因为图像呈现形式依赖 SharePoint Server 2013 中的其它功能。因此需确保您满足本节中的先决条件。才干运行本文中的过程。先决条件包含:
• 公布站点集 您要在当中加入图像呈现形式的站点集必须已事先使用公布门户或产品文件夹站点集模板进行创建。或者,您必须在要使用图像呈现形式的站点集上启用公布功能。有关具体信息,请參阅 TechNet 库中的公布到 Internet、Intranet 和 Extranet 站点的概述。
• 配置的 BLOB 缓存 基于磁盘的 BLOB 缓存用于控制二进制大型对象 (BLOB)(比如经常使用图像、音频和视频文件以及用于显示网页的其它文件(比如 .css 文件和 .js 文件))的缓存。必须在要在当中使用图像呈现形式的各个前端 Web server上启用 BLOB 缓存。假设未启用 BLOB 缓存,则始终使用原始图像。
有关具体信息,请參阅 TechNet 库中的为 Web 应用程序配置缓存设置。
• 资源库(推荐) 能够使用资源库模板来设置可轻松存储、组织和查找富媒体资产(如图像、音频或视频文件)的库。
有关具体信息,请參阅 Office.com 上的设置用于存储图像、音频或视频文件的资源库。
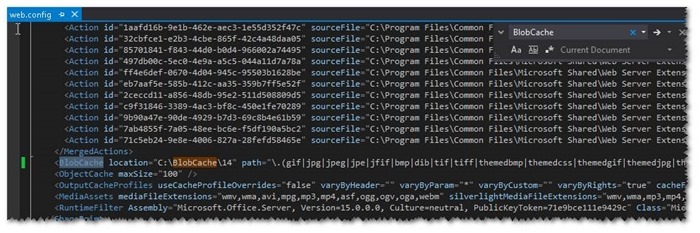
1、我的測试站点,就是公布站点。跳过第一条先决条件;配置BLOB缓存,打开port下的Web.config,找到例如以下节点,将enable设置为true:
完整的节点:
<BlobCache location="C:\BlobCache\14" path="\.(gif|jpg|jpeg|jpe|jfif|bmp|dib|tif|tiff|themedbmp|themedcss|themedgif|themedjpg|themedpng|ico|png|wdp|hdp|css|js|asf|avi|flv|m4v|mov|mp3|mp4|mpeg|mpg|rm|rmvb|wma|wmv|ogg|ogv|oga|webm|xap)$" maxSize="10" enabled="true" />
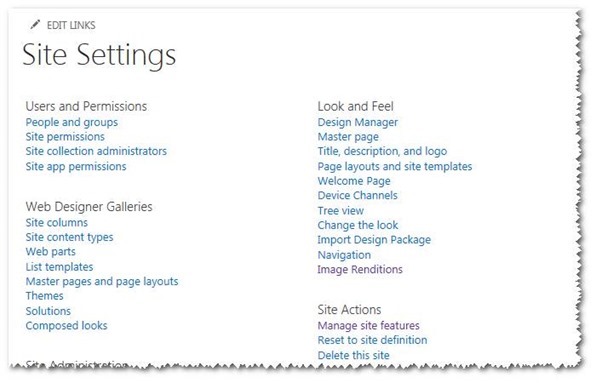
2、进入站点设置。找到Look and Feel中Image Renditions,点击进入:
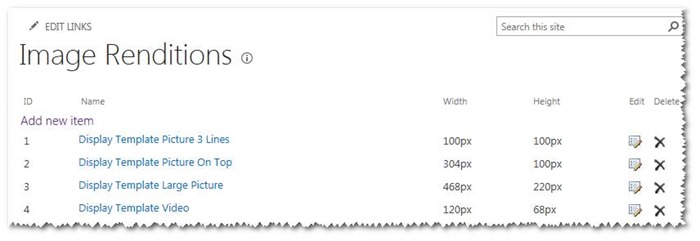
3、点击Add new item来加入一个呈现形式,例如以下图:
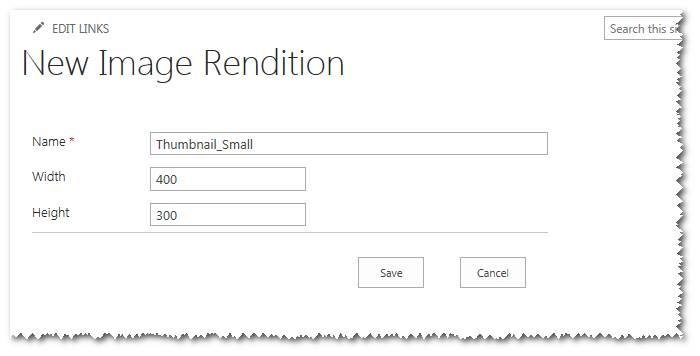
4、填写新的呈现形式的属性,例如以下图:
分别填写呈现形式的名称和宽高属性;
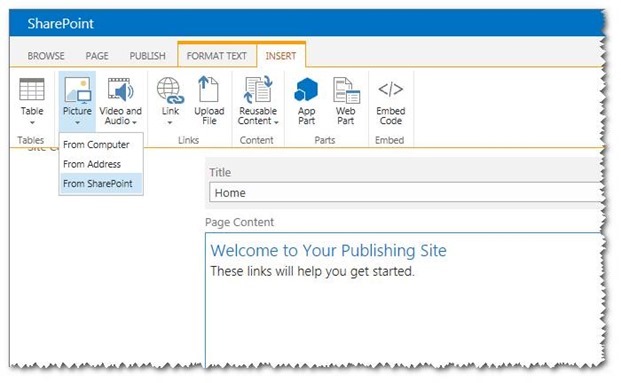
5、打开測试页面。从SharePoint插入一张图片;
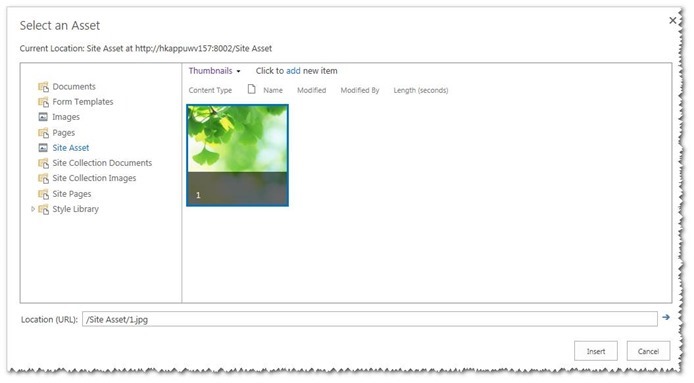
6、选择Site Asset库中的图片,库的类型为推荐的资源库(后来尝试发现文档库类型就能够。可是列表附件不行,外部链接更不行)。
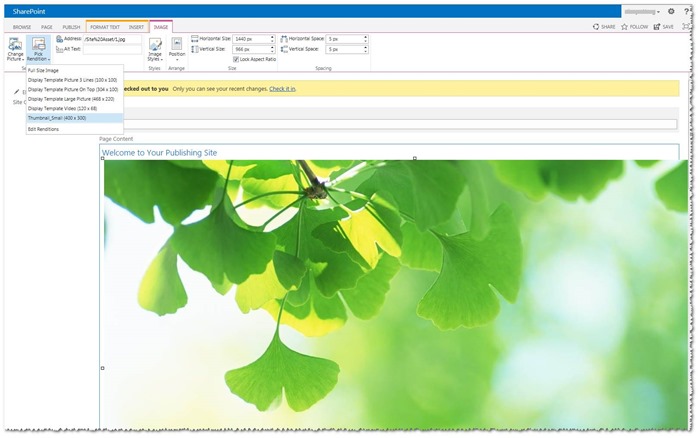
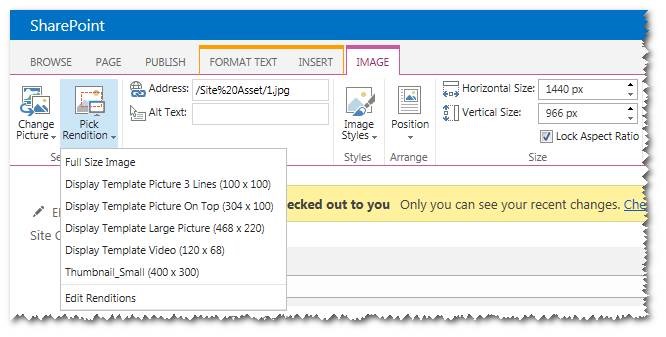
7、能够选中加入的图片,选择Image选项卡中Select的Image Rendition,选择我们自己定义的呈现形式。
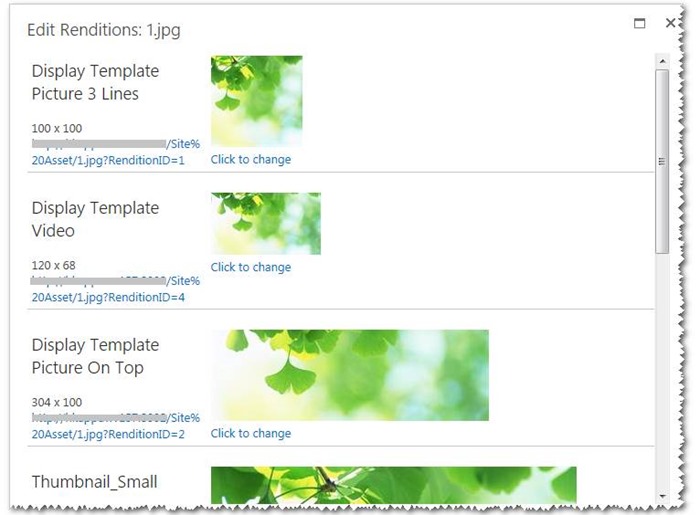
8、一张大图来看看全部的呈现形式,当然,我们还能够编辑已经加入的呈现形式:
9、编辑已经加入的呈现形式,点击Click to change,例如以下图:
特别要说的是,假设这里改动了呈现形式。那么全部使用这个呈现形式的图片,都会尾随你的改动进行展示;
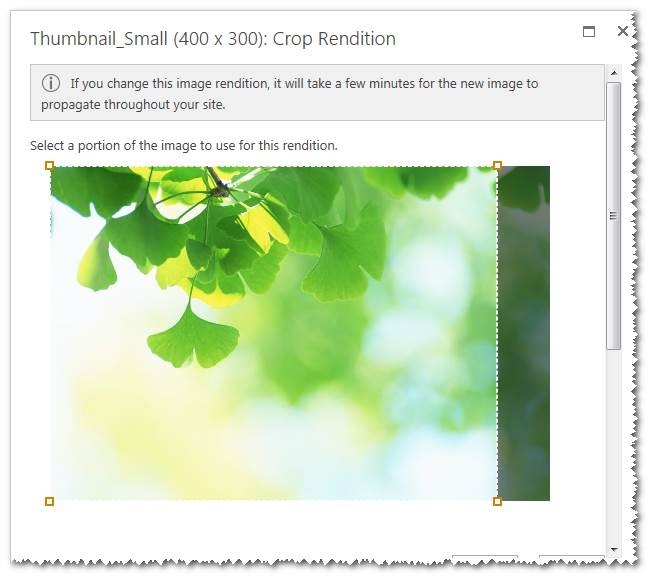
10、能够选择图片的截取位置(默认从中间截取),例如以下图:
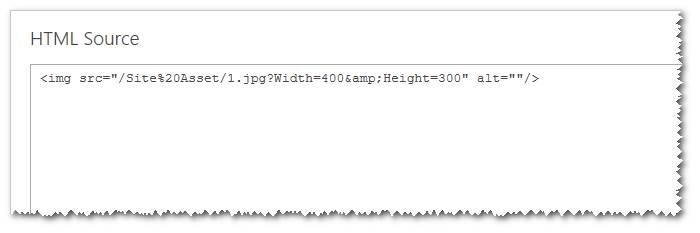
11、我们还能够使用标签的形式,使用呈现形式,例如以下:
当然,我们还能够使用/Site%20Asset/1.jpg?RenditionID=5的src形式。
12、呈现形式的展示。事实上图片还是那张图片。可是,已经依照我们定义的呈现形式进行展示了。
13、在浏览器中,直接打开图片,例如以下图:
总结
以上,就是SharePoint2013呈现形式的简介,我们能够通过呈现形式。把图片进行不一样的展示;并且,SharePoint会通过自身机制缓存图片,使站点的载入速度大大提升。为我们带来更好的用户体验。