外边距重叠对象:盒子模型
什么是外边距重叠?
Collapsing margins,即外边距重叠,指的是毗邻的两个或多个普通流(没有float和position的文档流)中的块元素垂直方向上的外边距会合并为一个外边距
外边距重叠的几种情况:
- 当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
这种情况下,折叠后margin计算,分为三种情况:
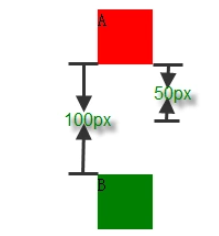
- 在 margin 都是正数的情况下,取其中 margin 较大的值为最终 margin 值.
代码如下:
<div style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</div>
<div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>效果如下:

- 在 margin 都是负值的时候,取的是其中绝对值较大的,然后从零开始,负向位移
代码如下:
<div style="height:100px; margin-bottom:-75px; width:100px; background-color: red;">A</div>
<div style="height:100px; margin-top:-50px; width:100px; background-color: green;">B</div>效果如下:

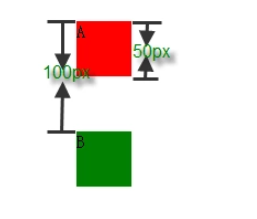
- 在 margin中有正值有负值的时候,要从所有负值中选出绝对值最大的,所有正值中选择绝对值最大的,二者相加
代码如下:
<div style="height:50px; margin-bottom:-50px; width:50px; background-color: red;">A</div>
<div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>效果如下:

- 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并
情况如下:

- 外边距甚至可以与自身发生合并。 假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并
情况如下:

- 如果这个外边距遇到另一个元素的外边距,它还会发生合并
情况如下:

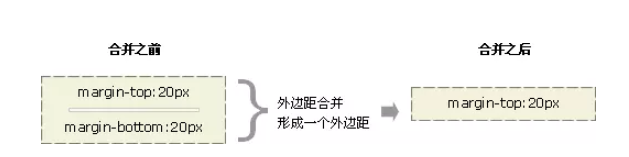
外边距合并的意义:
以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。
效果如下:

注:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。