一、什么是vue-cli?
按我的理解就是:
vue-cli是搭建vue项目的脚手架,需要结合webpack来使用,可以快速搭建vue的webpack环境。
(大概就这意思,百度百科也没查到哈哈哈,反正就是脚手架)
二、使用vue-cli
1、安装
由于vue-cli依赖于webpack,所以,安装vue-cli之前,先安装webpack。
你可以通过下面的命令查看webpack是否已安装
$ webpack -v
如果没有安装,先安装一下:(webpack4+版本后,需要单独安装vue-cli)
$ npm install --global webpack webpack-cli
有了webpack后,可以进行vue-cli的安装了
vue-cli 3.0之后通过下面这命令安装
$ npm install -g @vue/cli
旧版本是这样安装的:
$ npm install --global vue-cli
2、通过vue-cli搭建项目目录
在3.0版本之前,通过下面的命令来创建一个项目目录
$ vue init webpack project-name
输入命令后弹出一些配置项会让你填写或选择
但是在3.0之后的vue-cli版本中,已经不使用init命令了,而是
$ vue create project-name
输入命令后同样也有一些配置项需要完成
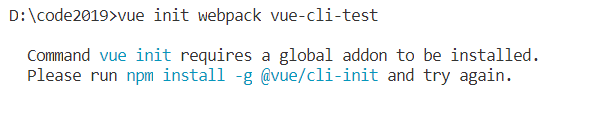
如果你安装了vue-cli的3.0版本,但是使用了init命令,你将会得到这样一个提示:

意思说是:你如果想使用init这个命令呢,需要安装一个工具,安装的命令上面也提供了,在官方文档中也有说明:
 很多人像我一样,不喜欢看官方文档,因为官方文档的说明一般很书面,不容易理解,特别是一些由英文翻译过来的文档;我喜欢查百度、看博客、看视频来操作,可惜互联网技术更新太快了,几个月前的博客,现在看居然已经过时了,所以很多时候我们还是要多关注官方文档才行。
很多人像我一样,不喜欢看官方文档,因为官方文档的说明一般很书面,不容易理解,特别是一些由英文翻译过来的文档;我喜欢查百度、看博客、看视频来操作,可惜互联网技术更新太快了,几个月前的博客,现在看居然已经过时了,所以很多时候我们还是要多关注官方文档才行。
3、安装项目依赖:
通过命令构建了项目目录之后,项目中还缺少了node_modules包,我们可以手动安装一下:
$ npm install
4、运行项目
安装完成之后,通过npm命令运行项目即可
$ npm run dev
大概的流程就这样了,其中还有一些小细节可以结合别人的博客来看一下,这里就不写了(写博客也太累人了吧!!!!)