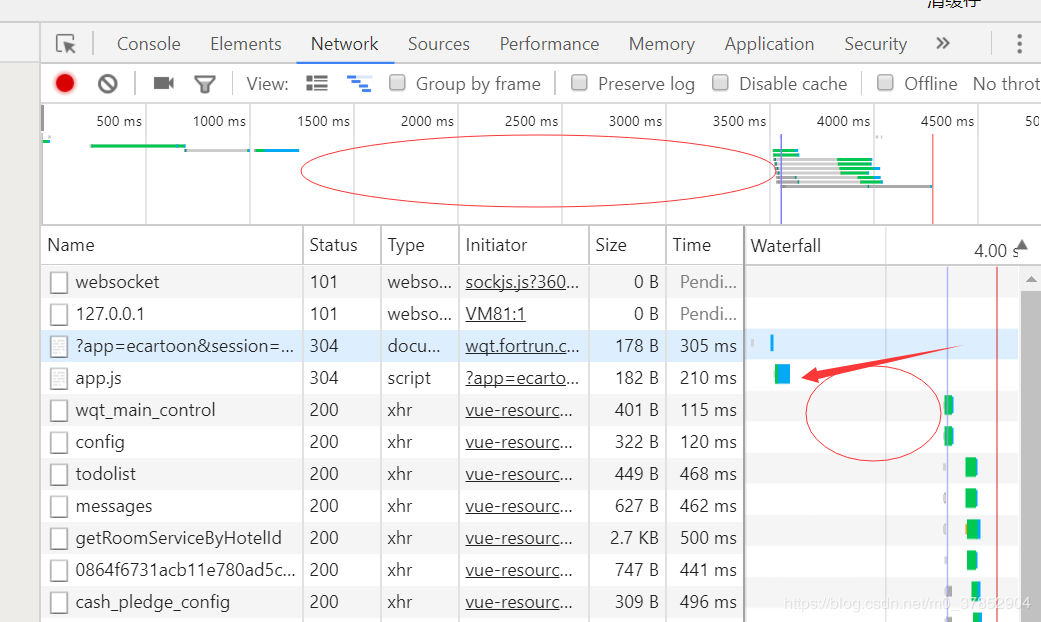
一、什么导致了首页初步加载过慢:app.js文件体积过大

二、解决方法:
1、Vue-router懒加载
vue-router懒加载可以解决首次加载资源过多导致的速度缓慢问题:vue-router支持WebPack内置的异步模块加载系统。所以,那些使用较少的路由组件不必打包进bundles里,只需要在路由被访问时按需加载。
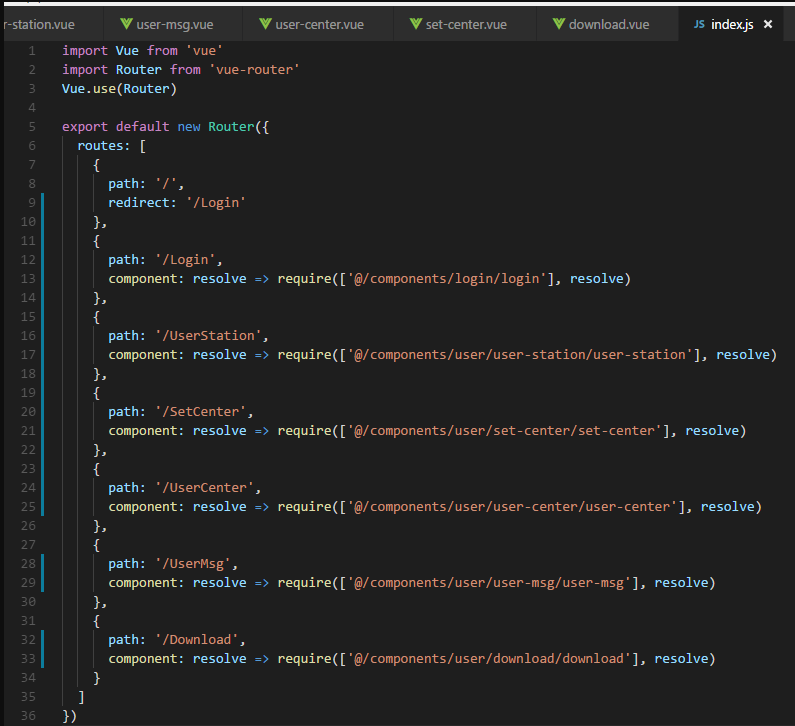
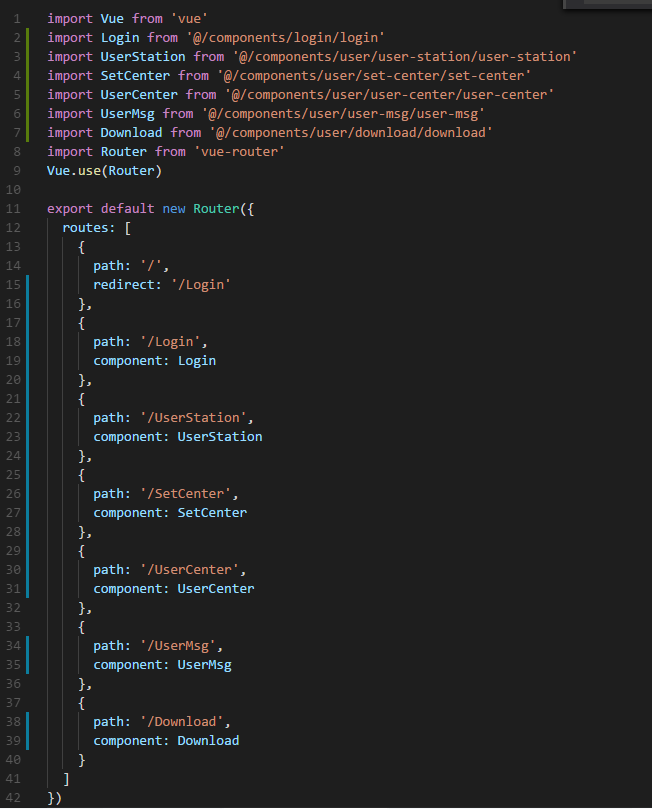
路由懒加载写法:

非懒加载:

2、在webpack打包的过程中,将多余文件去掉,如map文件,即在config/index.js中将productionSourceMap的值修改为false,就可以在编译时不生成.map文件了

3、第三方库使用CDN引入
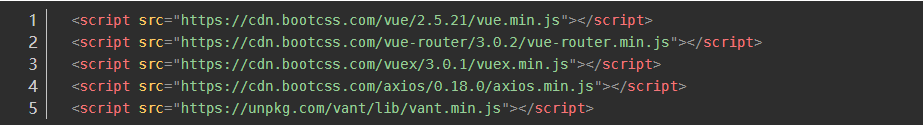
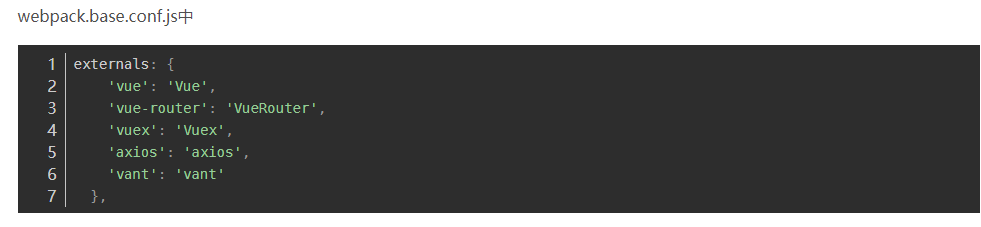
在项目开发中,我们会用到很多第三方库,如果可以按需引入,我们可以只引入自己需要的组件,来减少所占空间,但也会有一些不能按需引入,我们可以采用CDN外部加载,在index.html中从CDN引入组件,去掉其他页面的组件import,修改webpack.base.config.js,在externals中加入该组件,这是为了避免编译时找不到组件报错。
注意:删掉项目中import的这几个相关的,以及Vue.use()。eslint插件报错not defined的话,前面加个window,如window.VueRouter。


推荐外部的库文件使用CDN资源:
bootstrap CDN:https://www.bootcdn.cn
Staticfile CDN:https://www.staticfile.org
jsDelivr CDN:https://www.jsdelivr.com
75 CDN:https://cdn.baomitu.com
UNPKG:https://unpkg.com
cdnjs:https://cdnjs.com
4、vue-cli开启打包压缩和后台配置gzip访问
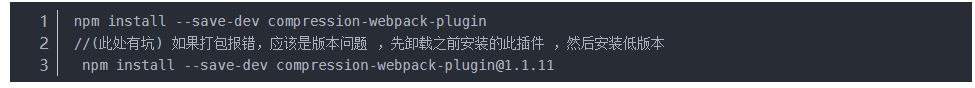
首先安装插件:compression-webpack-plugin

在 config/index.js中将productionGzip 改为 true
此时重新打包 npm run build ,此时打包的文件会 新增 .gz 文件。是不是比原来的js文件小很多呢,之后项目访问的文件就是这个.gz文件
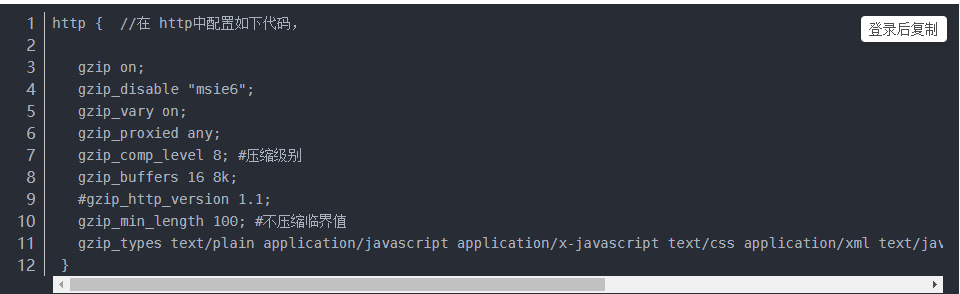
后台nginx开启gzip模式访问,浏览器访问项目,自动会找到 .gz 的文件。加载速度明显提高:
在 nginx.conf 配置文件中 配置