vscode
VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、Emmet插件等。VSCode推荐一个项目以文件夹的方式打开。
- vscode安装
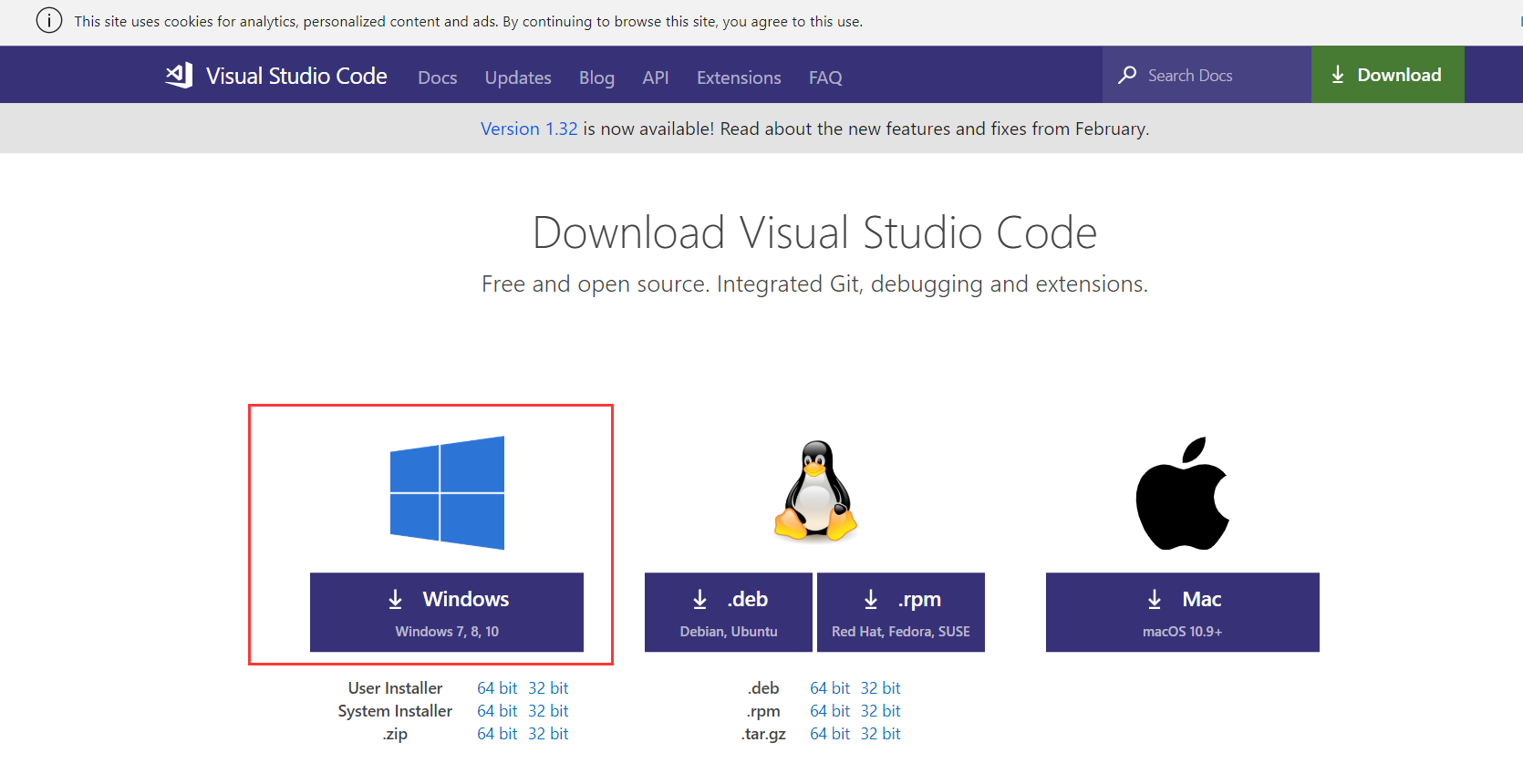
进入vscode官网(https://code.visualstudio.com/Download)
本地目录:D:\9-visio studio\VSCode-UserSetup-x64-1.32.3.exe

双击下载的安装包,进入安装向导界面;点击下一步
进入许可协议,点击“我接受协议”选项;点击下一步
选择目标位置,就是你想把软件安装在哪个目录;选择合适的目录后继续点击下一步(此处我选择:G:\Program Files (x86)\Microsoft VS Code)

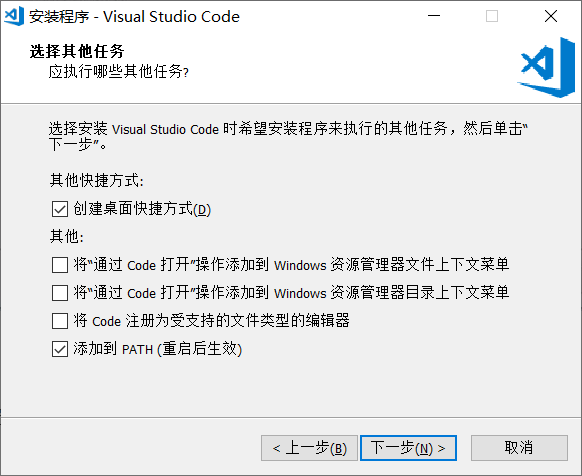
进入选择其他任务界面,默认已经勾选了必要的任务,这里尽量不要修改默认的,同时你也可以选择将打开方式添加到鼠标右键菜单上(勾选“其他”中的第一选项),继续点击下一步

直接点击安装;几秒后,即可安装完成!
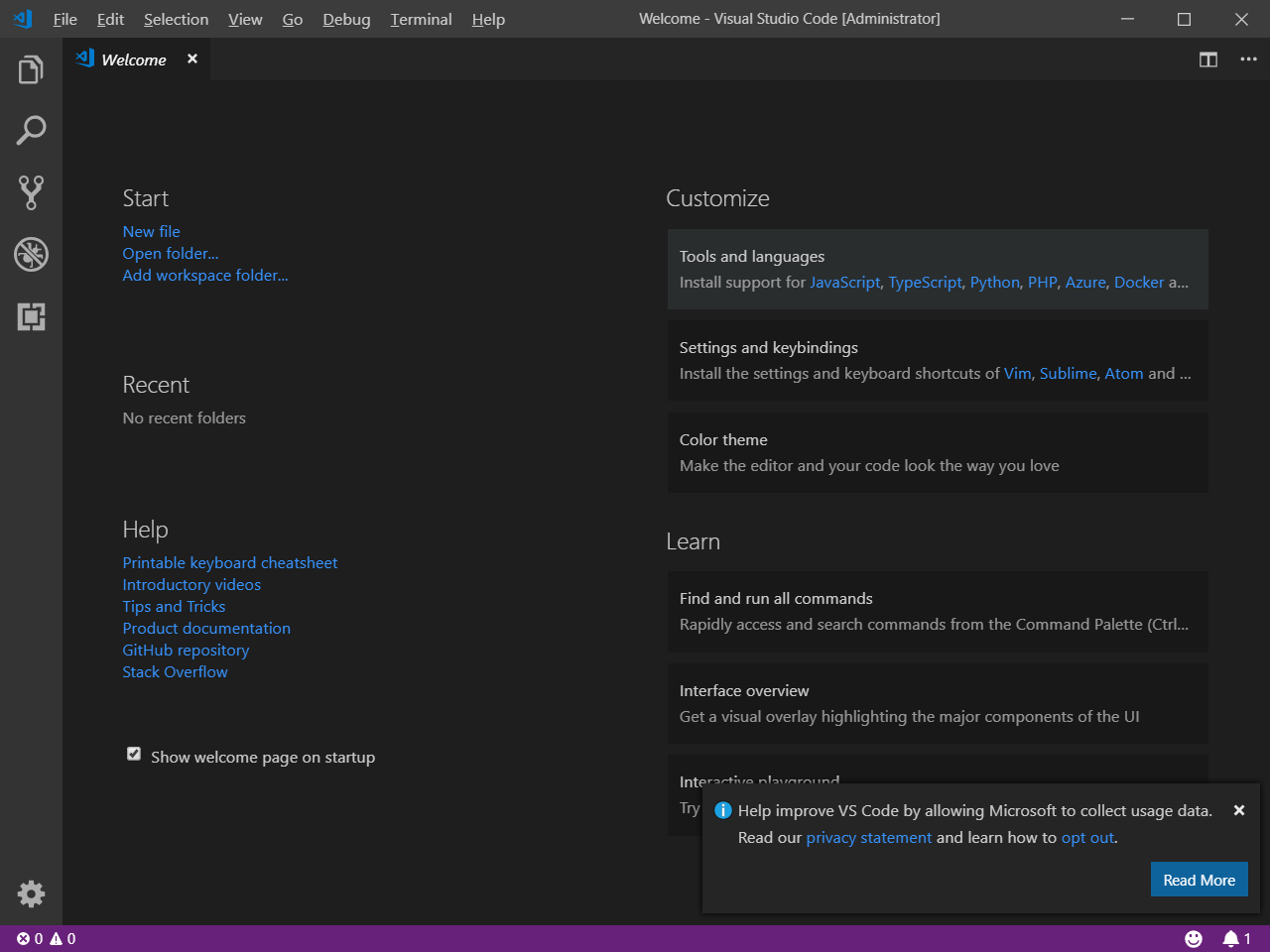
打开界面:
扫描二维码关注公众号,回复:
5550017 查看本文章



vscode插件
安装
-
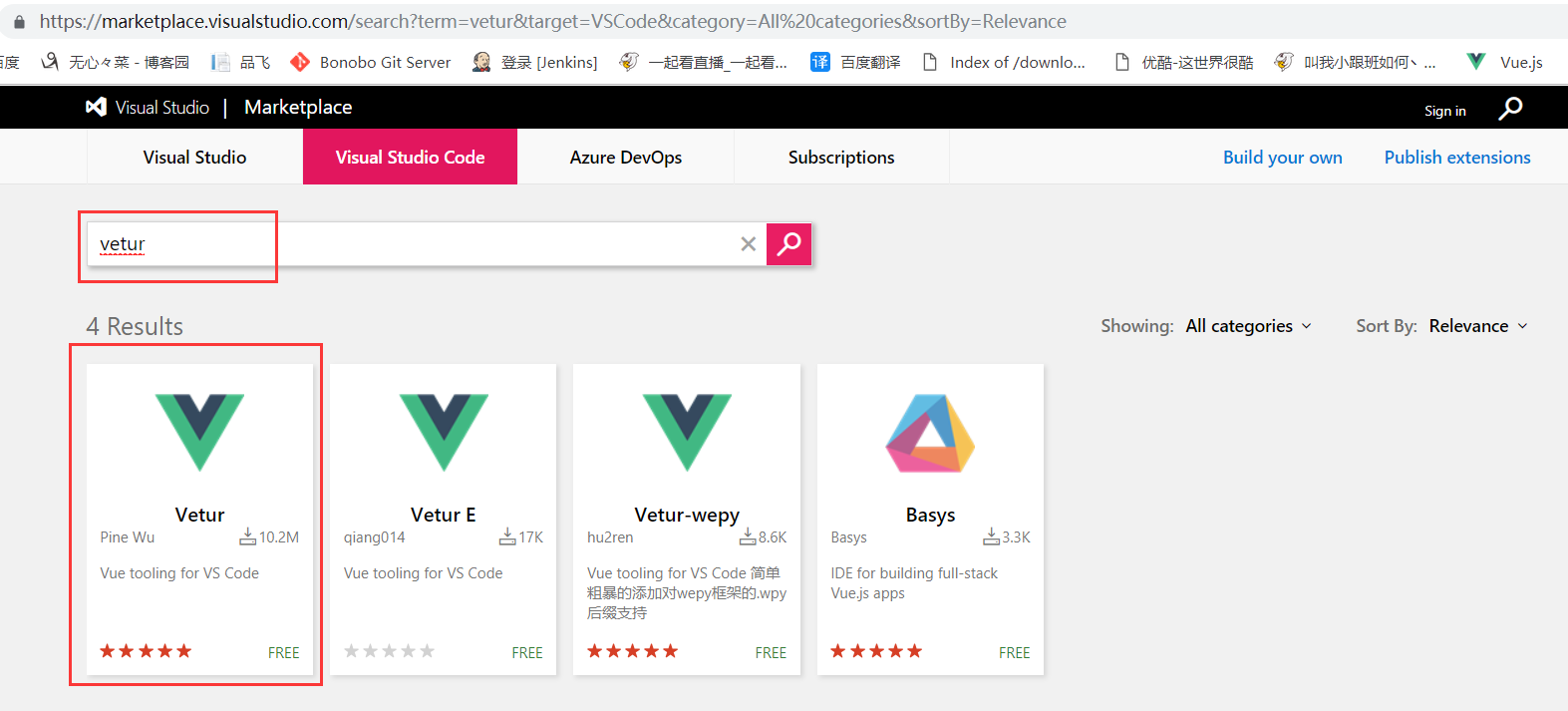
进入vscode官网插件商店(https://marketplace.visualstudio.com/VSCode)
以安装Vetur插件为例
搜索vetur,选择对应的插件,点击进入详情及安装界面。




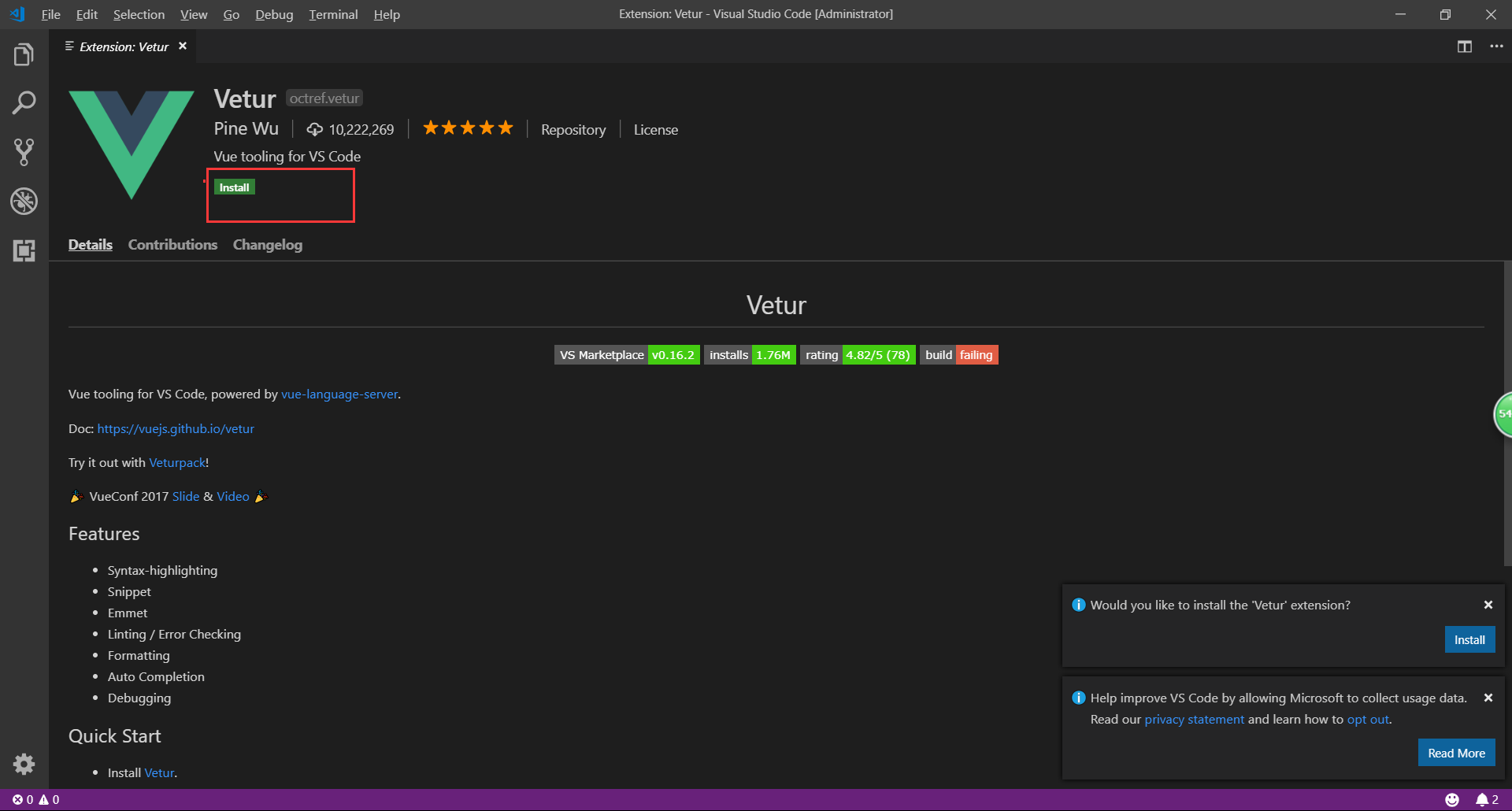
点击install,点击提示框中的continue按钮,会启动vscode。
在vscode中点击安装即可

vue相关插件
- vetur 语法高亮、智能感知
- VueHelper vue代码碎片
- Vue 2 Snippets vue2代码碎片
导入工程
以vue项目为例
-
在vscode ide中选择"文件"-->"打开文件夹"
-
将构建好的vue工程导入
参考:https://www.jianshu.com/p/cab79d188e42