = echarts.init(document.querySelector(".bar"));
var item = {
name: '',
value: 1200,
// 柱子颜色
itemStyle: {
color: '#254065'
},
// 鼠标经过柱子颜色
emphasis: {
itemStyle: {
color: '#254065'
}
},
// 工具提示隐藏
tooltip: {
extraCssText: 'opacity:0'
},
}
var option = {
// 修改线性渐变色方式 1
color: new echarts.graphic.LinearGradient(
// (x1,y2) 点到点 (x2,y2) 之间进行渐变
0, 0, 0, 1,
[
{
offset: 0, color: '#00fffb' }, // 0 起始颜色
{
offset: 1, color: '#0061ce' } // 1 结束颜色
]
),
tooltip: {
trigger: 'item',
},
// 直角坐标系内绘图网格(区域)
grid: {
left: '0%',
right: '3%',
bottom: '3%',
top: '5%',
// 图表位置紧贴画布边缘是否显示刻度以及label文字 防止坐标轴标签溢出跟grid 区域有关系
containLabel: true,
// 是否显示直角坐标系网格
show: true,
//grid 四条边框的颜色
borderColor: 'rgba(0, 240, 255, 0.3)'
},
xAxis: [
{
type: 'category',
data: ['上海', '广州', '北京', '深圳', '合肥', '', '......', '', '杭州', '厦门', '济南', '成都', '重庆'],
axisTick: {
alignWithLabel: false,
// 不显示刻度
show: false
},
// x坐标轴文字标签样式设置
axisLabel: {
color: 'rgba(0, 240, 255, 0.3)'
},
// x坐标轴颜色设置
axisLine: {
lineStyle: {
color: 'rgba(0, 240, 255, 0.3)'
// width:8, x轴线的粗细
// opcity: 0, 如果不想显示x轴线 则改为 0
}
}
}
],
yAxis: [
{
type: 'value',
axisTick: {
alignWithLabel: false,
// 不显示刻度
show: false
},
// y坐标轴文字标签样式设置
axisLabel: {
color: 'rgba(0, 240, 255, 0.3)'
},
// y坐标轴颜色设置
axisLine: {
lineStyle: {
color: 'rgba(0, 240, 255, 0.3)'
// width:8, x轴线的粗细
// opcity: 0, 如果不想显示x轴线 则改为 0
}
},
//y轴分割线
splitLine: {
lineStyle: {
color: 'rgba(0, 240, 255, 0.3)'
}
}
}
],
series: [
{
name: 'Direct',
type: 'bar',
barWidth: '60%',
data: [
2100,
1900,
1700,
1560,
1400,
item,
item,
item,
900,
750,
600,
480,
240]
}
]
};
mycharts.setOption(option);
// 监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function () {
mycharts.resize();
})
})();
//销售模块制作
(function () {
//准备数据
var data = {
year: [
[24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],
[40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79]
],
quarter: [
[23, 75, 12, 97, 21, 67, 98, 21, 43, 64, 76, 38],
[43, 31, 65, 23, 78, 21, 82, 64, 43, 60, 19, 34]
],
month: [
[34, 87, 32, 76, 98, 12, 32, 87, 39, 36, 29, 36],
[56, 43, 98, 21, 56, 87, 43, 12, 43, 54, 12, 98]
],
week: [
[43, 73, 62, 54, 91, 54, 84, 43, 86, 43, 54, 53],
[32, 54, 34, 87, 32, 45, 62, 68, 93, 54, 54, 24]
]
}
var mycharts = echarts.init(document.querySelector('.line'));
var option = {
color: ['#00f2f1', '#ed3f35'],
tooltip: {
trigger: 'axis'
},
legend: {
right: "10%",
textStyle: {
color: '#4c9bfd'
},
// data: ['Email', 'Union Ads']
},
grid: {
top: '20%',
left: '3%',
right: '4%',
bottom: '3%',
show: true,
borderColor: '#012f4a',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
axisTick: {
show: false
},
axisLabel: {
color: "#4c9bfd"
},
axisLine: {
show: false
}
},
yAxis: {
type: 'value',
axisTick: {
show: false
},
axisLabel: {
color: "#4c9bfd"
},
splitLine: {
lineStyle: {
color: '#012f4a'
}
}
},
series: [
{
name: '预期销售额',
type: 'line',
// stack: 'Total',
smooth: true,
data: data.year[0]
},
{
name: '实际销售额',
type: 'line',
// stack: 'Total',
smooth: true,
data: data.year[0]
}
]
};
mycharts.setOption(option);
// 监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function () {
mycharts.resize();
})
//tab栏切换效果实现
//(2)实现点击事件
$(".sales .caption").on("click", "a", function () {
//需要注意风河子总共包含子元素的个数
index = $(this).index() - 1;
$(this).addClass("active").siblings("a").removeClass("active")
//获取相应的自定义属性
//console.log(this.dataset.type);
//获取相应的对象
// console.log(data[this.dataset.type]);
var arr = data[this.dataset.type];
//根据拿到的数据重新渲染里面的值
option.series[0].data = arr[0];
option.series[1].data = arr[1];
//重新渲染
mycharts.setOption(option);
})
//tab栏自动切换效果实现
var as = $(".sales .caption a");
var index = 0;
var timer = setInterval(function () {
index++;
if (index >= 4) {
index = 0;
}
as.eq(index).click();
}, 1000)
$(".sales").hover(function () {
clearInterval(timer);
}, function () {
timer = setInterval(function () {
index++;
if (index >= 4) {
index = 0;
}
as.eq(index).click();
}, 1000)
})
})();
//销售渠道部分 雷达图
(function () {
var mycharts = echarts.init(document.querySelector(".radar"));
const dataBJ = [
[55, 109, 56, 4.6, 18, 6, 1]
];
var option = {
tooltip: {
show: true,
position: ["50%", "5%"]
},
radar: {
indicator: [
{
name: '机场', max: 100 },
{
name: '商场', max: 100 },
{
name: '火车站', max: 100 },
{
name: '汽车站', max: 100 },
{
name: '地铁', max: 100 }
],
radius: "50%",
shape: 'circle',
splitNumber: 4,
axisName: {
color: '#4c9bfd'
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.5)"
}
},
splitArea: {
show: false
},
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,.5)'
}
}
},
series: [
{
name: 'Beijing',
type: 'radar',
lineStyle: {
normal: {
color: '#fff',
width: 1
},
},
data: [[90, 19, 56, 11, 34]],
// symbol 标记的样式(拐点),还可以取值'rect' 方块 ,'arrow' 三角等
symbol: 'circle',
// 小圆点(拐点)设置为白色
symbolSize: 5,
itemStyle: {
color: '#fff'
},
// 在圆点上显示相关数据
label: {
show: true,
fontSize: 10,
color: "#fff"
},
areaStyle: {
color: 'rgba(238, 197, 102, 0.6)',
}
}
]
};
mycharts.setOption(option);
// 当我们浏览器缩放的时候,图表也等比例缩放
// 监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function () {
mycharts.resize();
})
})();
//销售渠道部分 饼形图 圆弧
(function () {
var mycharts = echarts.init(document.querySelector(".gauge"));
var option = {
series: [
{
name: '季度销售',
type: 'pie',
radius: ['130%', '150%'],
// avoidLabelOverlap: false,
center: ["48%", "75%"],
labelLine: {
show: false
},
hoverOffset: 0,
startAngle: 180,
data: [
{
value: 100,
itemStyle: {
// 颜色渐变#00c9e0->#005fc1
color: new echarts.graphic.LinearGradient(
// (x1,y2) 点到点 (x2,y2) 之间进行渐变
0,
0,
0,
1,
[
{
offset: 0, color: "#00c9e0" }, // 0 起始颜色
{
offset: 1, color: "#005fc1" } // 1 结束颜色
]
)
}
},
{
value: 100,
itemStyle: {
color: "#12274d"
}
},
{
value: 200, itemStyle: {
color: "transparent"
}
}
]
}
]
};
mycharts.setOption(option);
// 监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function () {
mycharts.resize();
})
})();
//全国热榜模块
(function () {
var hotData = [
{
city: '北京', // 城市
sales: '25, 179', // 销售额
flag: true, // 上升还是下降
brands: [ // 品牌种类数据
{
name: '可爱多', num: '9,086', flag: true },
{
name: '娃哈哈', num: '8,341', flag: true },
{
name: '喜之郎', num: '7,407', flag: false },
{
name: '八喜', num: '6,080', flag: false },
{
name: '小洋人', num: '6,724', flag: false },
{
name: '好多鱼', num: '2,170', flag: true },
]
},
{
city: '河北',
sales: '23,252',
flag: false,
brands: [
{
name: '可爱多', num: '3,457', flag: false },
{
name: '娃哈哈', num: '2,124', flag: true },
{
name: '喜之郎', num: '8,907', flag: false },
{
name: '八喜', num: '6,080', flag: true },
{
name: '小洋人', num: '1,724', flag: false },
{
name: '好多鱼', num: '1,170', flag: false },
]
},
{
city: '上海',
sales: '20,760',
flag: true,
brands: [
{
name: '可爱多', num: '2,345', flag: true },
{
name: '娃哈哈', num: '7,109', flag: true },
{
name: '喜之郎', num: '3,701', flag: false },
{
name: '八喜', num: '6,080', flag: false },
{
name: '小洋人', num: '2,724', flag: false },
{
name: '好多鱼', num: '2,998', flag: true },
]
},
{
city: '江苏',
sales: '23,252',
flag: false,
brands: [
{
name: '可爱多', num: '2,156', flag: false },
{
name: '娃哈哈', num: '2,456', flag: true },
{
name: '喜之郎', num: '9,737', flag: true },
{
name: '八喜', num: '2,080', flag: true },
{
name: '小洋人', num: '8,724', flag: true },
{
name: '好多鱼', num: '1,770', flag: false },
]
},
{
city: '山东',
sales: '20,760',
flag: true,
brands: [
{
name: '可爱多', num: '9,567', flag: true },
{
name: '娃哈哈', num: '2,345', flag: false },
{
name: '喜之郎', num: '9,037', flag: false },
{
name: '八喜', num: '1,080', flag: true },
{
name: '小洋人', num: '4,724', flag: false },
{
name: '好多鱼', num: '9,999', flag: true },
]
}
]
// 根据数据渲染各省热销 sup 模块内容
var supHtml = '';
$.each(hotData, function (index, item) {
supHtml += `<li><span> ${
item.city}</span><span>${
item.sales}<s class = "${
item.flag ? "icon-long-arrow-up" : "icon-long-arrow-down "}" style = " ${
item.flag ? "color: #68d8fe;" : "color: #d93f36;"} "></s></span></li>`
})
$(".sup").html(supHtml);
//当数据进入 tab 的时候
$(".province .sup").on("mouseenter", "li", function () {
index = $(this).index();
render($(this));
})
// 封装函数
function render(that) {
that.addClass("active").siblings().removeClass();
//获得相对应的对象
// console.log(hotData[$(this).index()].brands);
var subHtml = '';
$.each(hotData[that.index()].brands, function (index, item) {
subHtml += `<li><span>${
item.name}</span><span>${
item.num} <s class="${
item.flag ? "icon-long-arrow-up" : "icon-long-arrow-down "}" style = " ${
item.flag ? "color: #68d8fe;" : "color: #d93f36;"}"></s></span></li>`
})
$(".sub").html(subHtml);
}
//默认第一个对象 初始化
var lis = $(".province .sup li");
// lis.eq(0).mouseenter();
render(lis.eq(0));
//开启定时器
var index = 0;
var timer = setInterval(function () {
index++;
if (index >= 5) {
index = 0;
}
// lis.eq(index).mouseenter();
render(lis.eq(index));
}, 2000)
//鼠标经过定时器暂停
$(".province .sup").hover(function () {
clearInterval(timer);
}, function () {
clearInterval(timer);
timer = setInterval(function () {
index++;
if (index >= 5) {
index = 0;
}
// lis.eq(index).mouseenter();
render(lis.eq(index));
}, 2000)
})
})();
geo.js代码
(function () {
// 1. 实例化对象
var myChart = echarts.init(document.querySelector(".geo"));
// 2. 指定配置和数据
var geoCoordMap = {
上海: [121.4648, 31.2891],
东莞: [113.8953, 22.901],
东营: [118.7073, 37.5513],
中山: [113.4229, 22.478],
临汾: [111.4783, 36.1615],
临沂: [118.3118, 35.2936],
丹东: [124.541, 40.4242],
丽水: [119.5642, 28.1854],
乌鲁木齐: [87.9236, 43.5883],
佛山: [112.8955, 23.1097],
保定: [115.0488, 39.0948],
兰州: [103.5901, 36.3043],
包头: [110.3467, 41.4899],
北京: [116.4551, 40.2539],
北海: [109.314, 21.6211],
南京: [118.8062, 31.9208],
南宁: [108.479, 23.1152],
南昌: [116.0046, 28.6633],
南通: [121.1023, 32.1625],
厦门: [118.1689, 24.6478],
台州: [121.1353, 28.6688],
合肥: [117.29, 32.0581],
呼和浩特: [111.4124, 40.4901],
咸阳: [108.4131, 34.8706],
哈尔滨: [127.9688, 45.368],
唐山: [118.4766, 39.6826],
嘉兴: [120.9155, 30.6354],
大同: [113.7854, 39.8035],
大连: [122.2229, 39.4409],
天津: [117.4219, 39.4189],
太原: [112.3352, 37.9413],
威海: [121.9482, 37.1393],
宁波: [121.5967, 29.6466],
宝鸡: [107.1826, 34.3433],
宿迁: [118.5535, 33.7775],
常州: [119.4543, 31.5582],
广州: [113.5107, 23.2196],
廊坊: [116.521, 39.0509],
延安: [109.1052, 36.4252],
张家口: [115.1477, 40.8527],
徐州: [117.5208, 34.3268],
德州: [116.6858, 37.2107],
惠州: [114.6204, 23.1647],
成都: [103.9526, 30.7617],
扬州: [119.4653, 32.8162],
承德: [117.5757, 41.4075],
拉萨: [91.1865, 30.1465],
无锡: [120.3442, 31.5527],
日照: [119.2786, 35.5023],
昆明: [102.9199, 25.4663],
杭州: [119.5313, 29.8773],
枣庄: [117.323, 34.8926],
柳州: [109.3799, 24.9774],
株洲: [113.5327, 27.0319],
武汉: [114.3896, 30.6628],
汕头: [117.1692, 23.3405],
江门: [112.6318, 22.1484],
沈阳: [123.1238, 42.1216],
沧州: [116.8286, 38.2104],
河源: [114.917, 23.9722],
泉州: [118.3228, 25.1147],
泰安: [117.0264, 36.0516],
泰州: [120.0586, 32.5525],
济南: [117.1582, 36.8701],
济宁: [116.8286, 35.3375],
海口: [110.3893, 19.8516],
淄博: [118.0371, 36.6064],
淮安: [118.927, 33.4039],
深圳: [114.5435, 22.5439],
清远: [112.9175, 24.3292],
温州: [120.498, 27.8119],
渭南: [109.7864, 35.0299],
湖州: [119.8608, 30.7782],
湘潭: [112.5439, 27.7075],
滨州: [117.8174, 37.4963],
潍坊: [119.0918, 36.524],
烟台: [120.7397, 37.5128],
玉溪: [101.9312, 23.8898],
珠海: [113.7305, 22.1155],
盐城: [120.2234, 33.5577],
盘锦: [121.9482, 41.0449],
石家庄: [114.4995, 38.1006],
福州: [119.4543, 25.9222],
秦皇岛: [119.2126, 40.0232],
绍兴: [120.564, 29.7565],
聊城: [115.9167, 36.4032],
肇庆: [112.1265, 23.5822],
舟山: [122.2559, 30.2234],
苏州: [120.6519, 31.3989],
莱芜: [117.6526, 36.2714],
菏泽: [115.6201, 35.2057],
营口: [122.4316, 40.4297],
葫芦岛: [120.1575, 40.578],
衡水: [115.8838, 37.7161],
衢州: [118.6853, 28.8666],
西宁: [101.4038, 36.8207],
西安: [109.1162, 34.2004],
贵阳: [106.6992, 26.7682],
连云港: [119.1248, 34.552],
邢台: [114.8071, 37.2821],
邯郸: [114.4775, 36.535],
郑州: [113.4668, 34.6234],
鄂尔多斯: [108.9734, 39.2487],
重庆: [107.7539, 30.1904],
金华: [120.0037, 29.1028],
铜川: [109.0393, 35.1947],
银川: [106.3586, 38.1775],
镇江: [119.4763, 31.9702],
长春: [125.8154, 44.2584],
长沙: [113.0823, 28.2568],
长治: [112.8625, 36.4746],
阳泉: [113.4778, 38.0951],
青岛: [120.4651, 36.3373],
韶关: [113.7964, 24.7028]
};
var XAData = [
[{
name: "西安" }, {
name: "北京", value: 100 }],
[{
name: "西安" }, {
name: "上海", value: 100 }],
[{
name: "西安" }, {
name: "广州", value: 100 }],
[{
name: "西安" }, {
name: "西宁", value: 100 }],
[{
name: "西安" }, {
name: "拉萨", value: 100 }]
];
var XNData = [
[{
name: "西宁" }, {
name: "北京", value: 100 }],
[{
name: "西宁" }, {
name: "上海", value: 100 }],
[{
name: "西宁" }, {
name: "广州", value: 100 }],
[{
name: "西宁" }, {
name: "西安", value: 100 }],
[{
name: "西宁" }, {
name: "银川", value: 100 }]
];
var YCData = [
[{
name: "拉萨" }, {
name: "北京", value: 100 }],
[{
name: "拉萨" }, {
name: "潍坊", value: 100 }],
[{
name: "拉萨" }, {
name: "哈尔滨", value: 100 }]
];
var planePath =
"path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z";
//var planePath = 'arrow';
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord],
value: dataItem[1].value
});
}
}
return res;
};
var color = ["#a6c84c", "#ffa022", "#46bee9"]; //航线的颜色
var series = [];
[
["西安", XAData],
["西宁", XNData],
["银川", YCData]
].forEach(function (item, i) {
series.push(
{
name: item[0] + " Top3",
type: "lines",
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: "red", //arrow箭头的颜色
symbolSize: 3
},
lineStyle: {
normal: {
color: color[i],
width: 0,
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0] + " Top3",
type: "lines",
zlevel: 2,
symbol: ["none", "arrow"],
symbolSize: 10,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 15
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.6,
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0] + " Top3",
type: "effectScatter",
coordinateSystem: "geo",
zlevel: 2,
rippleEffect: {
brushType: "stroke"
},
label: {
normal: {
show: true,
position: "right",
formatter: "{b}"
}
},
symbolSize: function (val) {
return val[2] / 8;
},
itemStyle: {
normal: {
color: color[i]
},
emphasis: {
areaColor: "#2B91B7"
}
},
data: item[1].map(function (dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
}
);
});
var option = {
tooltip: {
trigger: "item",
formatter: function (params, ticket, callback) {
if (params.seriesType == "effectScatter") {
return "线路:" + params.data.name + "" + params.data.value[2];
} else if (params.seriesType == "lines") {
return (
params.data.fromName +
">" +
params.data.toName +
"<br />" +
params.data.value
);
} else {
return params.name;
}
}
},
geo: {
map: "china",
label: {
emphasis: {
show: true,
color: "#fff"
}
},
roam: true,
// 放大我们的地图
zoom: 1.2,
itemStyle: {
normal: {
areaColor: "#142957",
borderColor: "#195BB9",
borderWidth: 1
},
emphasis: {
areaColor: "#2B91B7"
}
}
},
series: series
};
// 3. 把数据和配置给实例对象
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
})();
china.js
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD. Register as an anonymous module.
define(['exports', 'echarts'], factory);
} else if (typeof exports === 'object' && typeof exports.nodeName !== 'string') {
// CommonJS
factory(exports, require('echarts'));
} else {
// Browser globals
factory({
}, root.echarts);
}
}(this, function (exports, echarts) {
var log = function (msg) {
if (typeof console !== 'undefined') {
console && console.error && console.error(msg);
}
}
if (!echarts) {
log('ECharts is not Loaded');
return;
}
if (!echarts.registerMap) {
log('ECharts Map is not loaded')
return;
}
echarts.registerMap('china', {
"type": "FeatureCollection", "features": [{
"id": "710000", "type": "Feature", "geometry": {
"type": "MultiPolygon", "coordinates": [["@@°Ü¯Û"], ["@@ƛĴÕƊÉɼģºðʀ\\ƎsÆNŌÔĚäœnÜƤɊĂǀĆĴžĤNJŨxĚĮǂƺòƌ‚–âÔ®ĮXŦţƸZûЋƕƑGđ¨ĭMó·ęcëƝɉlÝƯֹÅŃ^Ó·śŃNjƏďíåɛGɉ™¿@ăƑŽ¥ĘWǬÏĶŁâ"], ["@@\\p|WoYG¿¥I†j@¢"], ["@@
¡‰@ˆV^RqˆBbAŒnTXeRz¤Lž«³I"], ["@@ÆEE—„kWqë @œ"], ["@@fced"]], "encodeOffsets": [[[122886, 24033]], [[123335, 22980]], [[122375, 24193]], [[122518, 24117]], [[124427, 22618]], [[124862, 26043]]] }, "properties": { "cp": [121.509062, 25.044332], "name": "台湾", "childNum": 6 } }, { "id": "130000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@o~†Z]‚ªr‰ºc_ħ²G¼s`jΟnüsÂœłNX_“M`ǽÓnUK
Ĝēs¤©yrý§uģŒc†JŠ›e"], ["@@U`Ts¿m‚"], ["@@oºƋÄd–eVŽDJj£€J|Ådz•Ft~žKŨ¸IÆv|”‡¢r}膎onb˜}`RÎÄn°ÒdÞ²„^®’lnÐèĄlðÓœ×]ªÆ}LiñÖ`^°Ç¶p®đDcœŋ`–ZÔ’¶êqvFÆš†N®ĆTH®¦O’¾ŠIbÐã´BĐɢŴÆíȦp–ĐÞXR€·nndOž¤’OÀĈƒQg˜µFo|gȒęSWb©osx|hYh•gŃfmÖĩnº€TÌ’Sp›¢dYĤ¶UĈjl’ǐpäìë|³kÛfw²Xjz~ÂqbTŠÑ„ěŨ@|oM‡’zv¢ZrÃVw¬ŧĖ¸fŒ°ÐT€ªqŽs{
Sž¯r æÝlNd®²Ğ džiGĘ‚J™¼lr}~K¨ŸƐÌWö€™ÆŠzRš¤lêmĞL΄’@¡|q]SvK€ÑcwpÏφĿćènĪWlĄkT}ˆJ”¤~ƒÈT„d„™pddʾĬŠ”ŽBVt„EÀ¢ôPĎƗè@~‚k–ü\\rÊĔÖæW_§¼F˜†´©òDòj’ˆYÈrbĞāøŀG{
ƀ|¦ðrb|ÀH`pʞkv‚GpuARhÞÆǶgĘŠTǼƹS£¨¡ù³ŘÍ]¿Ây™ôEP xX¶¹Ü‡O¡“gÚ¡IwÃ鑦ÅB‡Ï|Ç°
N«úmH¯‹âŸDùŽyŜžŲIÄuШDž•¸dɂ‡‚FŸƒ•›Oh‡đ©OŸ›iÃ`ww^ƒÌkŸ‘ÑH«ƇǤŗĺtFu
{
Z}Ö@U‡´
ʚLg®¯Oı°ÃwŸ ^˜—€VbÉs‡ˆmA
ê]]w„§›RRl£‡ȭµu¯b{
ÍDěïÿȧŽuT£ġƒěŗƃĝ“Q¨fV†Ƌ•ƅna@‘³@šď„yýIĹÊKšŭfċŰóŒxV@tˆƯŒJ”]eƒR¾fe|rHA˜|h~Ėƍl§ÏŠlTíb ØoˆÅbbx³^zÃĶš¶Sj®A”yÂhðk`š«P€”ˈµEF†Û¬Y¨Ļrõqi¼‰Wi°§’б´°^[ˆÀ|ĠO@ÆxO\\tŽa\\tĕtû{ġŒȧXýĪÓjùÎRb›š^ΛfK[ÝděYfíÙTyŽuUSyŌŏů@Oi½’éŅaVcř§ax¹XŻác‡žWU£ôãºQ¨÷Ñws¥qEH‰Ù|‰›šYQoŕÇyáĂ£MðoťÊ‰P¡mšWO¡€v†{ôvîēÜISpÌhp¨ ‘j†deŔQÖj˜X³à™Ĉ[n`Yp@Už–cM`’RKhŒEbœ”pŞlNut®Etq‚nsÁŠgA‹iú‹oH‡qCX‡”hfgu“~Ï‹WP½¢G^}¯ÅīGCŸÑ^ãziMáļMTÃƘrMc|O_ž¯Ŏ´|‡morDkO\\mĆJfl@cĢ¬¢aĦtRıÒ™¾ùƀ^juųœKƒUFy™—Ɲ
›īÛ÷ąV×qƥV¿aȉd³B›qPBm›aËđŻģm“Å®VŠ¹d^K‡KoŸnYg“¯Xhqa”Ldu¥•ÍpDž¡KąÅƒkĝęěhq‡}HyÓ]¹ǧ£
Í÷¿qᵧš™g‘¤o^á¾ZE‡¤i`ij{
n•ƒOl»ŸWÝĔįhg›F[¿¡—ßkOüš_‰€ū‹i„DZàUtėGylƒ}ŒÓM}€jpEC~¡FtoQi‘šHkk{
Ãmï‚"]], "encodeOffsets": [[[119712, 40641]], [[121616, 39981]], [[116462, 37237]]] }, "properties": { "cp": [114.502461, 38.045474], "name": "河北", "childNum": 3 } }, { "id": "140000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@ÞĩÒƒS‰ra}Á€yWix±Üe´lè“ßÓǏok‘ćiµVZģ¡coœ‘TS˹ĪmnÕńe–hZg{
gtwªpXaĚThȑp{
¶Eh—®RćƑP¿£‘Pmc¸mQÝW•ďȥoÅîɡųAďä³aωJ‘½¥PGąSM™
EÅruµé€‘YÓŽ•Ō_d›ĒCoȵ]¯_²ÕjāŽK~©ÅØ^Ô›kïçămÏ‘k]±ƒcݯÑÃmQÍ~_a—pm
~ç¡q“ˆu{
JÅŧ·Ls}–EyÁÆcI{
¤IiCfUc•ƌÃp§]웫vD@¡SÀ‘µM‚ÅwuŽYY‡¡DbÑc¡hƒ×]nkoQdaMç~eD•ÛtT‰©±@¥ù@É¡‰ZcW|WqOJmĩl«ħşvOÓ«IqăV—¥ŸD[mI~Ó¢cehiÍ]Ɠ~ĥqXŠ·eƷœn±“}v•[ěďŽŕ]_‘œ•`‰¹ƒ§ÕōI™o©bs^}Ét±ū«³p£ÿ·Wµ|¡¥ăFÏs׌¥ŅxŸÊdÒ{ºvĴÎêÌɊ²¶€ü¨|ÞƸµȲ‘LLúÉƎ¤ϊęĔV`„_bª‹S^|ŸdŠzY|dz¥p†ZbÆ£¶ÒK}tĦÔņƠ‚PYzn€ÍvX¶Ěn ĠÔ„zý¦ª˜÷žÑĸÙŽUȌ¸‚dòÜJð´’ìúNM¬ŒXZ´‘¤ŊǸ_tldIš{
¦ƀðĠȤ¥NehXnYG‚‡R° ƬDj¬¸|CĞ„Kq‚ºfƐiĺ©ª~ĆOQª ¤@ìǦɌ²æBŒÊ”TœŸ˜ʂōĖ’šĴŞ–ȀœÆÿȄlŤĒö„t”νî¼ĨXhŒ‘˜|ªM¤Ðz"], "encodeOffsets": [[116874, 41716]] }, "properties": { "cp": [112.549248, 37.857014], "name": "山西", "childNum": 1 } }, { "id": "150000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@Č^â£Ăh–šĖMÈÄw‚\\fŦ°W ¢¾luŸD„wŠ\\̀ʉÌÛM
Ā[bÓžEn}¶Vc
ê“sƒ–›¯PqƒFB
‰|S•³C|kñ•H‹d‘iÄ¥sˆʼnÅ‘
PóÑÑE^‘ÅPpy_YtS™hQ·aHwsOnʼnÚs©iqj›‰€USiº]ïWš‰«gW¡A–Rëś›ijĘ•
Œů`çõh]y»ǃŸǛҤxÒm~zf}pf|ÜroÈzrKÈĵSƧ„żĠu¦ö"], ["@@sKCš
GS|úþX”gp›{ÁX¿Ÿć{ƱȏñZáĔyoÁhA™}ŅĆfdʼn„_¹„Y°ėǩÑ¡H¯¶oMQqð¡Ë™|‘Ñ`ƭŁX½·óÛ“xğįÅcQ‡ˆ“ƒs«tȋDžF“Ÿù^i‘t«Č¯[›hAi©á¥ÇĚ×l|¹y¯YȵƓ‹ñǙµï‚ċ™Ļ|Dœ™üȭ¶¡˜›oŽäÕG\\ÄT¿Òõr¯œŸLguÏYęRƩšɷŌO\\İТæ^Ŋ IJȶȆbÜGŽĝ¬¿ĚVĎgª^íu½jÿĕęjık@Ľƒ]ėl¥Ë‡ĭûÁ„ƒėéV©±ćn©ȇžÍq¯½•YÃÔʼn“ÉNÑÅÝy¹NqáʅDǡËñƁYÅy̱os§ȋµʽǘǏƬɱà‘ưN¢ƔÊuľýľώȪƺɂļžxœZĈ}ÌʼnŪ˜ĺœŽĭFЛĽ̅ȣͽÒŵìƩÇϋÿȮǡŏçƑůĕ~Ç›¼ȳÐUf†dIxÿ\\G ˆzâɏÙOº·pqy£†@ŒŠqþ@Ǟ˽IBäƣzsÂZ†ÁàĻdñ°ŕzéØűzșCìDȐĴĺf®ŽÀľưø@ɜÖÞKĊŇƄ§‚͑těï͡VAġÑÑ»d³öǍÝXĉĕÖ{
þĉu¸ËʅğU̎éhɹƆ̗̮ȘNJ֥ड़ࡰţાíϲäʮW¬®ҌeרūȠkɬɻ̼ãüfƠSצɩςåȈHϚÎKdzͲOðÏȆƘ¼CϚǚ࢚˼ФÔ‚¤ƌžĞ̪Qʤ´¼mȠJˀŸƲÀɠmǐnǔĎȆÞǠN~€ʢĜ‚¶ƌĆĘźʆȬ˪ĚĒ¸ĞGȖƴƀj`ĢçĶāàŃºēĢƒĖćšYŒÀŎüôQÐÂŎŞdžŞêƖš˜oˆDĤÕºÑǘÛˤ³̀gńƘĔÀ^žªƂ`ªt¾äƚêĦĀ¼Ð€Ĕǎ¨Ȕ»͠^ˮÊȦƤøxRrŜH¤¸ÂxDÄŒ|ø˂˜ƮЬɚwɲFjĔ²Äw°dždÀÉž_ĸdîàŎjÊœêTЪŌ‡ŜWÈ|tqĢUB~´°ÎFC•ŽU¼pĀēƄN¦¾O¶ŠłKĊOj“Ě”j´ĜYp˜{
¦„ˆSĚÍ\\Tš×ªV–÷Ší¨ÅDK°ßtŇĔKš¨ǵÂcḷ̌ĚǣȄĽF‡lġUĵœŇ‹ȣFʉɁƒMğįʏƶɷØŭOǽ«ƽū¹Ʊő̝Ȩ§ȞʘĖiɜɶʦ}¨֪ࠜ̀ƇǬ¹ǨE˦ĥªÔêFŽxúQ„Er´W„rh¤Ɛ \\talĈDJ˜Ü|[Pll̚¸ƎGú´Pž¬W¦†^¦–H]prR“n|or¾wLVnÇIujkmon£cX^Bh`¥V”„¦U¤¸}€xRj–[^xN[~ªŠxQ„‚[`ªHÆÂExx^wšN¶Ê˜|¨ì†˜€MrœdYp‚oRzNy˜ÀDs~€bcfÌ`L–¾n‹|¾T‚°c¨È¢a‚r¤–`[|òDŞĔöxElÖdH„ÀI`„Ď\\Àì~ÆŽR¼tf•¦^¢ķ¶e”ÐÚMŒptgj–„ɡČÅyġLû™ŇV®ŠÄÈƀ†Ď°P|ªVV†ªj–¬ĚÒêp¬–E|ŬÂc|ÀtƐK fˆ{ĘFĒœƌXƲąo½Ę‘\\¥–o}›Ûu£çkX‘{uĩ«āíÓUŅßŢq€Ť¥lyň[€oi{¦‹L‡ń‡ðFȪȖ”ĒL„¿Ì‹ˆfŒ£K£ʺ™oqNŸƒwğc`ue—tOj×°KJ±qƒÆġm‰Ěŗos¬
qehqsuœƒH{
¸kH¡Š
ÊRǪÇƌbȆ¢´äÜ¢NìÉʖ¦â©Ż؛Ç@Vu»A—ylßí¹ĵê
ÝlISò³C¹ÌℲi¶’Ìoú^H“²CǜңDŽ z¼g^èöŰ_‹‚–†IJĕê„œ}gÁnUI«m‰
„‹]j‡vV¼euhwqA„aW˜ƒ_µj
»çjioQR¹ēÃßt@r³[ÛlćË^ÍÉáG“›OUÛ—OB±•XŸkŇ¹£k|e]ol™ŸkVͼÕqtaÏõjgÁ£§U^Œ”RLˆËnX°Ç’Bz†^~wfvˆypV ¯„ƫĉ˭ȫƗŷɿÿĿƑ˃ĝÿÃǃßËőó©ǐȍŒĖM×ÍEyx‹þp]Évïè‘vƀnÂĴÖ@‚‰†V~Ĉ™Š³MEˆĸÅĖt—ējyÄDXÄxGQuv_›i¦aBçw‘˛wD™©{
ŸtāmQ€{
EJ§KPśƘƿ¥@‰sCT•É}ɃwˆƇy±ŸgÑ“}T[÷kÐ禫
SÒ¥¸ëBX½‰HáŵÀğtSÝÂa[ƣ°¯¦Pï¡]£ġ“–“Òk®G²„èQ°óMq}EŠóƐÇ\\ƒ‡@áügQÍ‹u¥Fƒ“TÕ›¿Jû‡]|mvāÎYua^WoÀa·ząÒot׶CLƗi¯¤mƎHNJ¤îìɾŊìTdåwsRÖgĒųúÍġäÕ}Q¶—ˆ¿A•†‹[¡Œ{
d×uQAƒ›M•xV‹vMOmăl«ct[wº_šÇÊŠŽŸjb£ĦS_é“QZ“_lwgOiýe`YYLq§IÁˆdz£ÙË[ÕªuƏ³ÍT—s·bÁĽäė[›b[ˆŗfãcn¥îC¿÷µ[ŏÀQōšĉm¿Á^£mJVm‡—L[{Ï_£›F¥Ö{ŹA}
×Wu©ÅaųijƳhB{·TQqÙIķË‘Zđ©Yc|M¡
L•eVUóK_QWk’_ĥ‘¿ãZ•»X\\ĴuUƒè‡lG®ěłTĠğDŃ”OrÍd‚ÆÍz]‹±
ŭ©ŸÅ’]ŒÅÐ}UË¥©Tċ™ïxgckfWgi\\ÏĒ¥HkµE˜ë{»ÏetcG±ahUiñiWsɁˆ·c–C‚Õk]wȑ|ća}w
VaĚá žŒG°ùnM¬¯†{ȈÐÆA’¥ÄêJxÙ¢”hP¢Ûˆº€µwWOŸóFŽšÁz^ÀŗÎú´§¢T¤ǻƺSė‰ǵhÝÅQgvBHouʝl_o¿Ga{ïq{¥|ſĿHĂ÷aĝÇq‡Z‘ñiñC³ª—
»E`¨åXēÕqÉû[l•}ç@čƘóO¿¡ƒFUsA‰“ʽīccšocƒ‚ƒÇS}„“£‡IS~ălkĩXçmĈ
ŀЂoÐdxÒuL^T{
r@¢‘žÍƒĝKén£kQ™‰yšÅõËXŷƏL§~}kqš»IHėDžjĝŸ»ÑÞoŸå°qTt|r©ÏS‹¯·eŨĕx«È[eMˆ¿yuˆ‘pN~¹ÏyN£{
©’—g‹ħWí»Í¾s“əšDž_ÃĀɗ±ą™ijĉʍŌŷ—S›É“A‹±åǥɋ@럣R©ąP©}ĹªƏj¹erƒLDĝ·{
i«ƫC£µ"]], "encodeOffsets": [[[127444, 52594]], [[113793, 40312]]] }, "properties": { "cp": [111.670801, 40.818311], "name": "内蒙古", "childNum": 2 } }, { "id": "210000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@L–Ž@@s™a"], ["@@MnNm"], ["@@d‚c"], ["@@eÀ‚C@b‚“‰"], ["@@f‡
Xwkbr–Ä`qg"], ["@@^jtW‘Q"], ["@@~ Y]c"], ["@@G`ĔN^_¿Z‚ÃM"], ["@@iX¶B‹Y"], ["@@„YƒZ"], ["@@L_{
Epf"], ["@@^WqCT\\"], ["@@\\[“‹§t|”¤_"], ["@@m`n_"], ["@@Ïxnj{q_×^Giip"], ["@@@œé^B†‡ntˆaÊU—˜Ÿ]x ¯ÄPIJ°h€ʙK³†VˆÕ@Y~†|EvĹsÇ„¦L^p²ŸÒG ’Ël]„xxÄ_˜fT¤Ď¤cŽœP„–C¨¸TVjbgH²sdÎdHt`Bˆ—²¬GJję¶[ÐhjeXdlwhšðSȦªVÊÏ€‹Æ‘Z˜ÆŶ®²†^ŒÎyÅÎcPqń“ĚDMħĜŁHˆk„çvV[ij¼W–‚YÀäĦ’‘`XlžR`žôLUVžfK–¢†{
NZdĒª’YĸÌÚJRr¸SA|ƴgŴĴÆbvªØX~†źBŽ|¦ÕœEž¤Ð`\\|Kˆ˜UnnI]¤ÀÂĊnŎ™R®Ő¿¶\\ÀøíDm¦ÎbŨab‰œaĘ\\ľã‚¸a˜tÎSƐ´©v\\ÖÚÌǴ¤Â‡¨JKr€Z_Z€fjþhPkx€`Y”’RIŒjJcVf~sCN¤ ˆE‚œhæm‰–sHy¨SðÑÌ\\\\ŸĐRZk°IS§fqŒßýáĞÙÉÖ[^¯ǤŲ„ê´\\¦¬ĆPM¯£Ÿˆ»uïpùzEx€žanµyoluqe¦W^£ÊL}ñrkqWňûP™‰UP¡ôJŠoo·ŒU}£Œ„[·¨@XŒĸŸ“‹‹DXmÛݺ‡›GU‹CÁª½{
íĂ^cj‡k“¶Ã[q¤“LÉö³cux«zZfƒ²BWÇ®Yß½ve±ÃC•ý£W{
Ú^’q^sÑ·¨‹ÍOt“¹·C¥‡GD›rí@wÕKţ˘Ÿ«V·i}xËÍ÷‘i©ĝ‡ɝǡ]ƒˆ{
c™±OW‹³Ya±Ÿ‰_ç©‚Hžĕoƫ€Ňqƒr³‰Lys[„ñ³¯OS–ďOMisZ†±ÅFC¥Pq{
‚Ã[Pg}\\—¿ghćO
•k^ģÁFıĉĥMoEqqZûěʼn³F‘¦oĵ—hŸÕP{
¯~TÍlª‰N‰ßY“Ð{
Ps{
ÃVU™™eĎwk±ʼnVÓ½ŽJãÇÇ»Jm°dhcÀff‘dF~ˆ€ĀeĖ€d`sx² šƒ®EżĀdQ‹Âd^~ăÔHˆ¦\\›LKpĄVez¤NP ǹÓ—R™ÆąJSha[¦´Âghwm€BШźhI|žVVŽ—Ž|p] ¼èNä¶ÜBÖ¼“L`‚¼bØæŒKV”ŸpoœúNZÞÒKxpw|ÊEMnzEQšŽIZ”ŽZ‡NBˆčÚFÜçmĩ‚WĪñt‘ÞĵÇñZ«uD‚±|Əlij¥ãn·±PmÍa‰–da‡ CL‡Ǒkùó¡³Ï«QaċÏ‘OÃ¥ÕđQȥċƭy‹³ÃA"]], "encodeOffsets": [[[123686, 41445]], [[126019, 40435]], [[124393, 40128]], [[126117, 39963]], [[125322, 40140]], [[126686, 40700]], [[126041, 40374]], [[125584, 40168]], [[125453, 40165]], [[125362, 40214]], [[125280, 40291]], [[125774, 39997]], [[125976, 40496]], [[125822, 39993]], [[125509, 40217]], [[122731, 40949]]] }, "properties": { "cp": [123.429096, 41.796767], "name": "辽宁", "childNum": 16 } }, { "id": "220000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@‘p䔳PClƒFbbÍzš€wBG’ĭ€Z„Åi“»ƒlYċ²SgŽkÇ£—^S‰“qd¯•‹R
©éŽ£¯S†\\cZ¹iűƏCuƍÓX‡oR}“M^o•£
R}oªUF
uuXHlEÅ•‡€Ï©¤ÛmTŽþ¤D–²ÄufàÀXXȱAe„yYw¬dvõ´KÊ£”\\rµÄl”iˆdā]|DÂVŒœH¹ˆÞ®ÜWnŒC”Œķ W‹§@\\¸‹ƒ~¤‹Vp¸‰póIO¢ŠVOšŇürXql~òÉK]¤¥Xrfkvzpm¶bwyFoúvð‡¼¤ N°ąO¥«³[ƒéǡű_°Õ\\ÚÊĝŽþâőàerR¨JYlďQ[ ÏYëЧTGz•tnŠß¡gFkMŸāGÁ¤ia ɉ™È¹`\\xs€¬dĆkNnuNUŠ–užP@‚vRY¾•–\\¢
ŒGªóĄ~RãÖÎĢù‚đŴÕhQŽxtcæëSɽʼníëlj£ƍG£nj°KƘµDsØÑpyƸ®¿bXp‚]vbÍZuĂ{nˆ^IüœÀSÖ„”¦EŒvRÎûh@℈[‚Əȉô~FNr¯ôçR±ƒHÑl•’Ģ–^¤¢‚OðŸŒævxsŒ]ÞÁTĠs¶¿âÆŠGW¾ìA¦·TѬ†è¥€ÏÐJ¨¼ÒÖ¼ƒƦɄxÊ~S–tD@ŠĂ¼Ŵ¡jlºWžvЉˆzƦZÐŽ²CH— „Axiukd‹ŒGgetqmcžÛ£Ozy¥cE}|
¾cZ
k‚‰¿uŐã[oxGikfeäT@
šSUwpiÚFM©’£è^ÚŸ‚`@v¶eň†f h˜eP¶žt“äOlÔUgƒÞzŸU`lœ}ÔÆUvØ_Ō¬Öi^ĉi§²ÃŠB~¡Ĉ™ÚEgc|DC_Ȧm²rBx¼MÔ¦ŮdĨÃâYx‘ƘDVÇĺĿg¿cwÅ\\¹˜¥Yĭlœ¤žOv†šLjM_a W`zļMž·\\swqÝSA‡š—q‰Śij¯Š‘°kŠRē°wx^ĐkǂÒ“„œž“œŽ„‹\\]˜nrĂ}²ĊŲÒøãh·M{
yMzysěnĒġV·°“G³¼XÀ““™¤¹i´o¤ŃšŸÈ`̃DzÄUĞd\\iÖšŒˆmÈBĤÜɲDEh LG¾ƀľ{WaŒYÍÈĢĘÔRîĐj‹}Çž“ccj‡oUb½š{“h§Ǿ{K‹ƖµÎ÷žGĀÖŠåưÎsl›•yiē«‹`å§H¥Ae^§„GK}iã\\c]v©ģZ“mÃ|“[M}ģTɟĵ‘Â`À–çm‰‘FK¥ÚíÁbXš³ÌQÒ‘Hof{‰]e€pt·GŋĜYünĎųVY^’˜ydõkÅZW„«WUa~U·Sb•wGçǑ‚“iW^q‹F‚“›uNĝ—·Ew„‹UtW·Ýďæ©PuqEzwAV•—XR‰ãQ`©GŒM‡ehc›c”ďÏd‡©ÑW_Ï—YƅŒ»
é\\ƒɹ~ǙG³mØ©BšuT§Ĥ½¢Ã_ý‘L¡‘ýŸqT^rme™\\Pp•ZZbƒyŸ’uybQ—efµ]UhĿDCmûvašÙNSkCwn‰cćfv~
Y‹„ÇG"], "encodeOffsets": [[130196, 42528]] }, "properties": { "cp": [125.3245, 43.886841], "name": "吉林", "childNum": 1 } }, { "id": "230000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@ƨƒĶTLÇyqpÇÛqe{
~oyen}s‰`q‡iXG”ù]Ëp½“©lɇÁp]Þñ´FĂ”^f‘äîºkà˜z¼BUvÈ@"], ["@@UƒµNÿ¥īèç‹•HÍøƕ¶LŒǽ|g¨|”™Ža¾pViˆdd”~ÈiŒíďÓQġėÇZ΋ŽXb½|ſÃH½ŸKFgɱCģÛÇA‡n™‹jÕc[VĝDZÃË„Ç_™ £ń³pŽj£º”š¿”»WH´¯”U¸đĢmžtĜyzzNN|g¸÷äűѱĉā~mq^—Œ[ƒ”››”ƒǁÑďlw]¯xQĔ‰¯l‰’€°řĴrŠ™˜BˆÞTxr[tŽ¸ĻN_yŸX`biN™Ku
P›£k‚ZĮ—¦[ºxÆÀdhŽĹŀUÈƗCw’áZħÄŭcÓ¥»NAw±qȥnD`{ChdÙFćš}¢‰A±Äj¨]ĊÕjŋ«×`VuÓÅ›~_kŷVÝyh„“VkÄãPs”Oµ—fŸge‚Ň
µf@u_Ù ÙcŸªNªÙEojVx™T@†ãSefjlwH\\pŏäÀvŠŽlY†½d{
†F~¦dyz¤PÜndsrhf‹HcŒvlwjFœ£G˜±DÏƥY‡yÏŠu¹XikĿ¦ÏqƗǀOŜ¨LI|FRĂn sª|Cš˜zxAè¥bœfudTrFWÁ¹Am|˜ĔĕsķÆF‡´Nš‰}ć
UŠÕ@Áijſmužç’uð^ÊýowŒFzØÎĕNőžǏȎôªÌŒDŽàĀÄ˄ĞŀƒʀĀƘŸˮȬƬĊ°ƒUŸzou‡xe]}Ž
AyÈ‘W¯ÌmK‡“Q]‹Īºif¸ÄX|sZt|½ÚUÎ lkš^p{
f¤lˆºlÆW –€A²˜PVÜœPH”Êâ]ÎĈÌÜk´\\@qàsĔÄQºpRij¼èi†`¶—„bXƒrBgxfv»ŽuUiˆŒ^v~”J¬mVp´£Œ´VWrnP½ì¢BX‚¬h™ŠðX¹^TjVœŠriªj™tŊÄm€tPGx¸bgRšŽsT`ZozÆO]’ÒFôÒ†OÆ’‡ŊŒvÅž”p’cGŒêŠsx´DR–Œ{
A†„EOr°Œ•žx|íœbˆ³Wm~DVjºéNN†ËܲɶGƒxŷCStŸ}]ûō•SmtuÇÃĕN•™āg»šíT«u}ç½BĵÞʣ¥ëÊ¡MÛŽ³ãȅ¡ƋaǩÈÉQ‰†G¢·lG|›„tvgrrf«†ptęŘnŠÅĢr„I²¯LiØsPf˜_vĠd„xM prʹšL¤‹¤‡eËŒƒÀđK“žïÙVY§]I‡óáĥ]ķ†Kˆ¥Œj|pŇ\\kzţ¦šnņäÔVĂîĪ¬|vW’®l¤èØr‚˜•xm¶ă~lÄƯĄ̈́öȄEÔ¤ØQĄ–Ą»ƢjȦOǺ¨ìSŖÆƬy”Qœv`–cwƒZSÌ®ü±DŽ]ŀç¬B¬©ńzƺŷɄeeOĨS’Œfm Ċ‚ƀP̎ēz©Ċ‚ÄÕÊmgŸÇsJ¥ƔˆŊśæ’ÎÑqv¿íUOµª‰ÂnĦÁ_½ä@êí
£P}Ġ[@gġ}g“ɊדûÏWXá¢užƻÌsNͽƎÁ§čŐ›AēeL³àydl›¦ĘVçŁpśdžĽĺſʃQíÜçÛġÔsĕ¬—Ǹ¯YßċġHµ ¡eå`ļƒrĉŘóƢFì“ĎWøxÊk†”ƈdƬv|–I|·©NqńRŀƒ¤é”eŊœŀ›ˆàŀU²ŕƀB‚Q£Ď}L¹Îk@©ĈuǰųǨ”Ú§ƈnTËÇéƟÊcfčŤ^Xm‡—HĊĕË«W·ċëx³ǔķÐċJā‚wİ_ĸ˜Ȁ^ôWr°oú¬Ħ
ŨK~”ȰCĐ´Ƕ£’fNÎèâw¢XnŮeÂÆĶŽ¾¾xäLĴĘlļO¤ÒĨA¢Êɚ¨®‚ØCÔ ŬGƠ”ƦYĜ‡ĘÜƬDJ—g_ͥœ@čŅĻA“¶¯@wÎqC½Ĉ»NŸăëK™ďÍQ“Ùƫ[«Ãí•gßÔÇOÝáW‘ñuZ“¯ĥ€Ÿŕā¡ÑķJu¤E Ÿå¯°WKɱ_d_}}vyŸõu¬ï¹ÓU±½@gÏ¿rýD‰†g
Cd‰µ—°MFYxw¿CG£‹Rƛ½Õ{
]L§{
qqąš¿BÇƻğëšܭNJË|c²}Fµ}›ÙRsÓpg±ŠQNqǫŋRwŕnéÑÉKŸ†«SeYR
ŋ‹@{
¤SJ}šD Ûǖ֍Ÿ]gr¡µŷjqWÛham³~S«“„›Þ]"]], "encodeOffsets": [[[127123, 51780]], [[134456, 44547]]] }, "properties": { "cp": [126.642464, 45.756967], "name": "黑龙江", "childNum": 2 } }, { "id": "320000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@cþÅPiŠ`ZŸRu¥É\\]~°ŽY`µ†Óƒ^phÁbnÀşúŽòa–ĬºTÖŒb‚˜e¦¦€{
¸ZâćNpŒ©žHr|^ˆmjhŠSEb\\afv`sz^lkŽlj‹Ätg‹¤D˜¾Xš¿À’|Đ”iZ„ȀåB·î}GL¢õcßjaŸyBFµÏC^ĭ•cÙt¿sğH]j{s©HM¢ƒQnDÀ©DaÜÞŒ·jgàiDbPufjDk`dPOîƒhw¡ĥ‡¥šG˜ŸP²ĐobºrY†„î¶aHŢ´ ]´‚rılw³r_{
£DB_Ûdåuk|ˆŨ¯F Cºyr{
XFy™e³Þċ‡¿Â™kĭB¿„MvÛpm`rÚã”@Ę¹hågËÖƿxnlč¶Åì½Ot¾dJlŠVJĂŠœǀœŞqvnOŠ^ŸJ”Z‘ż·Q}êÍŽÅmµÒ]Žƍ¦Dq}¬R^èĂ´ŀĻĊIÔ’tžIJyQŐĠMNtœR®òLh‰›Ěs©»œ}OÓŒGZz¶A\\jĨFˆäOĤ˜HYš†JvÞHNiÜaϚɖnFQlšNM¤ˆB´ĄNöɂtp–Ŭdfå
ˆ‹qm¿QûŠùއÚb¤uŃJŴu»¹Ą•lȖħŴw̌ŵ²ǹǠ͛hĭłƕrçü±Y™xci‡tğ®jű¢KOķ•Coy`å®VTa_Ā]ŐÝɞï²ʯÊ^]afYǸÃĆēĪȣJđ͍ôƋÄÄÍŽī‰çÛɈǥ£ÛmY`ó£Z«§°Ó³QafusNıDž_k}¢m[ÝóDµ—¡RLčiXy‡ÅNïă¡¸iĔÏ‘NÌŕoēdōîåŤûHcs}~Ûwbù¹£¦ÓCt‹OPrƒE^ÒoŠg™ĉIµžÛÅʹK
¤½phMŠü`o怆ŀ"], "encodeOffsets": [[121740, 32276]] }, "properties": { "cp": [118.767413, 32.041544], "name": "江苏", "childNum": 1 } }, { "id": "330000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@E^dQ]K"], ["@@jX^j‡"], ["@@sfŠbU‡"], ["@@qP\\xz[ck"], ["@@‘Rƒ¢‚FX}°[s_"], ["@@Cbœ\\—}"], ["@@e|v\\la{
u"], ["@@v~u}"], ["@@QxÂF¯}"], ["@@¹nŒvÞs¯o"], ["@@rSkUEj"], ["@@biZŒP"], ["@@p[}INf"], ["@@À¿€"], ["@@¹dnbŒ
"], ["@@rSŸBnR"], ["@@g~h}"], ["@@FlEk"], ["@@OdPc"], ["@@v[u\\"], ["@@FjâL~wyoo~›sµL–\\"], ["@@¬e¹aNˆ"], ["@@\\nÔ¡q]L³ë\\ÿ®ŒQÖŽ"], ["@@ÊA©[¬"], ["@@KxŒv"], ["@@@hlIk]"], ["@@pW{
o||j"], ["@@Md|_mC"], ["@@¢
X£ÏylD¼XˆtH"], ["@@hlÜ[LykAvyfw^Ež›¤"], ["@@fp¤Mus“R"], ["@@®_ma~•LÁ¬šZ"], ["@@iM„xZ"], ["@@ZcYd"], ["@@Z~dOSo|A¿qZv"], ["@@@`”EN¡v"], ["@@|–TY{"], ["@@@n@m"], ["@@XWkCT\\"], ["@@ºwšZRkĕWO¢"], ["@@™X®±Grƪ\\ÔáXq{‹"], ["@@ůTG°ĄLHm°UC‹"], ["@@¤Ž€aÜx~}dtüGæţŎíĔcŖpMËÐ’jē¢·ðĄÆMzˆjWKĎ¢Q¶˜À_ê’”_Bı€i«pZ€gf€¤Nrq]§ĂN®«H±‡yƳí¾×ŸīàLłčŴǝĂíÀBŖÕªˆŠÁŖHŗʼnåqûõi¨hÜ·ƒñt»¹ýv_[«¸m‰YL¯‰Qª
mĉÅdMˆ•gÇjcº«•ęœ¬K´ƒB«Âącoċ\\xKd¡gěŧ«®á’[~ıxu·Å”KsËÉc¢Ù\\ĭƛëbf¹ģSƒĜkáƉÔĈZB{ŠaM‘µ‰fzʼnfåÂŧįƋǝÊĕġć£g³neą»@¦S®‚\\ßðCšh™iqªĭiAu‡Aµ”_W¥ƣO\\lċĢttC¨£t`ˆ™PZäuXßBs‡Ļyek€OđġĵHuXBšµ]׌‡\\›°®¬F¢¾pµ¼kŘó¬Wät’¸|@ž•L¨¸µr“ºù³Ù~§WI‹ŸZWŽ®’±Ð¨ÒÉx€`‰²pĜ•rOògtÁZ}þÙ]„’¡ŒŸFK‚wsPlU[}¦Rvn`hq¬\\”nQ´ĘRWb”‚_ rtČFIÖŠkŠŠĦPJ¶ÖÀÖJĈĄTĚòžC ²@Pú
Øzœ©PœCÈÚœĒ±„hŖ‡l¬â~nm¨f©–iļ«m‡nt–u†ÖZÜÄj“ŠLŽ®EÌœFª²iÊxبžIÈhhst"], ["@@o\\V’zRZ}y"], ["@@†@°¡mÛ›Gĕ¨§Ianá[ýƤjfæ‡ØL–•äGr™"]], "encodeOffsets": [[[125592, 31553]], [[125785, 31436]], [[125729, 31431]], [[125513, 31380]], [[125223, 30438]], [[125115, 30114]], [[124815, 29155]], [[124419, 28746]], [[124095, 28635]], [[124005, 28609]], [[125000, 30713]], [[125111, 30698]], [[125078, 30682]], [[125150, 30684]], [[124014, 28103]], [[125008, 31331]], [[125411, 31468]], [[125329, 31479]], [[125626, 30916]], [[125417, 30956]], [[125254, 30976]], [[125199, 30997]], [[125095, 31058]], [[125083, 30915]], [[124885, 31015]], [[125218, 30798]], [[124867, 30838]], [[124755, 30788]], [[124802, 30809]], [[125267, 30657]], [[125218, 30578]], [[125200, 30562]], [[124968, 30474]], [[125167, 30396]], [[124955, 29879]], [[124714, 29781]], [[124762, 29462]], [[124325, 28754]], [[123990, 28459]], [[125366, 31477]], [[125115, 30363]], [[125369, 31139]], [[122495, 31878]], [[125329, 30690]], [[125192, 30787]]] }, "properties": { "cp": [120.153576, 30.287459], "name": "浙江", "childNum": 45 } }, { "id": "340000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@^iuLX^"], ["@@‚e©Ehl"], ["@@°ZÆëϵmkǀwÌÕæhºgBĝâqÙĊz›ÖgņtÀÁĂŠÆá’hEz|WzqD¹€Ÿ°E‡ŧl{
ævÜcA`¤C`|´qžxIJkq^³³ŸGšµbƒíZ
¹qpa±ď OH—¦™Ħˆx¢„gPícOl_iCveaOjCh߸iÝ‹bÛªCC¿€m„RV§¢A|t^iĠGÀtÚs–d]ĮÐDE¶zAb àiödK¡~H¸íæAžǿYƒ“j{
ď¿‘™À½W—®£ChŒÃsiŒkkly]_teu[bFa‰Tig‡n{
]Gqªo‹ĈMYá|·¥f¥—őaSÕė™NµñĞ«ImŒ_m¿Âa]uĜp
Z_§{
Cƒäg¤°r[_Yj‰ÆOdý“[ŽI[á·¥“Q_n‡ùgL¾mv™ˊBÜƶĊJhšp“c¹˜O]iŠ]œ¥ jtsggJǧw×jÉ©±›EFˉKi”ÛÃÕYv
s•ˆm¬njĻª•§emná}k«ŕˆƒgđ²Ù›DǤ›í¡ªOy›†×Où±@DŸñSęćăÕIÕ¿IµĥO‰‰jNÕËT¡¿tNæŇàåyķrĕq§ÄĩsWÆߎF¶žX®¿‰mŒ™w
RIÞ“fßoG‘³¾©uyH‘į{
Ɓħ¯AFnuP
ÍÔzšŒV—dàôº^Ðæd´€‡oG¤{
S‰¬ćxã}›ŧ×Kǥĩ«žÕOEзÖdÖsƘѨ[’Û^Xr¢¼˜§xvěƵ`K”§ tÒ´Cvlo¸fzŨð¾NY´ı~ÉĔē
ßúLÃÖ_ÈÏ|]ÂÏFl”g`bšežž€n¾¢pU‚h~ƴĖ¶_‚r sĄ~cž”ƈ]|r c~`¼{À{ȒiJjz`îÀT¥Û³
]’u}›f
ïQl{
skl“oNdŸjŸäËzDvčoQŠďHI¦rb“tHĔ~BmlRš—V_„ħTLnñH±’DžœL‘¼L˜ªl§Ťa¸ŒĚlK²€\\RòvDcÎJbt[¤€D@®hh~kt°ǾzÖ@¾ªdb„YhüóZ ň¶vHrľ\\Ê—JuxAT|dmÀO„‹[ÃÔ‹G·ĚąĐlŪÚpSJ¨ĸˆLvÞcPæķŨŽ®mЈálŸwKhïgA¢ųÆ©Þ–¤OÈœm’°ŒK´"]], "encodeOffsets": [[[121722, 32278]], [[119475, 30423]], [[119168, 35472]]] }, "properties": { "cp": [117.283042, 31.86119], "name": "安徽", "childNum": 3 } }, { "id": "350000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@“zht´‡]"], ["@@aj^~ĆG—©O"], ["@@ed¨„C}}i"], ["@@@vˆPGsQ"], ["@@‰sBz‚ddW]Q"], ["@@SŽ¨Q“{
"], ["@@NŽVucW"], ["@@qptBAq"], ["@@‰’¸[mu"], ["@@Q\\pD]_"], ["@@jSwUadpF"], ["@@eXª~ƒ•"], ["@@AjvFso"], ["@@fT–›_Çí\\Ÿ™—v|ba¦jZÆy€°"], ["@@IjJi"], ["@@wJI€ˆxš«¼AoNe{
M"], ["@@K‰±¡Óˆ”ČäeZ"], ["@@k¡¹Eh~c®wBk‹UplÀ¡I•~Māe£bN¨gZý¡a±Öcp©PhžI”Ÿ¢Qq
ÇGj‹|¥U™ g[Ky¬ŏ–v@OpˆtÉEŸF„\\@ åA¬ˆV{
Xģ‰ĐBy
cpě
¼³Ăp·¤ƒ¥o“hqqÚ¡ŅLsƒ^á—ž§qlŸÀhH¨MCe»åÇGD¥zPO£čÙkJA¼ß–ėu›ĕeûÒiÁŧSW¥˜QŠûŗ½ùěcݧSùĩąSWó«íęACµ›eR—åǃRCÒÇZÍ¢‹ź±^dlsŒtjD¸•‚ZpužÔâÃ’H¾oLUêÃÔjjēò´ĄW‚ƛ
^Ñ¥‹ĦŸ@Çò–ŠmŒƒOw¡õyJ†yD}¢ďÑÈġfŠZd–a©º²z£šN–ƒjD°Ötj¶¬ZSÎ~¾c°¶Ðm˜x‚O¸¢Pl´žSL|¥žA†ȪĖM’ņIJg®áIJČĒü` ŽQF‡¬h|Ă“J@zµ |ê³È ¸UÖŬŬÀEttĸr‚]€˜ðŽM¤ĶIJHtÏ A’†žĬkvsq‡^aÎbvŒd–™fÊòSD€´Z^’xPsĂžrv‹ƞŀ˜jJd×ŘÉ ®A–ΦĤd€xĆqAŒ†ZR”ÀMźŒnĊ»ŒİÐZ— YX–æJŠyĊ²ˆ·¶q§·–K@·{s‘Xãô«lŗ¶»o½E¡«¢±¨Yˆ®Ø‹¶^A™vWĶGĒĢžPlzfˆļŽtàAvWYãšO_‡¤sD§ssČġ[kƤPX¦Ž`¶“ž®ˆBBvĪjv©šjx[L¥àï[F
¼ÍË»ğV`«•Ip™}ccÅĥZE‹ãoP
´B@ŠD—¸m±“z«Ƴ—¿å³BRضˆœWlâþäą`“]Z£Tc— ĹGµ¶H™m@_©—kŒ‰¾xĨ‡ôȉðX«½đCIbćqK³Á‹Äš¬OAwã»aLʼn‡ËĥW[“ÂGI—ÂNxij¤D¢ŽîĎÎB§°_JœGsƒ¥E@
¤uć
P‘å†cuMuw¢BI¿‡]zG¹guĮck\\_"]], "encodeOffsets": [[[123250, 27563]], [[122541, 27268]], [[123020, 27189]], [[122916, 27125]], [[122887, 26845]], [[122808, 26762]], [[122568, 25912]], [[122778, 26197]], [[122515, 26757]], [[122816, 26587]], [[123388, 27005]], [[122450, 26243]], [[122578, 25962]], [[121255, 25103]], [[120987, 24903]], [[122339, 25802]], [[121042, 25093]], [[122439, 26024]]] }, "properties": { "cp": [119.306239, 26.075302], "name": "福建", "childNum": 18 } }, { "id": "360000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@ĢĨƐgļˆ¼ÂMD~ņªe^\\^§„ý©j×cZ†Ø¨zdÒa¶ˆlÒJŒìõ`oz÷@¤u޸´†ôęöY¼‰HČƶajlÞƩ¥éZ[”|h}^U Œ ¥p„ĄžƦO lt¸Æ €Q\\€ŠaÆ|CnÂOjtĚĤd’ÈŒF`’¶„@Ðë” ¦ōÒž¨Sêv†HĢûXD®
QgÄ—WiØPÞìºr¤dž€NĠ¢l–•ĄtZoœCƞÔºCxrpĠV®Ê{
f_Y`_ƒeq’’®Aot`@o‚DXfkp¨|Šs¬\\D‘ÄSfè©Hn¬
^DhÆyøJh“ØxĢĀLʈ„ƠPżċĄwȠ̦G®ǒĤäTŠÆ~ĦwŠ«|TF¡Šn€c³Ïå¹]ĉđxe{
ÎÓ†vOEm°BƂĨİ|G’vz½ª´€H’àp”eJ݆Qšxn‹ÀŠWžEµàXÅĪt¨ÃĖrÄwÀFÎ|ňÓMå¼ibµ¯»åDT±m[“r«_gŽmQu~¥V\\OkxtL E¢‹ƒ‘Ú^~ýê‹Pó–qo슱_Êw§ÑªåƗā¼‹mĉŹ‹¿NQ“
YB‹ąrwģcÍ¥B•ŸŗÊcØiI—žƝĿuŒqtāwO]‘³YCñTeÉ•š‹caub͈]trlu€ī
B‘ПGsĵıN£ï—^ķqss¿FūūVÕŸ·´Ç{
éĈý‰ÿ›OEˆR_ŸđûIċâJhŅıN‘ȩĕB
¦K{
Tk³¡OP·wn—µÏd¯}½TÍ«YiµÕsC¯„iM•¤™•¦¯P|ÿUHv“he¥oFTu‰õ\\ŽOSs‹MòđƇiaºćXŸĊĵà·çhƃ÷Çœ{
‘ígu^›đg’m[×zkKN‘¶Õ»lčÓ{
XSƉv©_ÈëJbVk„ĔVÀ¤P¾ºÈMÖxlò~ªÚàGĂ¢B„±’ÌŒK˜y’áV‡¼Ã~
`g›ŸsÙfI›Ƌlę¹e|–~udjˆuTlXµf`¿JdŠ[\\˜„L‚‘²"], "encodeOffsets": [[116689, 26234]] }, "properties": { "cp": [115.892151, 28.676493], "name": "江西", "childNum": 1 } }, { "id": "370000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@Xjd]{
K"], ["@@itbFHy"], ["@@HlGk"], ["@@T‚ŒGŸy"], ["@@K¬˜•‹U"], ["@@WdXc"], ["@@PtOs"], ["@@•LnXhc"], ["@@ppVƒu]Or"], ["@@cdzAUa"], ["@@udRhnCI‡"], ["@@ˆoIƒpR„"], ["@@Ľč{
fzƤî’Kš–ÎMĮ]†—ZFˆ½Y]â£ph’™š¶¨râøÀ†ÎǨ¤^ºÄ”Gzˆ~grĚĜlĞÆ„LĆdž¢Îo¦–cv“Kb€gr°Wh”mZp ˆL]LºcU‰Æn”żĤÌĒœbAnrOAœ´žȊcÀbƦUØrĆUÜøœĬƞ†š˜Ez„VL®öØBkŖÝĐĖ¹ŧ̄±ÀbÎÉœnb²ĦhņBĖ›žįĦåXćì@L¯´ywƕCéõė ƿ¸‘lµ¾Z|†ZWyFYŸ¨Mf~C¿`€à_RÇzwƌfQnny´INoƬˆèôº|sT„JUš›‚L„îVj„ǎ¾ĒØ‚Dz²XPn±ŴPè¸ŔLƔÜƺ_T‘üÃĤBBċȉöA´fa„˜M¨{«M`‡¶d¡ô‰Ö°šmȰBÔjjŒ´PM|”c^d¤u•ƒ¤Û´Œä«ƢfPk¶Môlˆ]Lb„}su^ke{
lC‘
M•rDŠÇ]NÑFsmoõľH‰yGă{
{
çrnÓE‰‹ƕZGª¹Fj¢ïW
uøCǷë¡ąuhÛ¡^Kx•C`C\\bÅxì²ĝÝ¿_N‰īCȽĿåB¥¢·IŖÕy\\‡¹kx‡Ã£Č×GDyÕ¤ÁçFQ¡„KtŵƋ]CgÏAùSed‡cÚź—ŠuYfƒyMmhUWpSyGwMPqŀ—›Á¼zK›¶†G•Y§Ëƒ@–´śÇµƕBmœ@Io‚g——Z¯u‹TMx}C‘‰VK‚ï{éƵP—™_K«™pÛÙqċtkkù]gŽ‹Tğwo•ɁsMõ³ă‡AN£™MRkmEÊ•č™ÛbMjÝGu
IZ™—GPģ‡ãħE[iµBEuŸDPÔ›~ª¼ętŠœ]ŒûG§€¡QMsğNPŏįzs£Ug{đJĿļā³]ç«Qr~¥CƎÑ^n¶ÆéÎR~Ż¸Y’I“] P‰umŝrƿ›‰›Iā‹[x‰edz‹L‘¯v¯s¬ÁY
~}
ťuŁŒg›ƋpÝĄ_ņī¶ÏSR´ÁP~ž¿Cyžċßdwk´Ss•X|t‰`Ä Èð€AªìÎT°¦Dd–€a^lĎDĶÚY°Ž`ĪŴǒˆ”àŠv\\ebŒZH„ŖR¬ŢƱùęO•ÑM³FÛƒWp[ƒ"]], "encodeOffsets": [[[123806, 39303]], [[123821, 39266]], [[123742, 39256]], [[123702, 39203]], [[123649, 39066]], [[123847, 38933]], [[123580, 38839]], [[123894, 37288]], [[123043, 36624]], [[123344, 38676]], [[123522, 38857]], [[123628, 38858]], [[118260, 36742]]] }, "properties": { "cp": [117.000923, 36.675807], "name": "山东", "childNum": 13 } }, { "id": "410000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@•ýL™ùµP³swIÓxcŢĞð†´E®žÚPt†ĴXØx¶˜@«ŕŕQGƒ‹Yfa[şu“ßǩ™đš_X³ijÕčC]kbc•¥CS¯ëÍB©÷‹–³Siˆ_}m˜YTtž³xlàcČ‚zÀD}ÂOQ³ÐTĨ¯†ƗòËŖ[hœł‹Ŧv~††}ÂZž«¤lPÇ•£ªÝŴÅR§ØnhcŒtâk‡nÏľŹUÓÝdKuķ‡I§oTũÙďkęĆH¸ÓŒ\\ăŒ¿PcnS{wBIvɘĽ[GqµuŸŇôYgûƒZcaŽ©@½Õǽys¯}lgg@C\\£as€IdÍuCQñ[L±ęk·‹ţb¨©kK—’»›KC²‘òGKmĨS`ƒ˜UQ™nk}AGē”sqaJ¥ĐGR‰ĎpCuÌy ã iMc”plk|tRk†ðœev~^‘´†¦ÜŽSí¿_iyjI|ȑ|¿_»d}qŸ^{
“Ƈdă}Ÿtqµ`Ƴĕg}V¡om½fa™Ço³TTj¥„tĠ—Ry”K{ùÓjuµ{t}uËR‘iŸvGŠçJFjµŠÍyqΘàQÂFewixGw½Yŷpµú³XU›½ġy™łå‰kÚwZXˆ·l„¢Á¢K”zO„Λ΀jc¼htoDHr
|J“½}JZ_¯iPq{tę½ĕ¦Zpĵø«kQ
Ťƒ]MÛfaQpě±ǽ¾]uFu‹÷nƒ™čįADp}AjmcEÇ’aª³o³ÆÍSƇĈÙDIzË‘čľŸ^ˆKLœ—i—Þñ€[œƒaA²zz‰Ì÷Dœ|[šíijgf‚ÕÞd®|`ƒĆ~„oĠƑô³Ŋ‘D×°¯CsŠøÀ«ì‰UMhTº¨¸ǡîS–Ô„DruÂÇZ•ÖEŽ’vPZ„žW”~Ø‹ÐtĄE¢¦Ðy¸bŠô´oŬ¬Ž²Ês~€€]®tªašpŎJ¨Öº„_ŠŔ–`’Ŗ^Đ\\Ĝu–”~m²Ƹ›¸fW‰ĦrƔ}Î^gjdfÔ¡J}\\n C˜¦þWxªJRÔŠu¬ĨĨmF†dM{\\d\\ŠYÊ¢ú@@¦ª²SŠÜsC–}fNècbpRmlØ^g„d¢aÒ¢CZˆZxvƶN¿’¢T@€uCœ¬^ĊðÄn|žlGl’™Rjsp¢ED}€Fio~ÔNŽ‹„~zkĘHVsDzßjƒŬŒŠŢ`Pûàl¢˜\\ÀœEhŽİgÞē X¼Pk–„|m"], "encodeOffsets": [[118256, 37017]] }, "properties": { "cp": [113.665412, 34.757975], "name": "河南", "childNum": 1 } }, { "id": "420000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@AB‚"], ["@@lskt"], ["@@¾«}{
ra®pîÃ\\™›{
øCŠËyyB±„b\\›ò˜Ý˜jK›‡L ]ĎĽÌ’JyÚCƈćÎT´Å´pb©È‘dFin~BCo°BĎÄšømvŒ®E^vǾ½Ĝ²Ro‚bÜeNŽ„^ĺ£R†¬lĶ÷YoĖ¥Ě¾|sOr°jY`~I”¾®I†{GqpCgyl{‡£œÍƒÍyPL“¡ƒ¡¸kW‡xYlÙ抚ŁĢzœ¾žV´W¶ùŸo¾ZHxjwfx„GNÁ•³Xéæl¶‰EièIH‰ u’jÌQ~v|sv¶Ôi|ú¢Fh˜Qsğ¦ƒSiŠBg™ÐE^ÁÐ{–čnOÂÈžUÎóĔ†ÊēIJ}Z³½Mŧïeyp·uk³DsѨŸL“¶_œÅuèw»—€¡WqÜ]\\‘Ò§tƗcÕ¸ÕFÏǝĉăxŻČƟO‡ƒKÉġÿ×wg”÷IÅzCg†]m«ªGeçÃTC’«[‰t§{loWeC@ps_Bp‘r‘„f_``Z|ei¡—oċMqow€¹DƝÓ›DYpûs•–‹Ykıǃ}s¥ç³[§ŸcYŠ§HK„«Qy‰]¢“wwö€¸ïx¼ņ¾Xv®ÇÀµRĠЋžHMž±cÏd„ƒǍũȅȷ±DSyúĝ£ŤĀàtÖÿï[îb\\}pĭÉI±Ñy
¿³x¯N‰o‰|¹H™ÏÛm‹júË~Tš•u˜ęjCöAwě¬R’đl¯ Ñb‰ŇT†Ŀ_[Œ‘IčĄʿnM¦ğ\\É[T·™k¹œ©oĕ@A¾w•ya¥Y\\¥Âaz¯ãÁ¡k¥ne£Ûw†E©Êō¶˓uoj_Uƒ¡cF¹[Wv“P©w—huÕyBF“ƒ`R‹qJUw\\i¡{
jŸŸEPïÿ½fć
QÑÀQ{
ž‚°‡fLÔ~wXg—ītêݾ–ĺ‘Hdˆ³fJd]‹HJ²
E€ƒoU¥†HhwQsƐ»Xmg±çve›]DmÍ‚PˆoCc¾‹_h”–høYrŊU¶eD°Č_N~øĹĚ·`z’]Äþp¼
äÌQŒv\\rCŒé¾TnkžŐÚ€Üa‡“¼ÝƆĢ¶Ûo
d
ĔňТJq’Pb ¾|JŒ¾fXŠƐîĨ_Z¯À}úƲ‹N_ĒÄŠ^„‘ĈaŐyp»CÇÄ•KŠšñL³ŠġMŒ²wrIÒŭxjb[œžn«øœ˜—æˆàƒ ^²h¯Ú€ŐªÞ¸€Y²ĒVø}Ā^İ™´‚LŠÚm„¥ÀJÞ{JVŒųÞŃx×sxxƈē ģMř–ÚðòIf–Ċ“Œ\\Ʈ±ŒdʧĘD†vČ_Àæ~DŒċ´A®µ†¨ØLV¦êHÒ¤"]], "encodeOffsets": [[[113712, 34000]], [[115612, 30507]], [[113649, 34054]]] }, "properties": { "cp": [114.298572, 30.584355], "name": "湖北", "childNum": 3 } }, { "id": "430000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@—n„FTs"], ["@@ßÅÆችÔXr—†CO™“
ËR‘ïÿĩTooQyšÓ[‹ŅBE¬–ÎÓXa„į§Ã¸G °ITxp‰úxÚij¥Ïš–Ģ¾ŠedžÄ©ĸG
œàGh‚€M¤–Â_U}Ċ}¢pczfŠþg¤€”ÇòAV‘‹M"], ["@@©K—ƒA·³CQ±Á«³BUŠƑ¹AŠtćOw™D]ŒJiØSm¯b£‘ylƒ›X
HËѱH•«–‘C^õľA–ŧ¤É¥„ïyuǙuA¢^{ÌC´¦ŷJ£^[†“ª¿‡ĕ~•Ƈ
•N
skóā‡¹¿€ï]ă~÷O§@—Vm¡‹Qđ¦¢Ĥ{ºjÔŽŒª¥nf´•~ÕoŸž×Ûą‹MąıuZœmZcÒ IJĪ²SÊDŽŶ¨ƚƒ’CÖŎªQؼrŭŽ«}NÏürʬŒmjr€@ĘrTW SsdHzƓ^ÇÂyUi¯DÅYlŹu{hTœ}mĉ–¹¥ě‰Dÿë©ıÓ[Oº£ž“¥ót€ł¹MÕ„žƪƒ`Pš
Di–ÛUŠ¾Å‌ìˆU’ñB“È£ýhe‰dy¡oċ€`pfmjP~‚kZa
ZsÐd°wj§ƒ@€Ĵ®w~^‚kÀÅKvNmX\\¨a“”Ńqvíó¿F„¤¡@ũÑVw}S@j}¾«pĂr–ªg àÀ²NJ¶¶Dô
K‚|^ª†Ž°LX¾ŴäPĪ±œ£EXd›”^¶›IJÞÜ“~‘u¸ǔ˜Ž›MRhsR
e†`ÄofIÔ\\Ø i”ćymnú¨cj ¢»–GČìƊÿШXeĈĀ¾Oð Fi ¢|[jVxrIQŒ„_E”zAN¦zLU`œcªx”OTu RLÄ¢dV„i`p˔vŎµªÉžF~ƒØ€d¢ºgİàw¸Áb[¦Zb¦–z½xBĖ@ªpº›šlS¸Ö\\Ĕ[N¥ˀmĎă’J\\‹ŀ`€
ňSÚŠĖÁĐiO“Ĝ«BxDõĚiv—ž–S™Ì}iùŒžÜnšÐºGŠ{Šp°M´w†ÀÒzJ²ò¨ oTçüöoÛÿñŽőФ‚ùTz²CȆȸǎŪƒƑÐc°dPΟğ˶[Ƚu¯½WM¡Éž“’B·rížnZŸÒ `‡¨GA¾\\pē˜XhÆRCüWGġu
Té§ŎÑ©ò³I±³}_‘‹EÃħg®ęisÁPDmÅ{
‰b[RÅŸs·€kPŸŽƥƒóRo”O‹ŸVŸ~]{
g\\“êYƪ¦kÝbiċƵŠGZ»Ěõ
ó·³vŝž£ø@pyö_‹ëŽIkѵ‡bcѧy
×dYØŽªiþž¨ƒ[]f]Ņ©C}ÁN‡»hĻħƏ’ĩ"]], "encodeOffsets": [[[115640, 30489]], [[112543, 27312]], [[116690, 26230]]] }, "properties": { "cp": [112.982279, 28.19409], "name": "湖南", "childNum": 3 } }, { "id": "440000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@QdˆAua"], ["@@ƒlxDLo"], ["@@sbhNLo"], ["@@Ă āŸ"], ["@@WltO[["], ["@@Krœ]S"], ["@@e„„I]y"], ["@@I|„Mym"], ["@@ƒÛ³LSŒž¼Y"], ["@@nvºB–ëui©`¾"], ["@@zdšÛ›Jw®"], ["@@†°
¯"], ["@@a yAª¸ËJIxØŒ@€ĀHAmßV¡o•fu•o"], ["@@šs‰ŗÃÔėAƁ›ZšÄ ~°ČP‚‹äh"], ["@@‹¶Ý’Ì‚vmĞhı‡Q"], ["@@HœŠdSjĒ¢D}war
“u«ZqadYM"], ["@@elŒ\\LqqU"], ["@@~rMo\\"], ["@@f„^ƒC"], ["@@øPªoj÷ÍÝħXČx”°Q¨ıXNv"], ["@@gÇƳˆŽˆ”oˆŠˆ[~tly"], ["@@E–ÆC¿‘"], ["@@OŽP"], ["@@w‹†đóg‰™ĝ—[³‹¡VÙæÅöM̳¹pÁaËýý©D©Ü“JŹƕģGą¤{Ùū
ǘO²«BƱéA—Ò‰ĥ‡¡«BhlmtÃPµyU¯uc“d·w_bŝcīímGOŽ|KP’ȏ‡ŹãŝIŕŭŕ@Óoo¿ē‹±ß}Ž
ŭ‚ŸIJWÈCőâUâǙI›ğʼn©I›ijE×
Á”³Aó›wXJþ±ÌŒÜÓ”Ĩ£L]ĈÙƺZǾĆĖMĸĤfŒÎĵl•ŨnȈ‘ĐtF”Š–FĤ–‚êk¶œ^k°f¶gŠŽœ}®Fa˜f`vXŲxl˜„¦–ÔÁ²¬ÐŸ¦pqÊ̲ˆi€XŸØRDÎ}†Ä@ZĠ’s„x®AR~®ETtĄZ†–ƈfŠŠHâÒÐA†µ\\S¸„^wĖkRzŠalŽŜ|E¨ÈNĀňZTŒ’pBh£\\ŒĎƀuXĖtKL–¶G|Ž»ĺEļĞ~ÜĢÛĊrˆO˜Ùîvd]nˆ¬VœÊĜ°RÖŸpM††–‚ƂªFbwžEÀˆ˜©Œž\\
¤]ŸI®¥D³|ËŽ]CöAŤ¦
æ’´¥¸Lv¼€•¢ĽBaô–F~—š®²GÌÒEY„„œzk¤’°ahlVÕžI^‹šCxĈPŽsB‰ƒºV‰¸@¾ªR²ĨN]´_eavSi‡vc•}p}Đ¼ƌkJœÚe thœ†_¸ ºx±ò_xN›Ë‹²‘@ƒă¡ßH©Ùñ}wkNÕ¹ÇO½¿£ĕ]ly_WìIžÇª`ŠuTÅxYĒÖ¼kÖž’µ‚MžjJÚwn\\h‘œĒv]îh|’È›Ƅøègž¸Ķß ĉĈWb¹ƀdéĘŒNTtP[ŠöSvrCZžžaGuœbo´ŖÒÇĐ~¡zCI
özx¢„Pn‹•‰Èñ @ŒĥÒ¦†]ƞŠV}³ăĔñiiÄÓVépKG½Ä‘ÓávYo–C·sit‹iaÀy„ŧΡÈYDÑům}‰ý|m[węõĉZÅxUO}÷N¹³ĉo_qtă“qwµŁYÙ„ǝŕ¹tïÛUïmRCº
ˆĭ|µ›ÕÊK™½R‘ē ó]‘–GªęAx–»HO£|ām‡¡diď×YïYWªʼnOeÚtĐ«zđ¹T
ā‡úE™á²\\‹ķÍ}jYàÙÆſ¿Çdğ·ùTßÇţʄ¡XgWÀLJğ·¿ÃˆOj YÇ÷Qě‹i"]], "encodeOffsets": [[[117381, 22988]], [[116552, 22934]], [[116790, 22617]], [[116973, 22545]], [[116444, 22536]], [[116931, 22515]], [[116496, 22490]], [[116453, 22449]], [[113301, 21439]], [[118726, 21604]], [[118709, 21486]], [[113210, 20816]], [[115482, 22082]], [[113171, 21585]], [[113199, 21590]], [[115232, 22102]], [[115739, 22373]], [[115134, 22184]], [[113056, 21175]], [[119573, 21271]], [[119957, 24020]], [[115859, 22356]], [[116561, 22649]], [[116285, 22746]]] }, "properties": { "cp": [113.280637, 23.125178], "name": "广东", "childNum": 24 } }, { "id": "450000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@H– TQ§•A"], ["@@ĨʪƒLƒƊDÎĹĐCǦė¸zÚGn£¾›rªŀÜt¬@Ö›ÚˆSx~øOŒ˜ŶÐÂæȠ\\„ÈÜObĖw^oÞ„Lf¬°bI lTØB̈F£Ć¹gñĤaY“t¿¤VSñœK¸¤nM†¼‚JE±„½¸šŠño‹ÜCƆæĪ^ŠĚQÖ¦^‡ˆˆf´Q†üÜÊz¯šlzUĺš@쇀p¶n]sxtx¶@„~ÒĂJb©gk‚{°‚~c°`Ô™¬rV\\“la¼¤ôá`¯¹LC†ÆbŒxEræO‚v[H˜„[~|aB£ÖsºdAĐzNÂðsŽÞÆ”
Ĥªbƒ–ab`ho¡³F«èVloŽ¤™ÔRzpp®SŽĪº¨ÖƒºN
ij„d`’a”¦¤F³ºDÎńĀìŠCžĜº¦Ċ•~nS›|gźvZkCÆj°zVÈÁƔ]LÊFZg
čPkini«‹qÇ€czÍ”Y®¬Ů»qR×ō©DÕ„‘§ƙǃŵTÉĩ±ŸıdÑnYY›IJvNĆĆŒØÜ Öp–}e³¦m‹©iÓ|¹Ÿħņ›|ª¦QF¢Â¬ʖovg¿em‡^ucà÷gÕŽuŒíÙćĝ}FĻ¼Ĺ{µHK•sLSđƃr‹č¤[Ag‘oS‹ŇYMÿ§Ç{Fśbky‰lQxĕƒ]T·¶[B
ÑÏGáşşƇe€
•ăYSsFQ}Bƒw‘tYğÃ@~
CÍ€Q ×W‡j˱rÉ¥oÏ ±«ÓÂ¥•ƒ€k—ŽwWűŒmcih³K›~‰µh¯e]lµ›él•Eģ‰•E“ďs‡’mÇ–ŧē`ãògK_ÛsUʝ“ćğ¶hŒöŒO¤Ǜn³Žc‘`¡y‹¦C‘ez€YŠwa™–‘[ďĵűMę§]X˜Î_‚훘Û]é’ÛUćİÕBƣ±
dƒy¹T^džûÅÑŦ·‡PĻþÙ`K€¦˜
¢ÍeœĥR¿Œ³£[~Œäu¼dl‰t‚†W¸oRM¢ď\\zœ}Æzdvň–{
ÎXF¶°Â_„ÒÂÏL©Ö•TmuŸ¼ãl‰›īkiqéfA„·Êµ\\őDc¥ÝF“y›Ôć˜c€űH_hLÜ‹êĺШc}rn`½„Ì@¸¶ªVLŒŠhŒ‹\\•Ţĺk~ŽĠið°|gŒtTĭĸ^x‘vK˜VGréAé‘bUu›MJ‰VÃO¡
qĂXËS‰ģãlýàŸ_ju‡YÛÒB†œG^˜éÖŠ¶§ŽƒEG”ÅzěƒƯ¤Ek‡N[kdåucé¬dnYpAyČ{
`]þ¯T’bÜÈk‚¡Ġ•vŒàh„ÂƄ¢J"]], "encodeOffsets": [[[111707, 21520]], [[107619, 25527]]] }, "properties": { "cp": [108.320004, 22.82402], "name": "广西", "childNum": 2 } }, { "id": "460000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@š¦Ŝil¢”XƦ‘ƞò–ïè§ŞCêɕrŧůÇąĻõ™·ĉ³œ̅kÇm@ċȧƒŧĥ‰Ľʉƅſ“ȓÒ˦ŝE}ºƑ[ÍĜȋ gÎfǐÏĤ¨êƺ\\Ɔ¸ĠĎvʄȀœÐ¾jNðĀÒRŒšZdž™zÐŘΰH¨Ƣb²_Ġ "], "encodeOffsets": [[112750, 20508]] }, "properties": { "cp": [110.33119, 20.031971], "name": "海南", "childNum": 1 } }, { "id": "510000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@LqKr"], ["@@Š[ĻéV£ž_ţġñpG •réÏ·~ąSfy×Í‚·ºſƽiÍıƣıĻmHH}siaX@iÇ°ÁÃ×t«ƒTƒ¤J–JJŒyJ•ÈŠ`Ohߦ¡uËhIyCjmÿw
ZG
Ti‹SˆsO‰žB²ŸfNmsPaˆ{M{ŠõE‘^Hj}gYpaeuž¯‘oáwHjÁ½M¡pM“–uå‡mni{fk”\\oƒÎqCw†EZ¼K›ĝŠƒAy{m÷L‡wO×SimRI¯rK™õBS«sFe‡]fµ¢óY_ÆPRcue°Cbo׌bd£ŌIHgtrnyPt¦foaXďx›lBowz‹_{ÊéWiêE„GhܸºuFĈIxf®Ž•Y½ĀǙ]¤EyŸF²ċ’w¸¿@g¢§RGv»–áŸW`ÃĵJwi]t¥wO½a[׈]`ÃiüL€¦LabbTÀå’c}Íh™Æhˆ‹®BH€î|Ék¤S†y£„ia©taį·Ɖ`ō¥Uh“O
ƒĝLk}©Fos‰´›Jm„µlŁu—
ø–nÑJWΪ–YÀïAetTžŅ‚ÓG™Ë«bo‰{
ıwodƟ½ƒžOġܑµxàNÖ¾P²§HKv¾–]|•B‡ÆåoZ`¡Ø`ÀmºĠ~ÌЧnÇ
¿¤]wğ@sƒ‰rğu‰~‘Io”[é±¹ ¿žſđÓ‰@q‹gˆ¹zƱřaí°KtǤV»Ã[ĩǭƑ^ÇÓ@áť—s›ZÏ•‹œÅĭ€Ƌ•ěpwDóÖáˆŻneQËŒq·•GCœýS]xŸ·ý‹q³•OÕœŒ¶Qzßti{
ř‰áÍÇWŝŭñzÇW‹pç¿JŒ™‚Xœĩè½cŒF–ÂLiVjx}\\N†ŇĖ¥Ge–“JA¼ÄHfÈu~¸Æ«dE³ÉMA|b˜Ò
˜ćhG¬CM‚õŠ„ƤąAvƒüV€éŀ‰_V̳ĐwQj´·ZeÈÁ¨X´Æ¡Qu·»Ÿ“˜ÕZ³ġqDo‰y`L¬gdp°şŠp¦ėìÅĮZŽ°Iä”h‚‘ˆzŠĵœf²å ›ĚÑ€Kp‹IN|‹„Ñz]ń
·FU×é»R³™MƒÉ»GM«€ki€™ér™}Ã`¹ăÞmÈnÁîRǀ³ĜoİzŔwǶVÚ£À]ɜ»ĆlƂ²Ġ
þTº·àUȞÏʦ¶†I’«dĽĢdĬ¿–»Ĕ׊h\\c¬†ä²GêëĤł¥ÀǿżÃÆMº}BÕĢyFVvw–ˆxBèĻĒ©Ĉ“tCĢɽŠȣ¦āæ·HĽî“ôNÔ“~^¤Ɗœu„œ^s¼{
TA¼ø°¢İªDè¾Ň¶ÝJ‘®Z´ğ~Sn|ªWÚ©òzPOȸ‚bð¢|‹øĞŠŒœŒQìÛÐ@Ğ™ǎRS¤Á§d
i“´ezÝúØã]Hq„kIŸþËQǦÃsǤ[E¬ÉŪÍxXƒ·ÖƁİlƞ¹ª¹|XÊwn‘ÆƄmÀêErĒtD®ċæcQƒ”E®³^ĭ¥©l}äQto˜ŖÜqÆŽkµ–„ªÔĻĴ¡@Ċ°B²Èw^^RsºTĀ£ŚæœQP‘JvÄz„^Đ¹Æ¯fLà´GC²‘dt˜ĀRt¼¤ĦOðğfÔðDŨŁĞƘïžPȆ®âbMüÀXZ ¸£@Åš›»»QÉ™]d“sÖ×_Í–_ÌêŮPrĔĐÕGĂeZÜîĘqBhtO ¤tE[h|Y‹Ô‚ZśÎs´xº±UŒ’ñˆt|O’ĩĠºNbgþŠJy^dÂY Į„]Řz¦gC‚³€R`ĀŠz’¢AjŒ¸CL„¤RÆ»@Ŏk\\Ç´£YW}z@Z}‰Ã¶“oû¶]´^N‡Ò}èN‚ª–P˜Íy¹`S°´†ATe€VamdUĐwʄvĮÕ\\ƒu‹Æŗ¨Yp¹àZÂm™Wh{
á„}WØǍ•Éüw™ga§áCNęÎ[ĀÕĪgÖɪX˜øx¬½Ů¦¦[€—„NΆL€ÜUÖ´òrÙŠxR^–†J˜k„ijnDX{
Uƒ~ET{
ļº¦PZc”jF²Ė@Žp˜g€ˆ¨“B{
ƒu¨ŦyhoÚD®¯¢˜ WòàFΤ¨GDäz¦kŮPœġqËš¥À]€Ÿ˜eŽâÚ´ªKxī„Pˆ—Ö|æ[xäJÞĥ‚s’NÖ½ž€I†¬nĨY´®Ð—ƐŠ€mD™ŝuäđđEb
e’e_™v¡}ìęNJē}q”ÉåŸT¯µRs¡M@}ůa†a¯wvƉåZwž\\Z{
åû^›"]], "encodeOffsets": [[[108815, 30935]], [[110617, 31811]]] }, "properties": { "cp": [104.065735, 30.659462], "name": "四川", "childNum": 2 } }, { "id": "520000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@†G\\†lY£‘in"], ["@@q‚|ˆ‚mc¯tχVSÎ"], ["@@hÑ£Is‡NgßH†›HªķÃh_¹ƒ¡ĝħń¦uÙŠùŽgS¯JHŸ|sÝÅtÁïyMDč»eÕtA¤{
b\\}—ƒG®u\\åPFq‹wÅaD
žK°ºâ_£ùbµ”mÁ‹ÛœĹM[q|hlaªāI}Ñ‚ƒµ@swtwm^oµˆD鼊yV™ky°ÉžûÛR
³‚‡eˆ‡¥]RÕ‹ěħ[ƅåÛDpŒ”J„iV™™‰ÂF²I
»mN·£›LbÒYb—WsÀbŽ™pki™TZĄă¶HŒq`
ĥ_JŸ¯ae«ƒKpÝx]aĕÛPƒÇȟ[ÁåŵÏő—÷Pw}‡TœÙ@Õs«ĿÛq©½œm¤ÙH·yǥĘĉBµĨÕnđ]K„©„œá‹ŸG级Õßg‡ǗĦTèƤƺ{¶ÉHÎd¾ŚÊ·OÐjXWrãLyzÉAL¾ę¢bĶėy_qMĔąro¼hĊžw¶øV¤w”²Ĉ]ÊšKx|`ź¦ÂÈdr„cÈbe¸›`I¼čTF´¼Óýȃr¹ÍJ©k_șl³´_pĐ`oÒhŽ¶pa‚^ÓĔ}D»^Xyœ`d˜[Kv
JPhèhCrĂĚÂ^Êƌ wˆZLĠ£šÁbrzOIl’MM”ĪŐžËr×ÎeŦŽtw|Œ¢mKjSǘňĂStÎŦEtqFT†¾†E쬬ôxÌO¢Ÿ KŠ³ŀºäY†„”PVgŎ¦Ŋm޼VZwVlŒ„z¤
ž£Tl®ctĽÚó{GA‡ŒÇgeš~Αd¿æaSba¥KKûj®_ć^\\ؾbP®¦x^sxjĶI_Ä X‚⼕Hu¨Qh¡À@Ëô}Ž±žGNìĎlT¸ˆ
`V~R°tbÕĊ`¸úÛtÏ€FDu€[ƒMfqGH·¥yA‰ztMFe|R‚_Gk†ChZeÚ°to˜v`x‹b„ŒDnÐ{
E}šZ˜è€x—†NEÞŠREn˜[Pv@{
~rĆAB§‚EO¿|UZ~ì„Uf¨J²ĂÝÆ€‚sª–B`„s¶œfvö¦ŠÕ~dÔq¨¸º»uù[[§´sb¤¢zþFœ¢Æ
Àhˆ™ÂˆW\\ıŽËIÝŠo±ĭŠ£þˆÊs}¡R]ŒěƒD‚g´VG¢‚j±®è†ºÃmpU[Á›‘Œëº°r›ÜbNu¸}Žº¼‡`ni”ºÔXĄ¤¼Ôdaµ€Á_À
†ftQQgœR—‘·Ǔ’v”}Ýלĵ]µœ“Wc¤F²›OĩųãW½¯K‚©
]€{
†LóµCIµ±Mß¿hŸ•©āq¬o‚½ž~@i~TUxŪÒ¢@ƒ£ÀEîôruń‚”“‚b[§nWuMÆLl¿]x}ij€½"]], "encodeOffsets": [[[112158, 27383]], [[112105, 27474]], [[112095, 27476]]] }, "properties": { "cp": [106.713478, 26.578343], "name": "贵州", "childNum": 3 } }, { "id": "530000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@[„ùx½}ÑRH‘YīĺûsÍn‘iEoã½Ya²ė{
c¬ĝg•ĂsA•ØÅwď‚õzFjw}—«Dx¿}UũlŸê™@•HÅF‰¨ÇoJ´Ónũuą¡Ã¢pÒÅŒ“Ø TF²‚xa²ËX€‚cÊ‹lHîAßËŁkŻƑŷÉ©h™WæßU‡“Ës¡¦}•teèƶStÇ€Ç}Fd£j‹ĈZĆÆ‹¤T‚č\\Dƒ}O÷š£Uˆ§~ŃG™‚åŃDĝ¸œTsd¶¶Bªš¤u¢ŌĎo~t¾ÍŶÒtD¦Ú„iôö‰€z›ØX²ghįh½Û±¯€ÿm·zR¦Ɵ`ªŊÃh¢rOÔ´£Ym¼èêf¯ŪĽn„†cÚbŒw\\zlvWžªâˆ ¦g–mĿBĹŸ£¢ƹřbĥkǫßeeZkÙIKueT»sVesb‘aĕ ¶®dNœĄÄpªyŽ¼—„³BE˜®l‡ŽGœŭCœǶwêżĔÂe„pÍÀQƞpC„–¼ŲÈAÎô¶R„ä’Q^Øu¬°š_Èôc´¹ò¨P΢hlϦ´Ħ“Æ´sâÇ„ŲPnÊD^¯°’Upv†}®BP̪–jǬx–Söwlfòªv€qĸ|`H€viļ€ndĜĆhň•‚em·FyÞqóžSį¯‘³X_ĞçêtryvL¤§z„¦c¦¥jnŞk˜ˆlD¤øz½ĜàžĂŧMÅ|áƆàÊcðÂFÜŽ‚áŢ¥\\\\º™İøÒÐJĴ‡„îD¦zK²ǏÎEh~’CDhMn^ÌöÄ©ČZÀžaü„fɭyœpį´ěFűk]Ôě¢qlÅĆÙa¶~Äqššê€ljN¬¼H„ÊšNQ´ê¼VظE††^ŃÒyŒƒM{
ŒJLoÒœęæŸe±Ķ›y‰’‡g㓯JYÆĭĘëo¥Š‰o¯hcK«z_pŠrC´ĢÖY”—¼ v¸¢RŽÅW³Â§fǸYi³xR´ďUËŠ`êĿU„û€uĆBƒƣö‰N€DH«Ĉg†——Ñ‚aB{ÊNF´¬c·Åv}eÇÃGB»”If•¦HňĕM
~[iwjUÁKE•Ž‹¾dĪçW›šI‹èÀŒoÈXòyŞŮÈXâÎŚŠj|àsRy‹µÖ›–Pr´þŒ ¸^wþTDŔ–Hr¸‹žRÌmf‡żÕâCôox–ĜƌÆĮŒ›Ð–œY˜tâŦÔ@]ÈǮƒ\\Ī¼Ä£UsȯLbîƲŚºyh‡rŒŠ@ĒÔƀŸÀ²º\\êp“’JŠ}ĠvŠqt„Ġ@^xÀ£È†¨mËÏğ}n¹_¿¢×Y_æpˆÅ–A^{½•Lu¨GO±Õ½ßM¶w’ÁĢÛ‚P‚›Ƣ¼pcIJxŠ|ap̬HšÐŒŊSfsðBZ¿©“XÏÒK•k†÷Eû¿‰S
rEFsÕūk”óVǥʼniTL‚¡n{‹uxţÏh™ôŝ¬ğōN“‘NJkyPaq™Âğ¤K®‡YŸxÉƋÁ]āęDqçgOg†ILu—\\_gz—]W¼ž~CÔē]bµogpÑž_oď`´³Țkl`IªºÎȄqÔþž»E³ĎSJ»œ_f·‚adÇqƒÇc¥Á_Źw{™L^ɱćx“U£µ÷xgĉp»ĆqNē`rĘzaĵĚ¡K½ÊBzyäKXqiWPÏɸ½řÍcÊG|µƕƣGË›÷Ÿk°_^ý|_zċBZocmø¯hhcæ\\lˆMFlư£Ĝ„ÆyH“„F¨‰µêÕ]—›HA
àÓ„^it `þßäkŠĤÎT~Wlÿ¨„ÔPzUC–NVv [jâôDôď[}ž‰z¿–msSh‹¯{jïğl}šĹ[–őŒ‰gK‹©U·µË@¾ƒm_~q¡f¹
ÅË^»‘f³ø}Q•„¡Ö˳gͱ^Ç
\\ëÃA_—¿bW›Ï[¶ƛé£F{īZgm@|kHǭƁć¦UĔťƒ×ë}ǝƒeďºȡȘÏíBÉ™£āĘPªij¶“ʼnÿ‡y©n‰ď£G¹¡I›Š±LÉĺÑdĉ܇W¥˜‰}g˜Á†{aqÃ¥aŠıęÏZ—ï`"], "encodeOffsets": [[104636, 22969]] }, "properties": { "cp": [102.712251, 25.040609], "name": "云南", "childNum": 1 } }, { "id": "540000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@ÂhžľxŽŖ‰xƒÒVŽ†ºÅâAĪÝȆµę¯Ňa±r_w~uSÕň‘qOj]ɄQ
£Z
UDûoY’»©M[‹L¼qãË{
VÍ•çWViŽ]ë©Ä÷àyƛh›ÚU°ŒŒa”d„cQƒ~Mx¥™cc¡ÙaSyF—ÖkŒuRýq¿Ôµ•QĽ³aG{
¿FµëªéĜÿª@¬·–K‰·àariĕĀ«V»Ŷ™Ĵū˜gèLǴŇƶaf‹tŒèBŚ£^Šâ†ǐÝ®–šM¦ÁǞÿ¬LhŸŽJ¾óƾƺcxw‹f]Y
´ƒ¦|œQLn°aœdĊ
œ\\¨o’œǀÍŎœ´ĩĀd`tÊQŞŕ|‚¨C^©œĈ¦„¦ÎJĊ{ŽëĎjª²rЉšl`¼Ą[t|¦St辉PŒÜK¸€d˜Ƅı]s¤—î_v¹ÎVòŦj˜£Əsc—¬_Ğ´|Ł˜¦AvŽ¦w`ăaÝaa¢e¤ı²©ªSªšÈMĄwžÉØŔì@T‘¤—Ę™\\õª@”þo´xA s”ÂtŎKzó´ÇĊµ¢rž^nĊƬ×üGž¢‚³ {âĊ]š™G‚~bÀgVjzlhǶf€žOšfdŠ‰ªB]pj„•TO–tĊ‚n¤}®¦ƒČ¥d¢¼»ddš”Y¼Žt—¢eȤJ¤}Ǿ¡°§¤AГlc@ĝ”sªćļđAç‡wx•UuzEÖġ~AN¹ÄÅȀŻ¦¿ģŁéì±H
ãd«g[؉¼ēÀ•cīľġ¬cJ‘µ
ÐʥVȝ¸ßS¹†ý±ğkƁ¼ą^ɛ¤Ûÿ‰b[}¬ōõÃ]ËNm®g@•Bg}ÍF±ǐyL¥íCˆƒIij€Ï÷Ñšį[¹¦[âšEÛïÁÉdƅß{âNÆāŨß¾ě÷yC£‡k´ÓH@¹†TZ¥¢įƒ·ÌAЧ®—Zc
v½ŸZ¹|Å•WZqgW“|ieZÅYVÓqdq•bc²R@†c‡¥Rã»Ge†ŸeƃīQ•}J[Ò“K
¬Ə|o’ėjġĠÑN¡ð¯EBčnwôɍėªƒ²•CλŹġǝʅįĭạ̃ūȹ]ΓͧgšsgȽóϧµǛ†ęgſ¶ҍć`ĘąŌJÞšä¤rÅň¥ÖÁUětęuůÞiĊÄÀ\\Æs¦ÓRb|Â^řÌkÄŷ¶½÷‡f±iMÝ‘›‰@ĥ°G¬ÃM¥n£Øą‚ğ¯ß”§aëbéüÑOčœk£{
\\‘eµª×M‘šÉfm«Ƒ{
Å׃Gŏǩãy³©WÑăû‚··‘Q—òı}¯ã‰I•éÕÂZ¨īès¶ZÈsŽæĔTŘvŽgÌsN@îá¾ó@‰˜ÙwU±ÉT廣TđŸWxq¹Zo‘b‹s[׌¯cĩv‡Œėŧ³BM|¹k‰ªħ—¥TzNYnÝßpęrñĠĉRS~½ŠěVVŠµ‚õ‡«ŒM££µB•ĉ¥áºae~³AuĐh`ܳç@BÛ˜ïĿa©|z²Ý¼D”£àč²‹ŸƒIƒû›I ā€óK¥}rÝ_Á´éMaň¨€~ªSĈ½Ž½KÙóĿeƃÆBŽ·¬ën×W|Uº}LJrƳ˜lŒµ`bÔ`QˆˆÐÓ@s¬ñIŒÍ@ûws¡åQÑßÁ`ŋĴ{
Ī“T•ÚÅTSij‚‹Yo|Ç[ǾµMW¢ĭiÕØ¿@˜šMh
pÕ]j†éò¿OƇĆƇp€êĉâlØw–ěsˆǩ‚ĵ¸c
bU¹ř¨WavquSMzeo_^gsÏ·¥Ó@~¯¿RiīB™Š\\”qTGªÇĜçPoŠÿfñòą¦óQīÈáP•œābß{
ƒZŗĸIæÅ„hnszÁCËìñšÏ·ąĚÝUm®óL·ăU›Èíoù´Êj°ŁŤ_uµ^‘°ŒìÇ–@tĶĒ¡Æ‡M³Ģ«˜İĨÅ®ğ†RŽāð“ggheÆ¢z‚Ê©Ô\\°ÝĎz~ź¤Pn–MĪÖB£Ÿk™n鄧żćŠ˜ĆK„Ē°¼L¶è‰âz¨u¦¥LDĘz¬ýÎmĘd¾ß”Fz“hg²™Fy¦ĝ¤ċņbΛ@y‚Ąæm°NĮZRÖíŽJ²öLĸÒ¨Y®ƌÐV‰à˜tt_Ú€ÂyĠzž]Ţh€zĎ{
†ĢX”ˆc|šÐqŽšfO¢¤ög‚ÌHNŽ„PKŖœŽ˜Uú´xx[xˆvĐCûĀŠìÖT¬¸^}Ìsòd´_Ž‡KgžLĴ
ÀBon|H@–Êx˜—¦BpŰˆŌ¿fµƌA¾zLjRxŠ¶F”œkĄźRzŀˆ~¶[”´Hnª–VƞuĒȨƎcƽÌm¸ÁÈM¦x͊ëÀxdžB’šú^´W†£–d„kɾĬpœw‚˂ØɦļĬIŚœÊ•n›Ŕa¸™~J°î”lɌxĤÊÈðhÌ®‚g˜T´øŽàCˆŽÀ^ªerrƘdž¢İP|Ė ŸWœªĦ^¶´ÂL„aT±üWƜ˜ǀRšŶUńšĖ[QhlLüA†‹Ü\\†qR›Ą©"], "encodeOffsets": [[90849, 37210]] }, "properties": { "cp": [91.132212, 29.660361], "name": "西藏", "childNum": 1 } }, { "id": "610000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@˜p¢—ȮµšûG™Ħ}Ħšðǚ¶òƄ€jɂz°{
ºØkÈęâ¦jª‚Bg‚\\œċ°s¬Ž’]jžú ‚E”Ȍdž¬s„t‡”RˆÆdĠİŽwÜ”¸ôW¾ƮłÒ_{
’Ìšû¼„jº¹¢GǪÒ¯ĘƒZ`ºŊƒecņąš~BÂgzpâēòYǠȰÌTΨÂWœ|fcŸă§uF—Œ@NŸ¢XLƒŠRMº[ğȣſï|¥J™kc`sʼnǷ’Y¹‹W@µ÷K
ãï³ÛIcñ·VȋÚÒķø©—þ¥ƒy‚ÓŸğęmWµÎumZyOŅƟĥÓ~sÑL¤µaÅ
Y¦ocyZ{
‰y c]{
ŒTa©ƒ`U_Ěē£ωÊƍKù’K¶ȱÝƷ§{û»ÅÁȹÍéuij|¹cÑd‘ŠìUYƒŽO‘uF–ÕÈYvÁCqÓƒT•Ǣí§·S¹NgŠV¬ë÷Át‡°Dد’C´ʼnƒópģ}„ċcEË
FŸŸéGU¥×K
§¶³B‹Č}C¿åċ`wġB·¤őcƭ²ő[Å^axwQO
ÿEËߌ•ĤNĔŸwƇˆÄŠńwĪŠo[„_KÓª³“ÙnK‰Çƒěœÿ]ď€ă_d©·©Ýŏ°Ù®g]±„Ÿ‡ß˜å›—¬÷m\\›iaǑkěX{
¢|ZKlçhLt€Ňîŵ€œè[€É@ƉĄEœ‡tƇϘ³ħZ«mJ
›×¾‘MtÝĦ£IwÄå\\Õ{
‡˜ƒOwĬ©LÙ³ÙgBƕŀrÌ›ĢŭO¥lãyC§HÍ£ßEñŸX¡—°ÙCgpťz‘ˆb`wI„vA|§”‡—hoĕ@E±“iYd¥OĻ¹S|}F@¾oAO²{tfžÜ—¢FǂÒˆW²°BĤh^Wx{@„¬‚F¸¡„ķn£P|ŸªĴ@^ĠĈæb–Ôc¶l˜Yi
–^Mi˜cĎ°Â[ä€vï¶gv@À“Ĭ·lJ¸sn|¼u~a]’ÆÈtŌºJp’ƒþ£KKf~Š¦UbyäIšĺãn‡Ô¿^žŵMT–hĠܤko¼Ŏìąǜh`[tŒRd²IJ_œXPrɲ‰l‘‚XžiL§àƒ–¹ŽH˜°Ȧqº®QC—bA†„ŌJ¸ĕÚ³ĺ§ `d¨YjžiZvRĺ±öVKkjGȊÄePĞžZmļKÀ€‚[ŠŽ`ösìh†ïÎoĬdtKÞ{
¬èÒÒBŒÔpIJÇĬJŊ¦±J«ˆY§‹@·pH€µàåVKe›pW†ftsAÅqC·¬ko«pHÆuK@oŸHĆÛ„ķhx“e‘n›S³àǍrqƶRbzy€¸ËÐl›¼EºpĤ¼Œx¼½~Ğ’”à@†ÚüdK^ˆmÌSj"], "encodeOffsets": [[110234, 38774]] }, "properties": { "cp": [108.948024, 34.263161], "name": "陕西", "childNum": 1 } }, { "id": "620000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@VuUv"], ["@@ũ‹EĠtt~nkh`Q‰¦ÅÄÜdw˜Ab×ĠąJˆ¤DüègĺqBqœj°lI¡ĨÒ¤úSHbš‡ŠjΑBŠ°aZˆ¢KJŽ’O[|A£žDx}Nì•HUnrk„ kp€¼Y kMJn[aG‚áÚÏ[½rc†}aQxOgsPMnUs‡nc‹Z
ž–sKúvA›t„Þġ’£®ĀYKdnFwš¢JE°”Latf`¼h¬we|€Æ‡šbj}GA€·~WŽ”—`†¢MC¤tL©IJ°qdf”O‚“bÞĬ¹ttu`^ZúE`Œ[@„Æsîz®¡’C„ƳƜG²“R‘¢R’m”fŽwĸg܃‚ą G@pzJM½mŠhVy¸uÈÔO±¨{LfæU¶ßGĂq\\ª¬‡²I‚¥IʼnÈīoı‹ÓÑAçÑ|«LÝcspīðÍg
të_õ‰\\ĉñLYnĝg’ŸRǡÁiHLlõUĹ²uQjYi§Z_c¨Ÿ´ĹĖÙ·ŋI
ƒaBD˜R¹ȥr—¯G•ºß„K¨jWk’ɱŠOq›Wij\\a‹Q\\sg_ĆǛōëp»£lğÛ€gS•ŶN®À]ˆÓäm™ĹãJaz¥V}‰Le¤L„ýo‘¹IsŋÅÇ^‘Žbz
³tmEÁ´aŠ¹cčecÇN•ĊãÁ\\č¯—dNj•]j†—ZµkÓda•ćå]ğij@ ©O{¤ĸm¢ƒE·®ƒ«|@Xwg]Aģ±¯‡XǁÑdzªc›wQÚŝñsÕ³ÛV_ýƒ˜¥\\ů¥©¾÷w—Ž©WÕÊĩhÿÖÁRo¸V¬âDb¨šhûx–Ê×nj~Zâƒg|šXÁnßYoº§ZÅŘvŒ[„ĭÖʃuďxcVbnUSf
B¯³_Tzº—ΕO©çMÑ~Mˆ³]µ^püµ”ŠÄY~y@X~¤Z³€[Èōl@®Å¼£QKƒ·Di‹¡By‘ÿ‰Q_´D¥hŗyƒ^ŸĭÁZ]cIzý‰ah¹MĪğP‘s{ò‡‹‘²Vw¹t³ŜË[ŽÑ}X\\gsFŸ£sPAgěp×ëfYHāďÖqēŭOÏë“dLü•\\iŒ”t^c®šRʺ¶—¢H°mˆ‘rYŸ£BŸ¹čIoľu¶uI]vģSQ{ƒUŻ”Å}QÂ|Ì‹°ƅ¤ĩŪU ꥞ÌZÒž\\v˜²PĔ»ƢNHƒĂyAmƂwVmž`”]Èb•”H`‰Ì¢²ILvĜ—H®¤Dlt_„¢JJÄämèÔDëþgºƫ™”aʎÌrêYi~ ÎݤNpÀA¾Ĕ¼b
ð÷’Žˆ‡®‚”üs”zMzÖĖQdȨý†v§Tè|ªH’þa¸|šÐ ƒwKĢx¦ivr^ÿ ¸l öæfƟĴ·PJv}n\\h¹¶v†·À|\\ƁĚN´Ĝ€çèÁz]ġ¤²¨QÒŨTIl‡ªťØ}¼˗ƦvÄùØE‹’«FïË›Iq”ōŒTvāÜŏ‚íÛßœÛV—j³âwGăÂíNOŠˆŠPìyV³ʼnĖýZso§HÑ–iYw[߆\\X¦¥c]ÔƩÜ·«j‡ÐqvÁ¦m^ċ±R™¦ƈťĚgÀ»IïĨʗƮŽ°Ɲ˜ĻþÍAƉſ±tÍEÕÞāNUÍ—¡\\ſčåÒʻĘm ƭÌŹöʥ’ëQ¤µÇcƕªoIýˆ‰IÉ_mkl³ă‰Ɠ¦j—¡Yz•Ňi–}Msßõ–īʋ —}ƒÁVmŸ_[n}eıUĥ¼‘ª•I{ΧDÓœƻėoj‘qYhĹT©oūĶ£]ďxĩ‹ǑMĝ‰q`B´ƃ˺Ч—ç~™²ņj@”¥@đ´ί}ĥtPńǾV¬ufÓƒÉC‹tÓ̻‰
¹£G³€]ƖƾŎĪŪĘ̖¨ʈĢƂlɘ۪üºňUðǜȢƢż̌ȦǼ‚ĤŊɲĖÂKq´ï¦—ºĒDzņɾªǀÞĈĂD†½ĄĎÌŗĞrôñnŽœN¼â¾ʄľԆ|DŽŽ֦ज़ȗlj̘̭ɺƅêgV̍ʆĠ·ÌĊv|ýĖÕWĊǎÞ´õ¼cÒÒBĢ͢UĜð͒s¨ňƃLĉÕÝ@ɛƯ÷¿ĽĹeȏijëCȚDŲyê×Ŗyò¯ļcÂßY
tÁƤyAã˾J@ǝrý‹‰@¤
rz¸oP¹ɐÚyá‡HŸĀ[Jw
cVeȴÏœ»ÈŽĖ}ƒŰŐèȭǢόĀƪÈŶë;Ñ̆ȤМľĮEŔ—ĹŊũ~ËUă{
ŸĻƹɁύȩþĽvĽƓÉ@ē„ĽɲßǐƫʾǗĒpäWÐxnsÀ^ƆwW©¦cÅ¡Ji§vúF¶Ž¨c~c¼īŒeXǚ‹\\đ¾JŽwÀďksãA‹fÕ¦L}wa‚o”Z’‹D½†Ml«]eÒÅaɲáo½FõÛ]ĻÒ¡wYR£¢rvÓ®y®LF‹LzĈ„ôe]gx}•|KK}xklL]c¦£fRtív¦†PĤoH{
tK"]], "encodeOffsets": [[[108619, 36299]], [[108589, 36341]]] }, "properties": { "cp": [103.823557, 36.058039], "name": "甘肃", "childNum": 2 } }, { "id": "630000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@InJm"], ["@@CƒÆ½OŃĦsΰ~Ē³¦@@“Ņiš±è}Ш˜Ƅ˹A³r_ĞŠǒNĪŒĐw¤^ŬĵªpĺSZg’rpiƼĘÔ›¨C|Í–J’©Ħ»®VIJ~f\\m `Un„˜~ʌŸ•ĬàöNt•~ňjy–¢Zi˜Ɣ¥ĄŠk´nl`JʇŠJþ©pdƖ®È£¶ìRʦ‘źõƮËnŸʼėæÑƀĎ[‚˜¢VÎĂMÖÝÎF²sƊƀÎBļýƞ—¯ʘƭðħ¼Jh¿ŦęΌƇš¥²Q]Č¥nuÂÏriˆ¸¬ƪÛ^Ó¦d€¥[Wà
x\\ZŽjÒ•¨GtpþYŊĕ´€zUO뇉P‰îMĄÁxH´á˜iÜUà›îÜŐĂÛSuŎ‹r“œJð̬EŒ‘FÁú×uÃÎkr“Ē{
V}İ«O_ÌËĬ©ŽÓŧSRѱ§Ģ£^ÂyèçěM³Ƃę{
[¸¿u
ºµ[gt£¸OƤĿéYŸõ·kĀŸq]juw¥Dĩƍ€õÇPéĽG‘ž©ã‡¤G
uȧþRcÕĕNy“yût“ˆ‡ø‘†ï»a½ē¿BMoį£ŸÍj}éZËqbʍš“Ƭh¹ìÿÓAçãnIáI`ƒks£CGě˜Uy×Cy•
’Ÿ@¶ʡÊBnāzG„ơMē¼±O÷õJËĚăVŸĪũƆ£Œ¯{ËL½Ìzż“„VR|ĠTbuvJvµhĻĖH”Aëáa
OÇðñęNw‡
œľ·L›mI±íĠĩPÉ×®ÿs—’cB³±JKßĊ«`
ađ»·QAmO’‘Vţéÿ¤¹SQt]]Çx€±¯A@ĉij¢Óļ©•ƒl¶ÅÛr—ŕspãRk~¦ª]Į´“FR„ådČsCqđéFn¿Åƃm’Éx{
W©ºƝºįkÕƂƑ¸wWūЩÈFž£\\tÈ¥ÄRÈýÌJ ƒlGr^×äùyÞ³fj”c†€¨£ÂZ|ǓMĝšÏ@ëÜőR‹›ĝ‰Œ÷¡{
aïȷPu°ËXÙ{
©TmĠ}Y³’ÞIňµç½©C¡į÷¯B»|St»›]vƒųƒs»”}MÓ ÿʪƟǭA¡fs˜»PY¼c¡»¦c„ċ¥£~msĉP•–Siƒ^o©A‰Šec‚™PeǵŽkg‚yUi¿h}aH™šĉ^|á´Ÿ¡HØûÅ«ĉ®]m€¡qĉ¶³ÈyôōLÁst“BŸ®wn±ă¥HSòėš£˜S’ë@לÊăxÇN©™©T±ª£IJ¡fb®ÞbŽb_Ą¥xu¥B—ž{
łĝ³«`d˜Ɛt—¤ťiñžÍUuºí`£˜^tƃIJc—·ÛLO‹½Šsç¥Ts{
ă\\_»™kÏŠ±q©čiìĉ|ÍIƒ¥ć¥›€]ª§D{
ŝŖÉR_sÿc³Īō›ƿΑ›§p›[ĉ†›c¯bKm›R¥{
³„Z†e^ŽŒwx¹dƽŽôIg §Mĕ ƹĴ¿—ǣÜ̓]‹Ý–]snåA{
‹eŒƭ`ǻŊĿ\\ijŬű”YÂÿ¬jĖqŽßbŠ¸•L«¸©@ěĀ©ê¶ìÀEH|´bRľž–Ó¶rÀQþ‹vl®Õ‚E˜TzÜdb ˜hw¤{LR„ƒd“c‹b¯‹ÙVgœ‚ƜßzÃôì®^jUèXΖ|UäÌ»rKŽ\\ŒªN‘¼pZCü†VY††¤ɃRi^rPŇ’TÖ}|br°qňbĚ°ªiƶGQ¾²„x¦PœmlŜ‘[Ĥ¡ΞsĦŸÔÏâ\\ªÚŒU\\f
¢N²§x|¤§„xĔsZPòʛ²SÐqF`ª„VƒÞŜĶƨVZŒÌL`ˆ¢dŐIqr\\oäõ–F礻Ŷ×h¹]ClÙ€\\¦ďÌį¬řtTӺƙgQÇÓHţĒ”´ÃbEÄlbʔC”|CˆŮˆk„Ʈ[ʼ¬ňœ´KŮÈΰÌĪ¶ƶlð”ļA†TUvdTŠG†º̼ŠÔ€ŒsÊDÔ„veOg"]], "encodeOffsets": [[[105308, 37219]], [[95370, 40081]]] }, "properties": { "cp": [101.778916, 36.623178], "name": "青海", "childNum": 2 } }, { "id": "640000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@KëÀęĞ«OęȿȕŸı]ʼn¡åįÕÔ«Ǵõƪ™ĚQÐZhv K°›öqÀÑS[ÃÖHƖčˇnL]ûc
Ùß@‚“ĝ‘¾}w»»‹oģF¹œ»kÌÏ·{zPƒ§B¢íyÅt@ƒ@áš]Yv_ssģ¼iß”ĻL¾ġsKD£¡N_
“˜X¸}B~Haiˆ™Åf{«x»ge_bs“KF¯¡Ix™mELcÿZ¤Ģ‘ƒÝœsuBLù•t†ŒYdˆmVtNmtOPhRw~bd
¾qÐ\\âÙH\\bImlNZŸ»loƒŸqlVm–Gā§~QCw¤™{A\\‘PKŸNY‡¯bF‡kC¥’sk‹Šs_Ã\\ă«¢ħkJi¯r›rAhĹûç£CU‡ĕĊ_Ô—BixÅÙĄnªÑaM~ħpOu¥sîeQ¥¤^dkKwlL~{L~–hw^‚ófćƒKyEŒKzuÔ¡qQ¤xZÑ¢^ļöܾEpž±âbÊÑÆ^fk¬
NC¾‘Œ“YpxbK~¥ŽeÖŽŒäBlt¿Đx½I[ĒǙŒWž‹f»Ĭ}d§dµùEuj¨‚IÆ¢¥dXªƅx¿]mtÏwßRĶŒX¢͎vÆzƂZò®ǢÌʆCrâºMÞzžÆMÒ”ÊÓŊZľ–r°Î®Ȉmª²ĈUªĚîˆøºˆĮ¦ÌĘk„^FłĬhĚiĀĖ¾iİbjÕ"], ["@@mfwěwMrŢªv@G‰"]], "encodeOffsets": [[[109366, 40242]], [[108600, 36303]]] }, "properties": { "cp": [106.278179, 38.46637], "name": "宁夏", "childNum": 2 } }, { "id": "650000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@QØĔ²X¨”~ǘBºjʐßØvK”ƔX¨vĊOžÃƒ·¢i@~c—‡ĝe_«”Eš“}QxgɪëÏÃ@sÅyXoŖ{ô«ŸuX
ê•Îf`œC‚¹ÂÿÐGĮÕĞXŪōŸMźÈƺQèĽôe|¿ƸJR¤ĘEjcUóº¯Ĩ_ŘÁMª÷Ð¥Oéȇ¿ÖğǤǷÂFÒ‡zÉx[]Ĥĝ‰œ¦EP}ûƥé¿İƷTėƫœŕƅ™ƱB»Đ±’ēO
¦E–•}‘`cȺrĦáŖuÒžª«IJ‡πdƺÏØZƴwʄ¤ĖGĐ™ǂZĶƒèH¶}ÚZצʥĪï|ÇĦMŔ»İĝLj‹ì¥Βœba¯¥ǕǚkĆŵĦɑĺƯxūД̵nơʃĽá½M»›òmqóŘĝč˾ăC
ćāƿÝɽ©DZŅ¹đ¥˜³ðLrÁ®ɱĕģʼnǻ̋ȥơŻǛȡVï¹Ň۩ûkɗġƁ§ʇė̕ĩũƽō^ƕŠUv£ƁQï“Ƶkŏ½ΉÃŭdzLŇ›ʻ«ƭ\\lƒ‡ŭD‡“{ʓDkaFÃÄa“³ŤđÔGRÈƚhSӹŚsİ«ĐË[¥ÚDkº^Øg¼ŵ¸£EÍö•€ůʼnT¡c_‡ËKY‹ƧUśĵ„݃U_©rETÏʜ±OñtYwē¨ƒ{£¨uM³x½şL©Ùá[ÓÐĥ Νtģ¢\\‚ś’nkO›w¥±ƒT»ƷFɯàĩÞáB¹Æ
ÑUw„੾Ľw[“mG½Èå~‡Æ÷QyŠěCFmĭZī—ŵVÁ™ƿQƛ—ûXS²‰b½KϽĉS›©ŷXĕŸ{ŽĕK·¥Ɨcqq©f¿]‡ßDõU³h—gËÇïģÉɋw“k¯í}I·šœbmœÉ–ř›īJɥĻˁ×xo›ɹī‡l•c
¤³Xù]‘™DžA¿w͉ì¥wÇN·ÂËnƾƍdǧđ®Ɲv•Um©³G\\“}µĿ‡QyŹlă“›µEw‰LJQ½yƋBe¶ŋÀů‡ož¥A—˜Éw@•{Gpm¿Aij†ŽKLhˆ³`ñcËtW‚±»ÕS‰ëüÿďD‡u\\wwwù³—V›LŕƒOMËGh£õP¡™er™Ïd{
“‡ġWÁ
č|yšg^ğyÁzÙs`—s|ÉåªÇ}m¢Ń¨`x¥’ù^•}ƒÌ¥H«‰Yªƅ”Aйn~ź¯šf¤áÀz„gŠÇDIÔ´AňĀÒ„¶ûEYospõD[{
ù°]u›Jq•U•|Soċxţ[õÔĥkŋÞŭZ˺óYËüċrw €ÞkrťË¿XGÉbřaDü·Ē÷Aê[Ää€I®BÕĐ˜Þ_¢āĠpŠÛÄȉĖġDKwbm‡ÄNô‡ŠfœƫVÉvi†dz—H‘‹QµâFšùÂœ³¦{
YGžƒd¢ĚÜO „€{
Ö¦ÞÍÀPŒ^b–ƾŠlŽ[„vt×ĈÍE˨¡Đ~´î¸ùÎh€uè`¸ŸHÕŔVºwĠââWò‡@{œÙNÝ´ə²ȕn{¿¥{l—÷eé^e’ďˆXj©î\\ªÑò˜Üìc\\üqˆÕ[Č¡xoÂċªbØŒø|€¶ȴZdÆšońéŒGš\\”¼C°ÌÆn´nxšÊOĨ’Ūƴĸ¢¸òTxÊǪMīИÖŲÃɎOvˆʦƢ~FŽ‡Rěò—¿ġ~åŊœú‰Nšžš¸qŽ’Ę[Ĕ¶ÂćnÒPĒÜvúĀÊbÖ{Äî¸~Ŕünp¤ÂH¾œĄYÒ©ÊfºmÔˆĘcDoĬMŬ’˜S¤„s²‚”ʘÚ†žȂVŦ –ŽèW°ªB|IJXŔþÈJĦÆæFĚêŠYĂªĂ]øªŖNÞüA€’fɨJ€˜¯ÎrDDšĤ€`€mz\\„§~D¬{
vJ˜«lµĂb–¤p€ŌŰNĄ¨ĊXW|ų ¿¾ɄĦƐMT”‡òP˜÷fØĶK¢ȝ˔Sô¹òEð”`Ɩ½ǒÂň×äı–§ĤƝ§C~¡‚hlå‚ǺŦŞkâ’~}ŽFøàIJaĞ‚fƠ¥Ž„Ŕdž˜®U¸ˆźXœv¢aƆúŪtŠųƠjd•ƺŠƺÅìnrh\\ĺ¯äɝĦ]èpĄ¦´LƞĬŠ´ƤǬ˼Ēɸ¤rºǼ²¨zÌPðŀbþ¹ļD¢¹œ\\ĜÑŚŸ¶ZƄ³àjĨoâŠȴLʉȮŒĐĚăŽÀêZǚŐ¤qȂ\\L¢ŌİfÆs|zºeªÙæ§{Ā´ƐÚ¬¨Ĵà²łhʺKÞºÖTŠiƢ¾ªì°`öøu®Ê¾ãØ"], "encodeOffsets": [[88824, 50096]] }, "properties": { "cp": [87.617733, 43.792818], "name": "新疆", "childNum": 1 } }, { "id": "110000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@ĽOÁ›ûtŷmiÍt_H»Ĩ±d`Š¹{bw
Yr“³S]§§o¹€qGtm_Sŧ€“oa›‹FLg‘QN_•dV€@Zom_ć\\ßšc±x¯oœRcfe
£’o§ËgToÛJíĔóu
|wP¤™XnO¢ÉˆŦ¯rNÄā¤zâŖÈRpŢZŠœÚ{GŠrFt¦Òx§ø¹RóäV¤XdˆżâºWbwŚ¨Ud®bêņ¾‘jnŎGŃŶŠnzÚSeîĜZczî¾i]Íœ™QaúÍÔiþĩȨWĢ‹ü|Ėu[qb[swP@ÅğP¿{\\‡¥A¨Ï‘Ѩj¯ŠX\\¯œMK‘pA³[H
īu}}"], "encodeOffsets": [[120023, 41045]] }, "properties": { "cp": [116.405285, 39.904989], "name": "北京", "childNum": 1 } }, { "id": "120000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@ŬgX§Ü«E
¶Ḟ“¬O_™ïlÁg“z±AXe™µÄĵ{¶]gitgšIj·›¥îakS€‰¨ÐƎk}ĕ{gB—qGf{¿a†U^fI“ư‹³õ{YƒıëNĿžk©ïËZŏ‘R§òoY×Ógc
ĥs¡bġ«@dekąI[nlPqCnp{ˆō³°`{
PNdƗqSÄĻNNâyj]äžÒD ĬH°Æ]~¡HO¾ŒX}ÐxŒgp“gWˆrDGˆŒpù‚Š^L‚ˆrzWxˆZ^¨´T\\|~@I‰zƒ–bĤ‹œjeĊªz£®Ĕvě€L†mV¾Ô_È”NW~zbĬvG†²ZmDM~”~"], "encodeOffsets": [[120237, 41215]] }, "properties": { "cp": [117.190182, 39.125596], "name": "天津", "childNum": 1 } }, { "id": "310000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@ɧư¬EpƸÁxc‡"], ["@@©„ªƒ"], ["@@”MA‹‘š"], ["@@QpİE§ÉC¾"], ["@@bŝÕ•ÕEȣÚƥêImɇǦèÜĠŒÚžÃƌÃ͎ó"], ["@@ǜûȬɋŠŭ™×^‰sYŒɍDŋ‘ŽąñCG²«ªč@h–_p¯A{
‡oloY€¬j@IJ`•gQÚ›hr|ǀ^MIJvtbe´R¯Ô¬¨YŽô¤r]ì†Ƭį"]], "encodeOffsets": [[[124702, 32062]], [[124547, 32200]], [[124808, 31991]], [[124726, 32110]], [[124903, 32376]], [[124438, 32149]]] }, "properties": { "cp": [121.472644, 31.231706], "name": "上海", "childNum": 6 } }, { "id": "500000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@vjG~nGŘŬĶȂƀƾ¹¸ØÎezĆT¸}êЖqHŸðqĖä’Š¥^CÆ’Ij–²p
\\_ æüY|[YxƊæuž°xb®
Űb@~¢NQt°¶‚Sæ “Ê~rljĔëĚ¢~šuf`‘‚†fa‚ĔJåĊ„nÖ]„jƎćÊ@Š£¾a®£Ű{
ŶĕF‹ègLk{
Y|¡ĜWƔtƬJÑxq‹±ĢN´‰òK‰™–LÈüD|s`ŋ’ć]ƒÃ‰`đŒMûƱ½~Y°ħ`ƏíW‰½eI‹½{aŸ‘OIrÏ¡ĕŇa†p†µÜƅġ‘œ^ÖÛbÙŽŏml½S‹êqDu[R‹ãË»†ÿw`»y‘¸_ĺę}÷`M¯ċfCVµqʼn÷Z•gg“Œ`d½pDO‡ÎCnœ^uf²ènh¼WtƏxRGg¦
pV„†FI±ŽG^ŒIc´ec‡’G•ĹÞ½sëĬ„h˜xW‚}KÓˆeXsbk”F¦›L‘ØgTkïƵNï¶}Gy“w\\oñ¡nmĈzjŸ•@™Óc£»Wă¹Ój“_m»ˆ¹·~MvÛaqœ»‰êœ’\\ÂoVnŽÓØÍ™²«‹bq¿efE „€‹Ĝ^Qž~ Évý‡ş¤²Į‰pEİ}zcĺƒL‹½‡š¿gņ›¡ýE¡ya£³t\\¨\\vú»¼§·Ñr_oÒý¥u‚•_n»_ƒ•At©Þűā§IVeëƒY}{
VPÀFA¨ąB}q@|Ou—\\Fm‰QFÝ
Mw˜å}]•€|FmÏ‹CaƒwŒu_p—¯sfÙgY
DHl`{QEfNysBŠ¦zG¸rHe‚„N\\CvEsÐùÜ_·ÖĉsaQ¯€}_U‡†xÃđŠq›NH¬•Äd^ÝŰR¬ã°wećJEž·vÝ·Hgƒ‚éFXjÉê`|yŒpxkAwœWĐpb¥eOsmzwqChóUQl¥F^laf‹anòsr›EvfQdÁUVf—ÎvÜ^efˆtET¬ôA\\œ¢sJŽnQTjP؈xøK|nBz‰„œĞ»LY‚
FDxÓ„vr“[ehľš•vN”¢o¾NiÂxGpâ¬z›bfZo~hGi’]öF|‰|Nb‡tOMn eA±ŠtPT‡LjpYQ|†SH††YĀxinzDJ€Ìg¢và¥Pg‰_–ÇzII‹€II•„£®S¬„Øsμ£ŒN"], ["@@ifjN@s"]], "encodeOffsets": [[[109628, 30765]], [[111725, 31320]]] }, "properties": { "cp": [106.504962, 29.533155], "name": "重庆", "childNum": 2 } }, { "id": "810000", "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [["@@AlBk"], ["@@mŽn"], ["@@EpFo"], ["@@ea¢pl¸Eõ¹‡hj[ƒ]ÔCΖ@lj˜¡uBXŸ
•´‹AI¹
[‹yDUˆ]W`çwZkmc–
M›žp€Åv›}I‹oJlcaƒfŃ‘KŽ°ä¬XJmÐ đhI®æÔtSHn€Eˆ„ÒrÈc"], ["@@rMUw‡AS®€e"]], "encodeOffsets": [[[117111, 23002]], [[117072, 22876]], [[117045, 22887]], [[116975, 23082]], [[116882, 22747]]] }, "properties": { "cp": [114.173355, 22.320048], "name": "香港", "childNum": 5 } }, { "id": "820000", "type": "Feature", "geometry": { "type": "Polygon", "coordinates": ["@@kÊd°å§s"], "encodeOffsets": [[116279, 22639]] }, "properties": { "cp": [113.54909, 22.198951], "name": "澳门", "childNum": 1 } }], "UTF8Encoding": true });
}));