
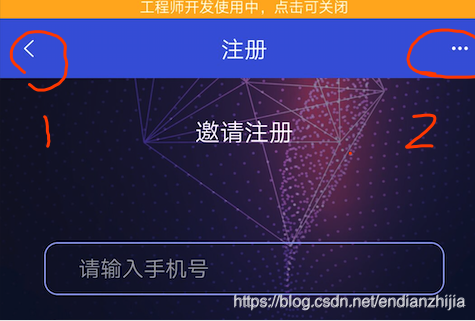
如图所示,在uni-app开发的时候,经常会访问一些外部的链接地址,但是只是把uniapp当中一个窗口展示而已,如果是要从外部的链接网站返回到app当中的时候就需要加一些按钮了。如 1和2处的按钮。如果你需要就往下看吧。
1.第一步:要在pages.json这个里文件中进行配置
{
"path": "pages/web/index", //这是访问webview的vue页面
"style": {
"navigationBarTitleText": "web", //这是vue页面的标题 不是最终外部网站的标题
"navigationBarBackgroundColor": "#455FDF",//vue导航条的背影颜色
"app-plus": {
"titleNView": {
"buttons": [ //原生标题栏按钮配置,
{
"type": "back", //这就是 1 部分的返回按钮
"float": "left", //这个我相信大家都能看懂吧。
"fontSize": "20px"
},
{
"type": "menu", //这是 2部分的三个菜单点点
"text":"\ue679",
"float": "right",
"fontSize": "20px"
}
]
}
}
}
},
2.第二步:在pages/web/index这个页面进行按钮的监听 用到的函数是onNavigationBarButtonTap;这个函数本身是有一个object类型的返回值的 。我用到的是object 当中的index 下标。 0为左侧的返回按钮 1为右侧的菜单按钮
监听按钮的点击事件
onNavigationBarButtonTap(e) {
if(e.index){
//点击菜单按钮执行的代码
}else{
//点击返回按钮执行的代码
}
},
怎么样?很简单吧。对了,我做这里是因为领导让我点击2的菜单按钮跳转到浏览器页面打开某个网站
所以 我用到了 plus。
plus.runtime.openURL("http://www.baidu.com外部的地址");//在webview用浏览器打开外部的网址
我不是大神只是一个web前端开发一枚小菜鸟。希望多多指点。谢谢。本人代号–兄弟连勇闯天涯–来自哈尔滨–刚来深圳。