版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zhanghs11/article/details/82392891
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 一个简单的网页</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<!-- container容器,左右留有余地 -->
<div class="container-fluid">
<div class="navbar-header">
<!--
在浏览器的宽度很小时,buttion出现。
图案为方框内有三道杠。
data-target="#TaoistsNavBar" 与 div id="TaoistsNavBar" 相对应
-->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#TaoistsNavBar"
aria-expanded="false">
span class="sr-only">Toggle navigation</span>
<!--
icon-bar有一个,那个图标就有一道杠。
这里有三个,那么图标就有三道杠
-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="TaoistsNavBar">
<ul class="nav navbar-nav">
<li><a href="#">测试平台</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">首页<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">测试环境1</a></li>
<li class="divider"></li>
<li><a href="#">测试环境2</a></li>
<li class="divider"></li>
<li><a href="#">测试环境3</a></li>
<li class="divider"></li>
<li><a href="#">测试环境4</a></li>
</ul>
</li>
<!-- 一个下拉列表 -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">商城<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">图书</a></li>
<li class="divider"></li>
<li><a href="#">服装</a></li>
<li class="divider"></li>
<li><a href="#">电器</a></li>
<li class="divider"></li>
<li><a href="#">家居</a></li>
</ul>
</li>
</ul>
<!-- navbar-right:通过 CSS 设置特定方向的浮动样式。[节选自bootstrap官网]-->
<form class="navbar-form navbar-right">
<div class="input-group">
<input type="search" name="information" class="form-control" placeholder="输入搜索的内容"/>
<span class="input-group-btn">
<button class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</form>
</div>
</div>
</nav>
</body>
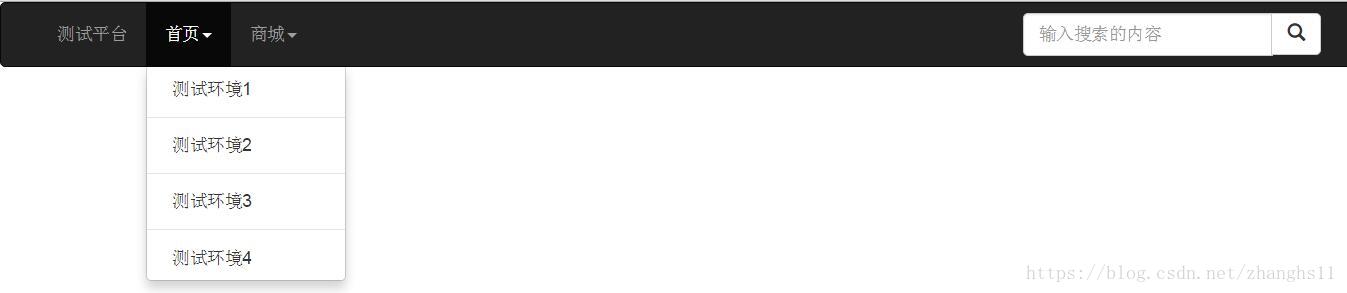
</html>页面效果(大窗口)
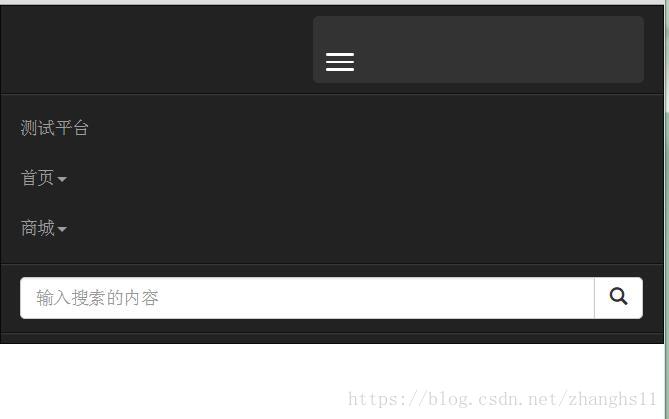
- 页面效果(小窗口)