
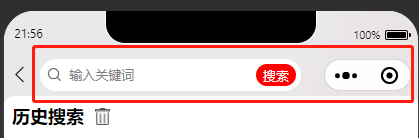
自定义导航栏对齐胶囊按钮,实现方法是通过获取胶囊按钮的顶部(top)高度和自身高度(height),动态设置导航栏的样式(style)。
通过uni.getMenuButtonBoundingClientRect(),可以获取胶囊按钮的布局位置信息,包括width、height、top、bottom、left、right。
1、定义变量
export default {
data() {
return {
searchBarTop: 0, //搜索栏的外边框高度,单位px
searchBarHeight: 0, //搜索栏的高度,单位px
}
}
}2、获取胶囊按钮的布局位置信息
onLoad(){
let menuButtonInfo = uni.getMenuButtonBoundingClientRect();
this.searchBarTop = menuButtonInfo.top;
this.searchBarHeight = menuButtonInfo.height;
}
3、绑定搜索栏的style
<view
class="search-bar-container"
:style="{marginTop:searchBarTop + 'px',height:searchBarHeight + 'px'}">
</view>完整代码
<template>
<view
class="search-bar-container"
:style="{marginTop:searchBarTop + 'px',height:searchBarHeight + 'px'}">
</view>
</template>
<script>
export default {
data() {
return {
searchBarTop: 0, //搜索栏的外边框高度,单位px
searchBarHeight: 0, //搜索栏的高度,单位px
}
},
onLoad(){
let menuButtonInfo = uni.getMenuButtonBoundingClientRect();
this.searchBarTop = menuButtonInfo.top;
this.searchBarHeight = menuButtonInfo.height;
}
}
</script>