-
placeholder 占位提示<input placeholder="请输入XXXX">
-
autofocus 自动获取焦点<input autofocus> -
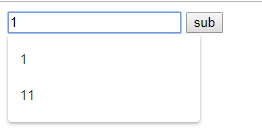
autocomplete 自动提示<form action=""> <!-- 前提1.成功提交;2.必须有name属性--> <!-- on 打开 off关闭--> <input name="name" autocomplete="on"> <button type="submit">sub</button> </form>
-
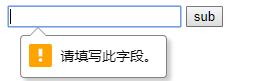
required 必填字段,如果缺失阻止提交<form action=""> <input name="tel" required> <button type="submit">sub</button> </form>
-
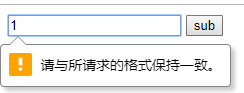
pattern 正则验证<form action=""> <!--验证手机号--> <input name="tel" pattern="^(\+86)?1\d{10}$"> <button type="submit">sub</button> </form>
-
multiple type为file时可选择多个文件,email时可传多邮箱(以“,”分割)<!--选择多个文件--> <input type="file" multiple><form action=""> <input name="email" type="email" multiple> <button type="submit">sub</button> </form> - from 表单外按钮 指定表单进行提交
<form action="" id="f1"> <input name="email" type="email" multiple> </form> <button type="submit" form="f1">sub</button>
【H5】H5新增input属性
猜你喜欢
转载自blog.csdn.net/weixin_39370093/article/details/100030153
今日推荐
周排行
