1.进入该网站:http://www.iconfont.cn/
2.进入图标库,搜索自己想要的图标。
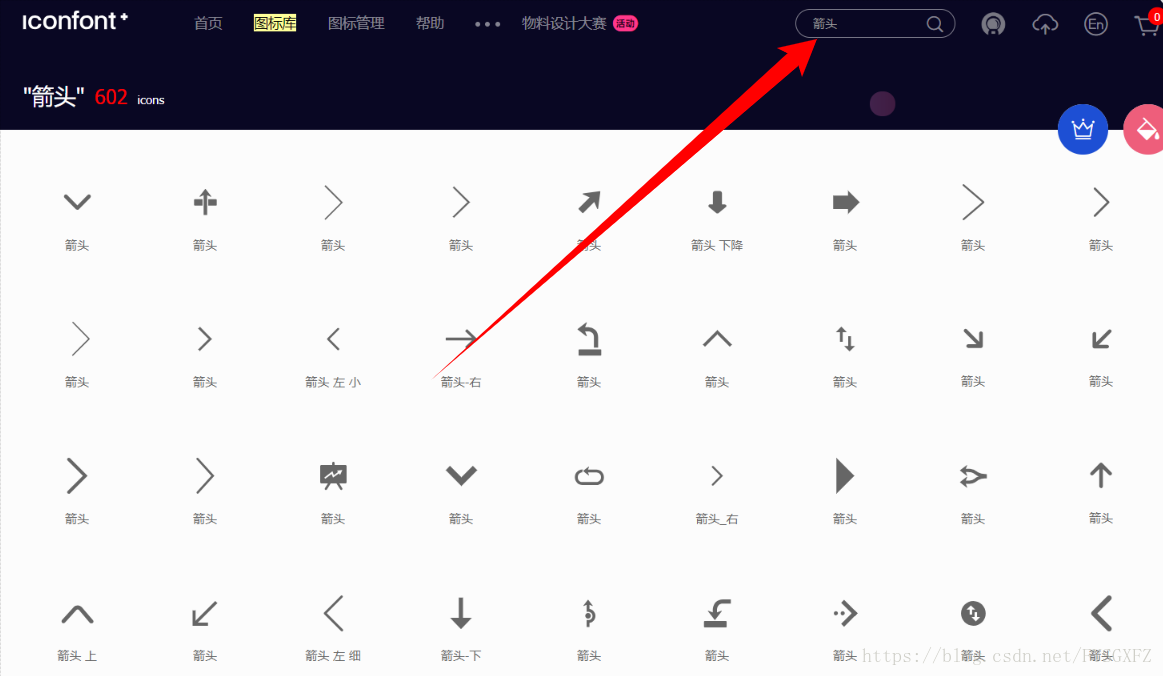
3.以箭头为例,搜索进入该界面,找到自己想要的箭头。
4.添加进库:
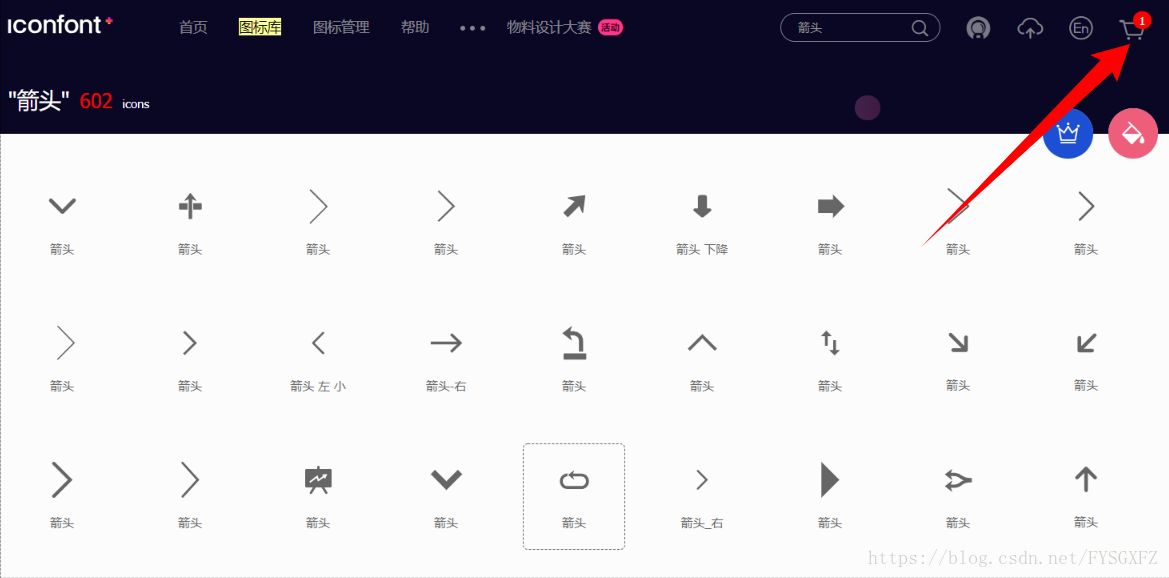
5.库内图标个数会在界面有所显示,然后点进去。
6.添加到项目,点击确定,会自动跳入到另一个界面。
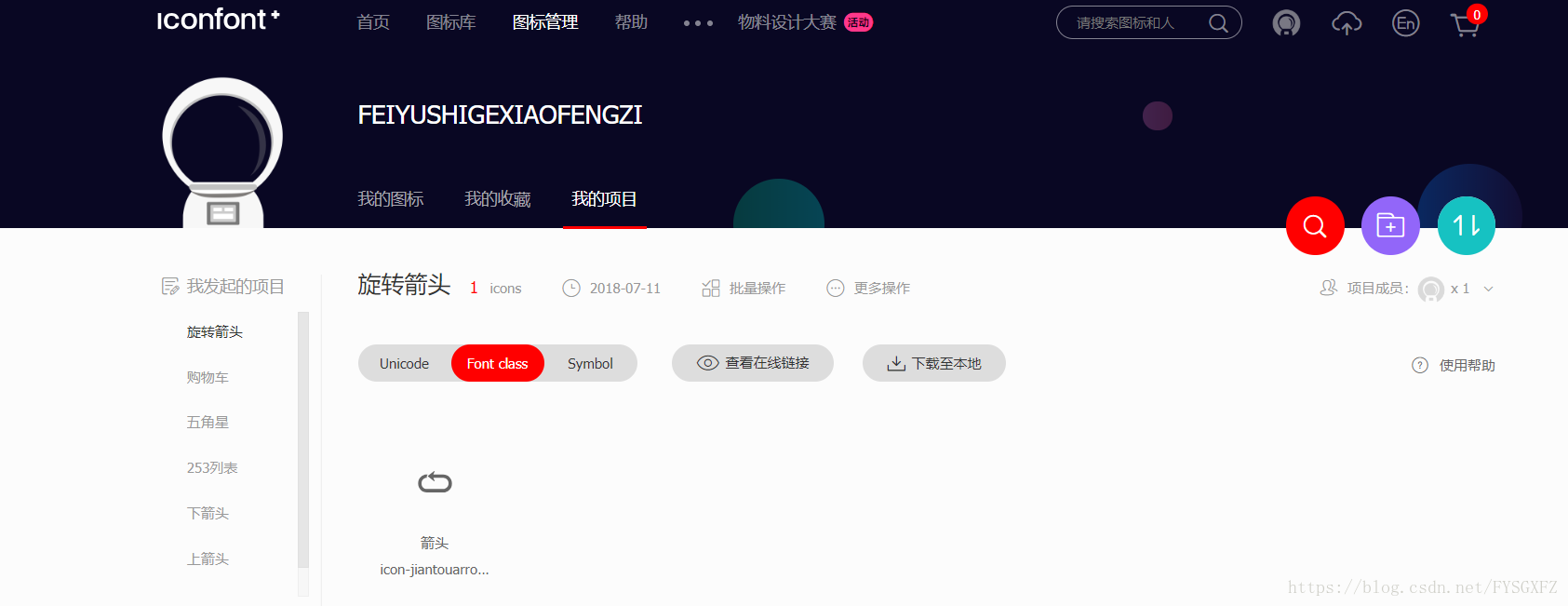
跳转到:
7.记下箭头名称,这里是:icon-jiantouarrow493:
8.点击下载至本地,会自动下载该压缩包:
9.解压。
10.应用(只对iconfont.css操作就行了):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="*******/iconfont.css" /> <!--这是iconfont.css的路径-->
</head>
<body>
<div>
<span class="class="iconfont icon-jiantouarrow493""></span>
</div>
</body>
</html>
class内的格式为:iconfont+" "+"该图标名称" 。