Vue.js作为目前国内最火的前端开发框架之一,本文将介绍如何通过Vue-cli搭建Vue.js的前端开发框架。目前Vue-cli已经发展3.x,不过考虑很多开发依旧是在2.x框架上进行的,所以本文还是先介绍Vue-cli 2.x框架的搭建,之后会出3.x框架的搭建教程。
1.安装Node JS
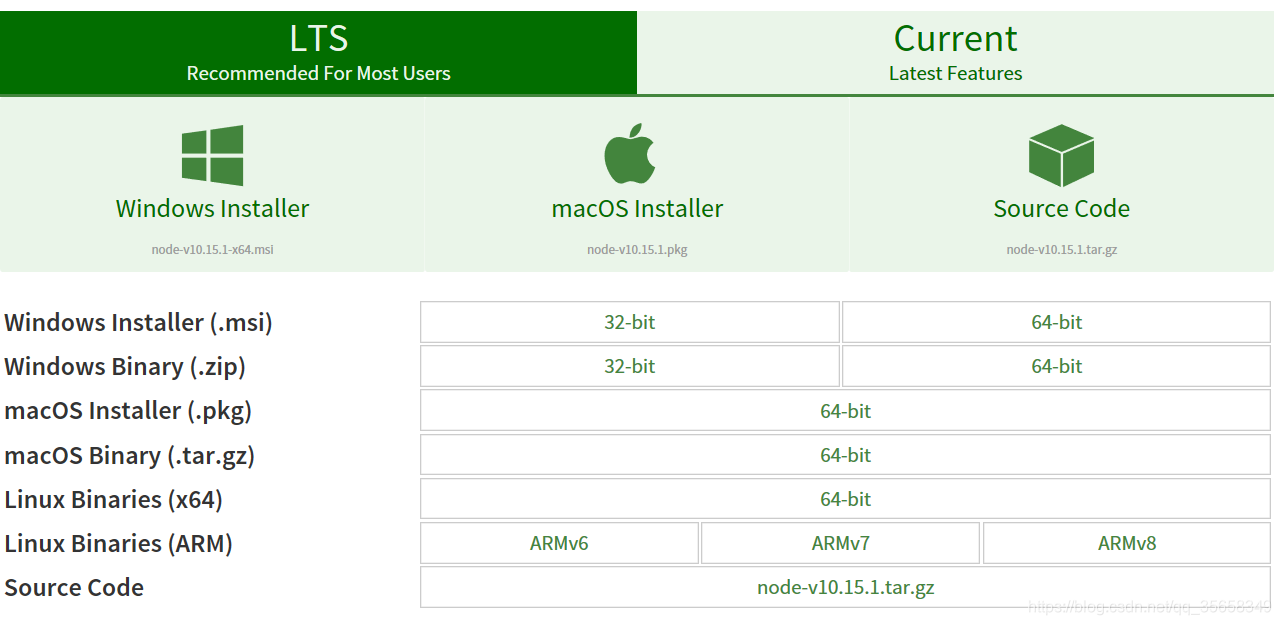
首先需要在本机安装NodeJS,这是Vue开发的基础环境,Nodejs的官网:https://nodejs.org/en/download/
在这里面选择自己电脑对应的开发版本,点击下载,安装即可。
不过我推荐使用Chocolate包管理器安装Nodejs,这样安装NodeJS的步骤将会变得非常简单。
2.安装Vue-cli脚手架
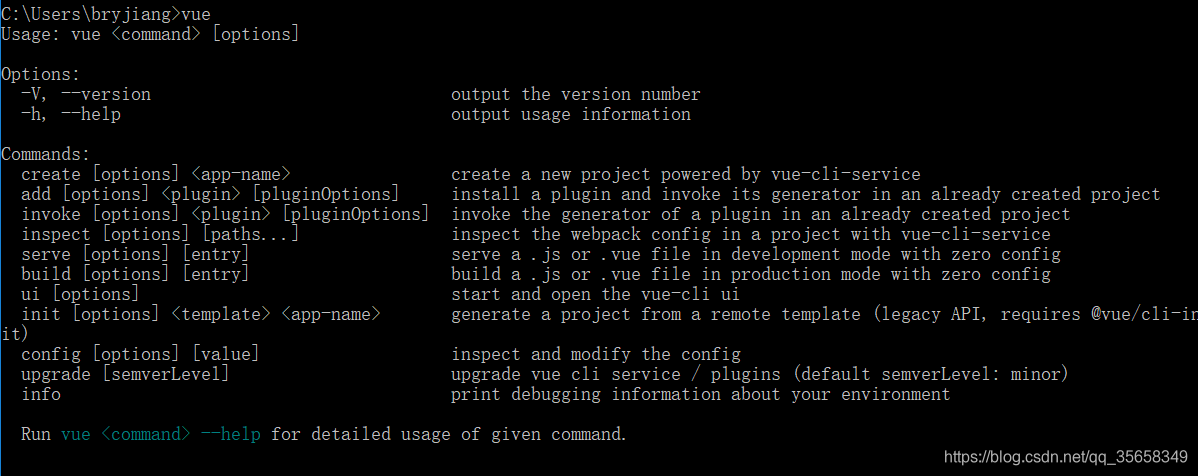
在cmd(可能需要以管理员身份打开cmd安装vue-cli)里输入:npm install -g vue-cli,回车,等待安装……输入:vue,回车,若出现vue信息说明表示成功,-g代表全局安装(以后就可以直接使用vue-cli脚手架了)
3.创建Vue项目
在cmd里输入:vue init webpack project-name(项目名),然后会有一些参数和配置,根据自己的需要选择填写即可。
4.安装项目依赖包
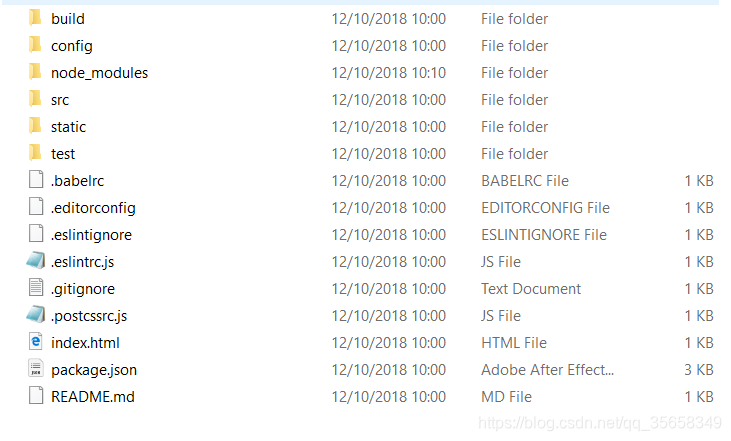
在项目文件夹下,使用cmd,输入:npm install,回车,等待一小会儿(其实很久),回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(这就是项目的依赖包),PS:这一步也可以在生成项目时,就选择npm install自动安装依赖包。
5.测试环境是否搭建成功
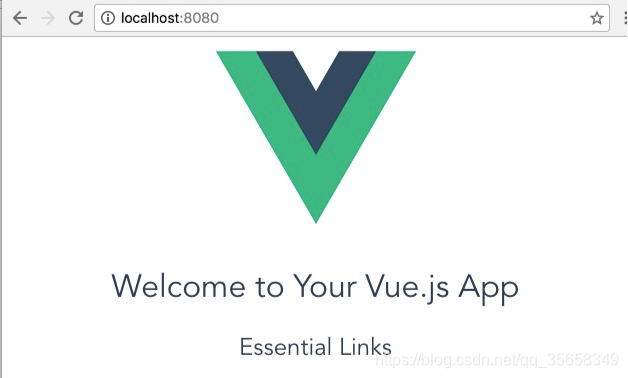
在cmd里输入:npm run dev,运行项目,最后在浏览里输入项目运行的URL:localhost:8080(默认端口为8080)。