版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/llayjun/article/details/78848031
Bootstrap3的简单导入学习
下载bootstarp
①网站:http://www.bootcss.com/
②下载:用于生产环境的 Bootstrap导入bootstarp.css
导入jquery.js
导入bootstrap.js
添加一个meta标签 支持移动设备
<meta name="viewport" content="width=device-width, initial-scale=1">将所有的内容放入到布局容器中
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类
①方式1:
<div class="container"></div>
②方式2:
<div class="container-fluid"></div>代码显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--增加移动端的条件 viewport-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>BootStrap入门</title>
<!--导入bootstrap的css-->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!--导入jquery.js-->
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<!--导入bootstrap.js-->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</head>
<body>
<!--普通的container-->
<div class="container">
<div style="border: 1px solid red;">哈哈哈</div>
</div>
<!--左右扩大的效果-->
<div class="container-fluid">
<div style="border: 1px solid red;">哈哈哈</div>
</div>
<!--普通的效果-->
<div style="border: 1px solid red;">哈哈哈</div>
</body>
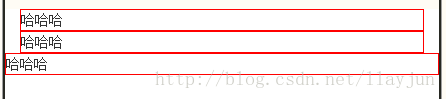
</html>- 图片结果显示