input的输入类型在H5之前已经有很多很广泛的使用了,但是H5其实加入了很多新的属性和验证,提供方便的同时给我们开发带来了更多的是安全性的提升,今天我们就简单的说一下H5中新的input属性和用法。
浏览器的支持情况:
(图片摘自W3school)
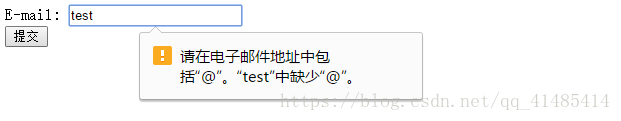
E-mail: <input type="email" name="user_email" />
当我们使用email的时候,默然会检测到输入的格式是不是正确的,如果是使用的Iphone的时候可以通过触摸屏的键盘来配合他完成@的输入,但是这里需要明确的一点是我测试的时候用的都是谷歌的浏览器,当我用Safari的时候出现了一种很尴尬的情况:
那么我们都知道IE是对H5兼容最差的一款浏览器,那么测试以后我发现效果其实还好吧:
一般我们默认的是火狐是没有问题的:
ok,我在邮箱上面可能分别用了不同的浏览器来实现效果,目的有几个,第一测试一下兼容性怎么样,还有就是看一下H5的实用性是不是说的那么好,现在看来这里还是很不错的, 那么下面我们就全部用谷歌来测试一下别的新类型。
URL
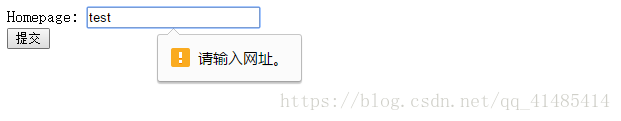
Homepage: <input type="url" name="user_url" />
number
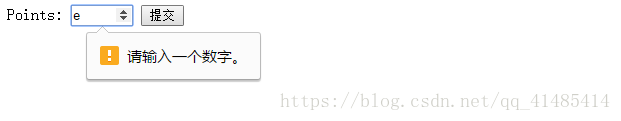
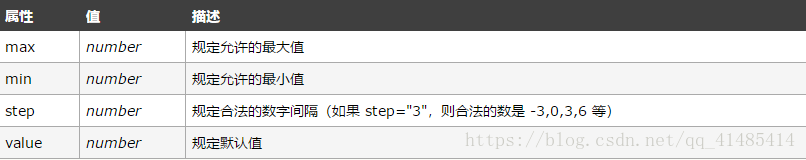
Points: <input type="number" name="points" min="1" max="10" />
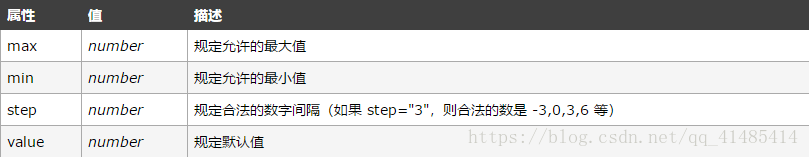
ps:这里需要说明的是,number的时候提供了一个最大值和最小值的限制条件,可以更好的满足我们做限制的时候的操作。
(图片摘自W3school)
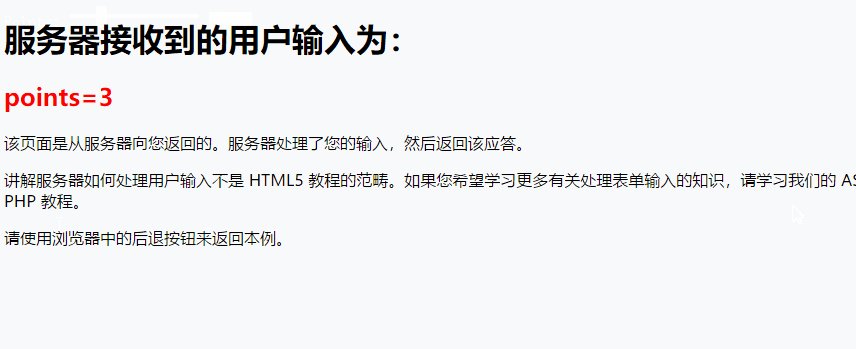
Range
<input type="range" name="points" min="1" max="10" />
ps:这里也是一样的,给定了几个常用的属性:
(图片摘自W3school)
Date
它提供了下面几种常用的类型:
date - 选取日、月、年 month - 选取月、年 week - 选取周和年 time - 选取时间(小时和分钟) datetime - 选取时间、日、月、年(UTC 时间) datetime-local - 选取时间、日、月、年(本地时间)
我们分别试一下效果:
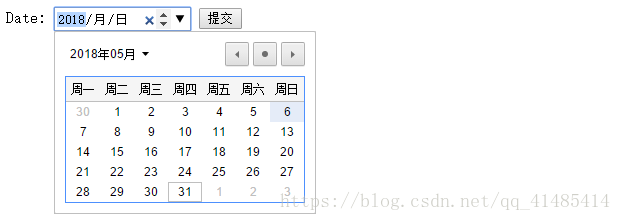
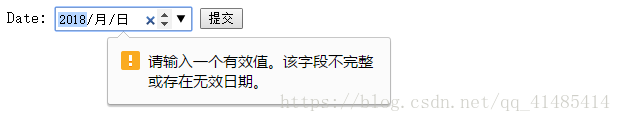
date:
month:
week:
time:
datetime:
ps:这里我使用的时候出问题了,根本就不可以选择,只是自己输入,而且是没有任何的监听事件的,也就是说您可以输入任意的文本,都是可以验证通过的,我开始怀疑是浏览器不兼容的问题,我尝试使用别的浏览器,但是结果好像是一样的。这里不知道什么原因造成的。
datetime-local:
也是一样的没有给出任何的选择,不知道是什么原因,后期我会更新这块,尽量找到原因。
很大的可能是我操作的姿势不对。
search:
这里就是一个普通的搜索域。没有发现什么特别的地方。