类似于百度的效果,每输入一个字,就进行相对应的补全提示
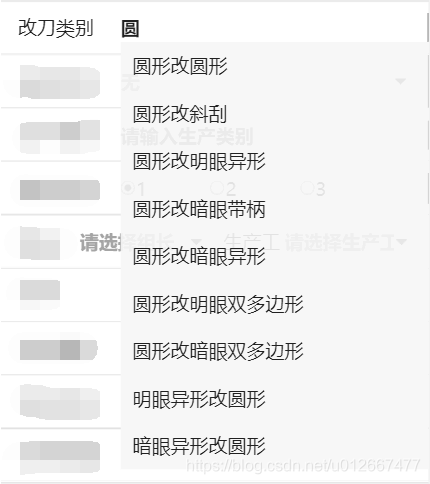
效果图:

实现代码(两个提示框ul):

<input id="category" placeholder="请输入改刀类别" autocomplete="off" onkeyup="search(this)"/>
<ul id="categorySuggest" style="z-index:999 ;display: none;position:absolute;width: 75%;max-height: 18rem;overflow:auto;background-color: rgba(247,247,247,0.9);padding-left: 0.5rem"></ul>
<input id="sclb" placeholder="请输入生产类别" autocomplete="off" onkeyup="search(this)"/>
<ul id="sclbSuggest" style="z-index:999 ;display: none;position:absolute;width: 75%;max-height: 14rem;overflow:auto;background-color: rgba(247,247,247,0.9);padding-left: 0.5rem"></ul>js:
function search(e){
var data = [];
var id = "#"+$(e)[0]['id'];
var suggest = id + "Suggest";
var inputStr = $(id).val();
if(id=="#category"){
data = categoryList;
}else if(id=="#sclb"){
data = sclbList;
}
if(inputStr){
var html='';
for (var i=0;i<data.length;i++){
if(data[i].indexOf(inputStr)>-1){
html += "<li>" +data[i]+"</li>";
}
}
if(html){
$(suggest).show();
$(suggest).html(html);
$(suggest+' li').css({"font-size":"0.8rem","padding":"8px 0"});
//设置悬停背景色
/* $(suggest+' li').hover(function(e1){
$(e1).css("background-color","#E3E3E4");
},function(e1){
$(e1).css("background-color","#FFFFF");
}); */
$(suggest+' li').bind('click',function(e){
$(id).val($(e.target).html());
$(suggest).hide();
});
}
}else{
$(suggest).hide();
}
$(id).blur(function () {
setTimeout(function () {
$(suggest).hide();
},150);
})
}