今天项目还没有开始开发,网上看到了uni-app官网介绍可以一套代码,多端使用,感觉很厉害的样子,就做了个小程序页面试试。
uni-app 使用 vue语法,小程序api,内嵌mpvue,使我们能够很快的上手开发。
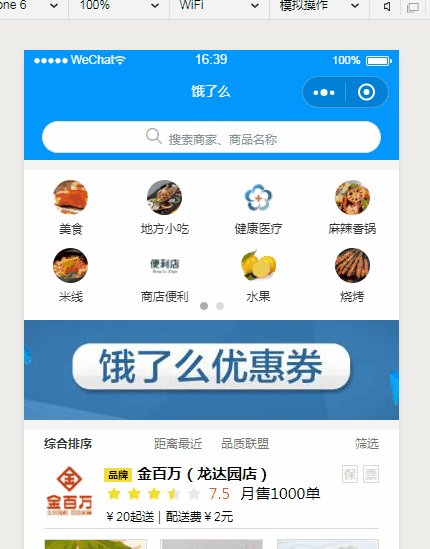
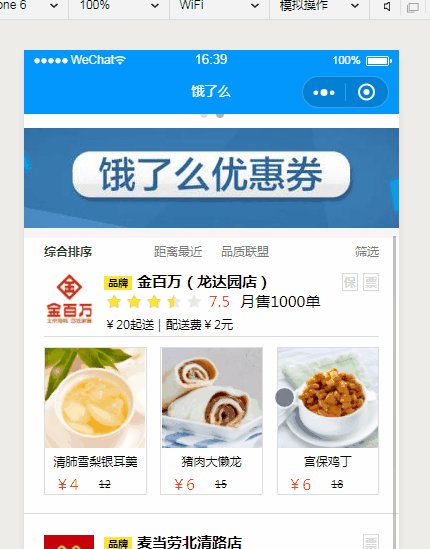
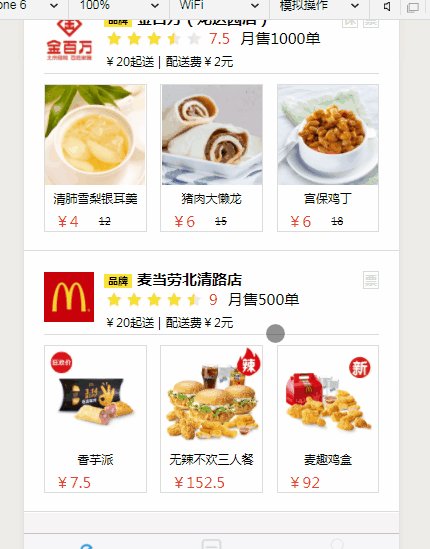
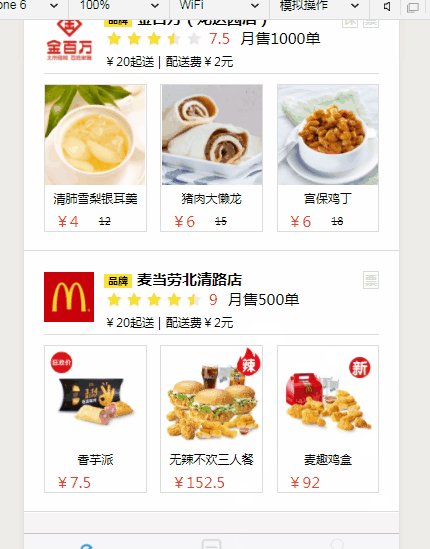
先上效果图

一、安装(HBuilderX 和 微信小程序开发工具)
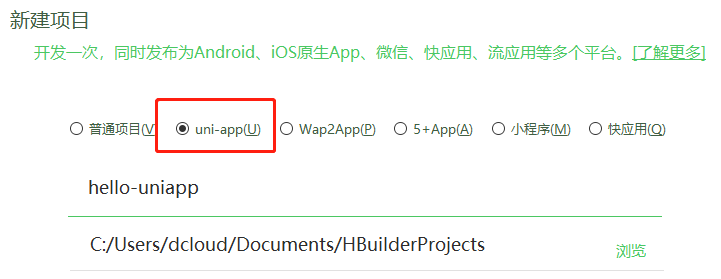
安装完成HBuilderX 后新建uni-app项目

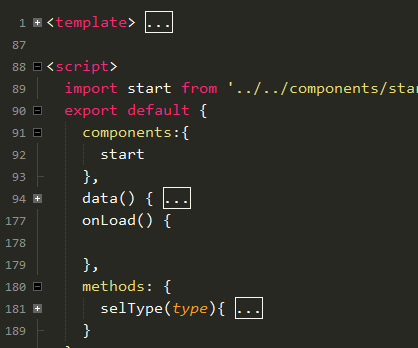
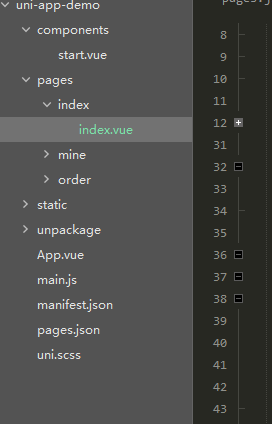
项目目录和我们平时vue项目结构差不多,我们可以在.vue文件来编写我们的页面。

我们在第一次打开小程序时需要注意两点:
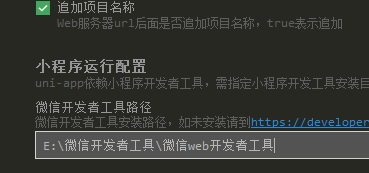
1、配置小程序路径:运行-》运行到小程序模拟器-》运行设置

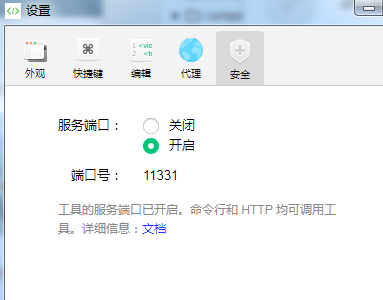
2、将小程序的服务端口开启,然后就可以运行小程序了

由于内嵌了mpvue,所以我们直接使用vue语法进行开发,和我们cli构建出的项目基本没有差别