一、安装node.js
- node.js官网下载安装包,选择稳定版(LTS),一路下一步即可安装完成
- 检测node.js是否安装成功:
node -v,出现版本号即安装成功 - 检测npm:
npm -v
二、安装webpack
- 全局安装webpack:
npm install webpack -g - 同时需要安装webpack-cli,运行
cnpm install webpack-cli -g - 查看webpack版本:
webpack -v
三、安装vue-cli 2.x
-
运行
npm install vue-cli -g -
如果上一步很久安装不好或安装失败,先切换成淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org,再执行安装命令cnpm install vue-cli -g -
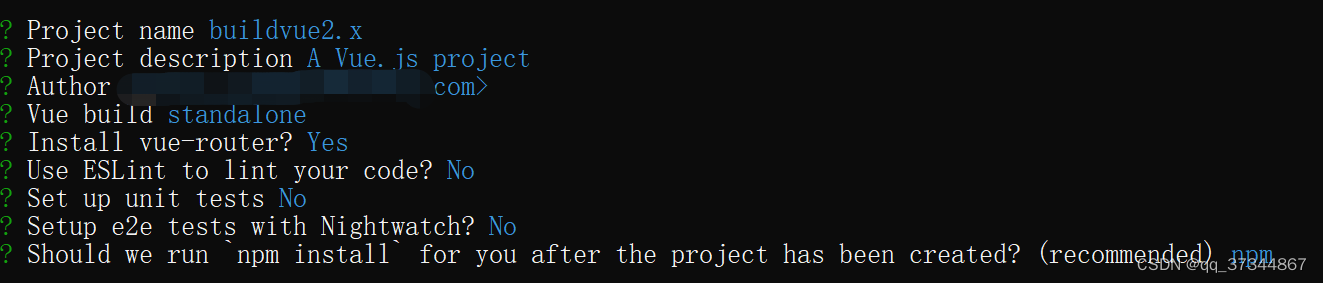
创建项目:
vue init webpack 项目名(不要取中文)
-
验证是否安装成功:
vue -V
四、安装vue-cli 3.x
- 安装最新版本:
cnpm install @vue/cli -g - 安装指定版本:
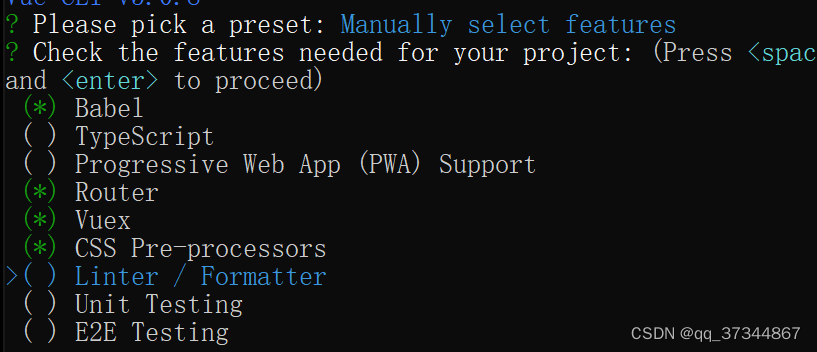
cnpm install @vue/[email protected] -g - 创建项目:
vue create 项目名(不要取中文)

- 运行项目:
cnpm run serve