开发工具与关键技术:Adobe Dreamweaver CC 2017,CSS
作者:谢天林
撰写时间:2019年01月18日
学习了几个月的前端,总会遇到一些令自己苦恼的问题,总会用几十种方法尝试去解决一个问题,也因为这样,我们的技术才能提高,解决问题的方法才能广泛。代码不是照搬照用,而是活学活用,一句代码放在不同的地方会有不一样的效果。
下面分享一下一些简单的小代码常识:
一、 网页标题图标设置:
-
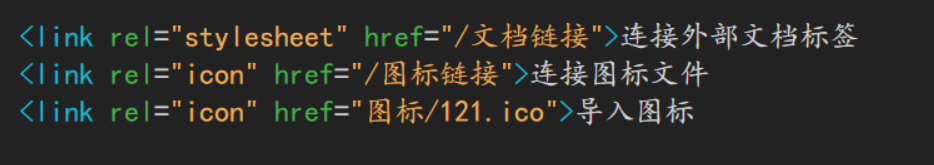
选择一张图片,将图片的后缀改为“ico”格式;
-
将link 标签的rel="stylesheet"属性改为rel=“icon”,链接图标;
-
网页图标效果完成;
二、 CSS3的transform属性容易覆盖(同一个类内只允许出现一个transform属性):
1.用transform属性使用实现多种特效的书写方法;
2.在一个类内写了一个transform属性,再加上一个关键帧动画效果;这时如果关键帧动画里也写了transform属性,这样属性也会产生冲突;
三、 图层样式层次不一,浮动定位造成的影响;
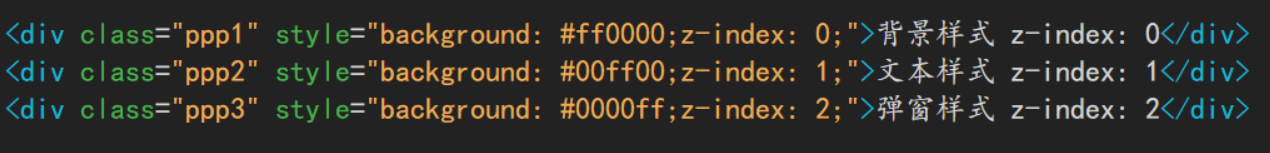
正常情况应该是弹窗样式在最上面,文本样式中间,背景样式在最下面,这就是图层样式层次不一
这时我们就要规划他们的图层顺序,这用到一个新的属性“z-index”,z-index属性的初始值为0,值越大,他的图层就在越上面,所我们就给弹窗样式z-index:2,文本样式z-index:1,背景样式z-index:0;
实现的效果如下:
四、 音乐播放器
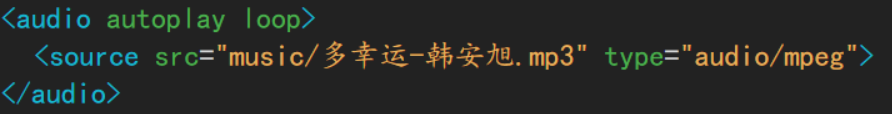
Audio标签是音乐播放器标签,这个标签有自动播放功能,无限循环播放功能,播放器控制台功能等等。可是当网页外部有音源正在播放时,Audio标签的自动播放功能将失效,需点击控制台才能播放,若是作为没有控制台的背景音乐将彻底失效。
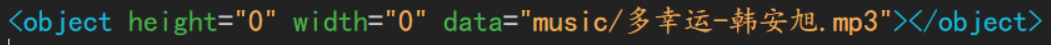
Object标签也是音乐播放器标签,这个标签可以在标签内设置播放器控制台的宽高,自带自动播放功能,外部音源不冲突。
结合上面两个标签,就可以达到与外部音源不冲突,自动播放和无限循环播放的背景音乐。
有兴趣的也可以玩一下。
如有错漏,感谢纠正!