版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/hlx20080808/article/details/88189702
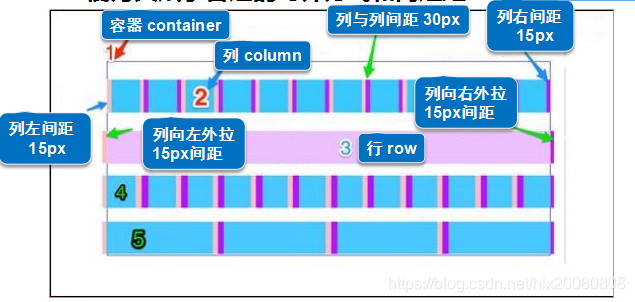
网格系统 : 通过一系列的行(row)与列(column)的组合来创建页面的布局,设置的内容就可以放在这些创建好的布局中。
实现原理
- 通过定义容器的大小
- 平分为12份
- 调整内外边距 结合媒体查询
网格工作原理:一行数据(row)必须包含在 .container中,以便为其赋予合适的对齐方式和内边距。

源代码:
<div class="container">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
</div>
</div>备注:
.container 固定布局
.container-fluid 流式布局
代表是行
.row
代表是列
.col-xs-1 ~12 (如果是3,那么就是合并3列)
.col-sm-1 ~12
.col-md-1 ~12
.col-lg-1 ~12
注意:( xs:微型 sm:小型, md: 中型 , lg:大型)
偏移几列
.col-xs-offset-3
.col-sm-offset-3
.col-md-offset-3
.col-lg-offset-3 列组合
<div class="container">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
</div>
<div class="row">
<div class="col-md-4">列宽4</div>
</div>
<div class="row">
<div class="col-md-3">列宽3</div>
<div class="col-md-5">列宽5</div>
<div class="col-xs-2">列宽2</div>
</div>
</div>效果:
列偏移
<div class="row">
<div class="col-md-1">列宽1</div>
<div class="col-md-1">列宽1</div>
<div class="col-md-1">列宽1</div>
<div class="col-md-1">列宽1</div>
<div class="col-md-1">列宽1</div>
<div class="col-md-1">列宽1</div>
<div class="col-md-1">列宽1</div>
<div class="col-md-1">列宽1</div>
<div class="col-md-1">列宽1</div>
<div class="col-md-1">列宽1</div>
<div class="col-md-1">列宽1</div>
<div class="col-md-1">列宽1</div>
</div>
<div class="row">
<div class="col-md-4">列宽4</div>
<div class="col-md-6 col-md-offset-2">列宽6偏移2</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">列宽3偏移3</div>
<div class="col-md-3 col-md-offset-3">列宽3偏移3</div>
</div>
<div class="row">
<div class="col-md-5 col-lg-offset-5">列宽5偏移5</div>
</div>
效果:

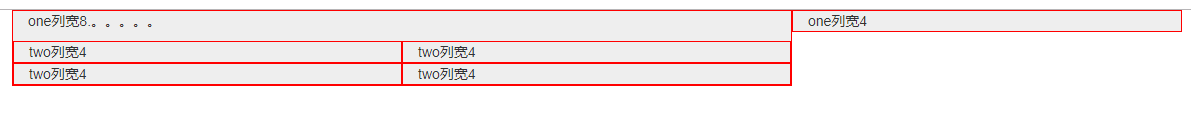
列嵌套:
<div class="container">
<div class="row">
<div class="col-md-8">
<p>one列宽8.。。。。。</p>
<div class="row">
<div class="col-md-6">two列宽4</div>
<div class="col-md-6">two列宽4</div>
</div>
<div class="row">
<div class="col-md-6">two列宽4</div>
<div class="col-md-6">two列宽4</div>
</div>
</div>
<div class="col-md-4">one列宽4</div>
</div>
</div>效果:

列排序: