找到并打开 /build/webpack.prod.conf.js 修改如下内容:
output: {
...
/* #20200310_1 修改 start */
// filename: utils.assetsPath('js/[name].[chunkhash].js'),
// chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
filename: utils.assetsPath('js/[name].js'),
chunkFilename: utils.assetsPath('js/[id].js')
/* #20200310_1 修改 start */
}
new ExtractTextPlugin({
/* #20200310_1 修改 start */
// filename: utils.assetsPath('css/[name].[contenthash].css'),
filename: utils.assetsPath('css/[name].css'),
/* #20200310_1 修改 end */
...
})
new HtmlWebpackPlugin({
...
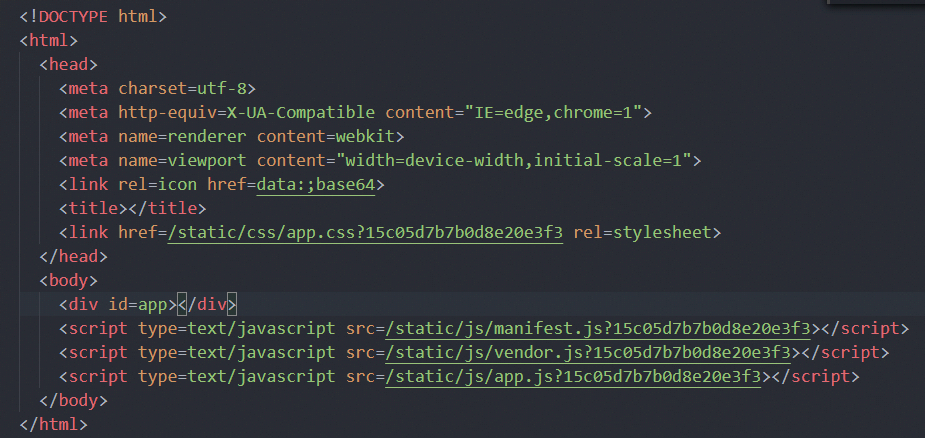
hash: true,//#20200310_1 新增 (解决文件缓存问题)
...
})
去掉map文件只需在 /config/index.js 文件里修改:
build: {
...
productionSourceMap: false,
...
},
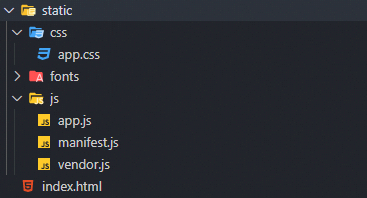
得到的结果就成这样啦