版权声明:欢迎转载,可Chat交流,写博不易请标明出处: https://blog.csdn.net/JackJia2015/article/details/86735612
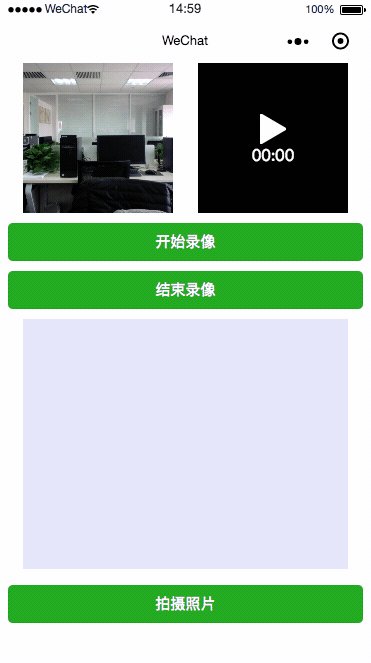
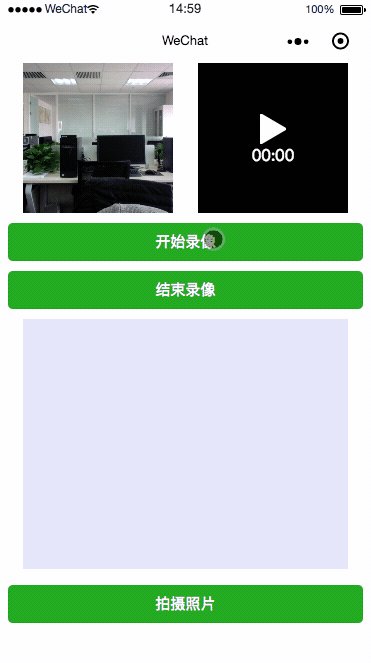
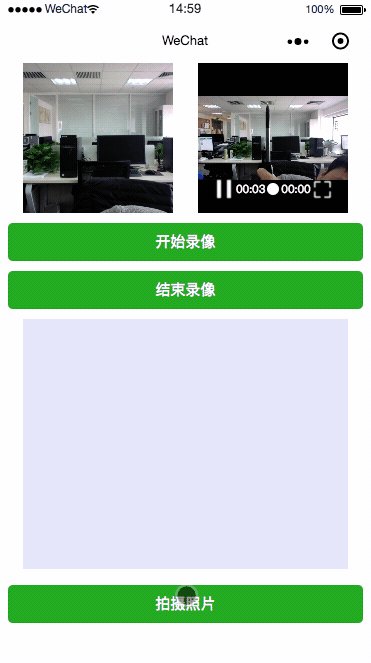
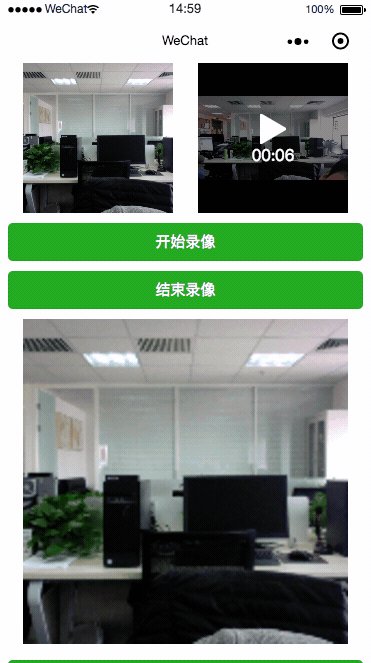
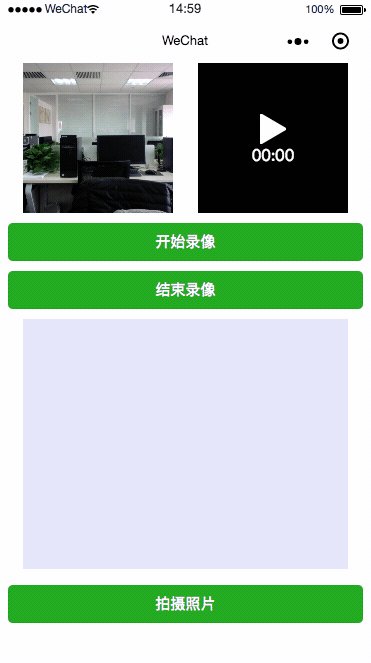
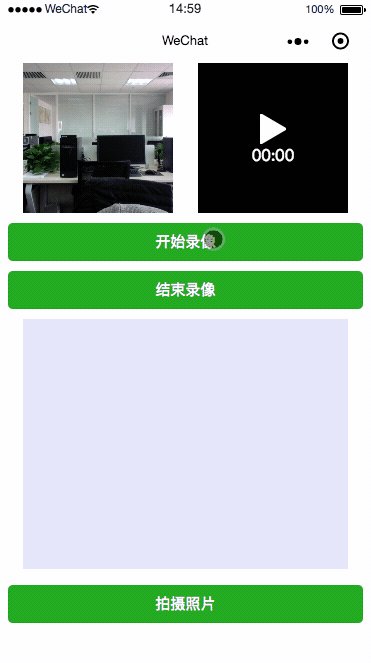
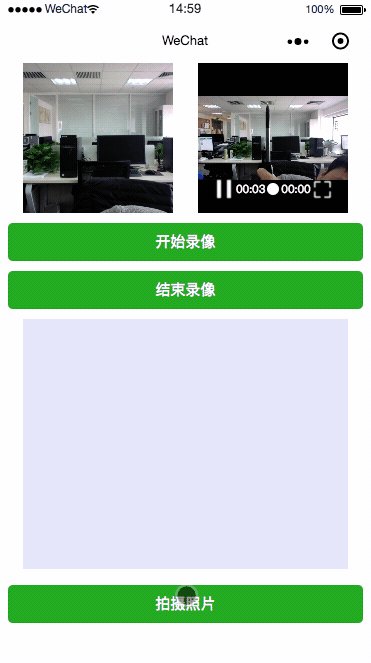
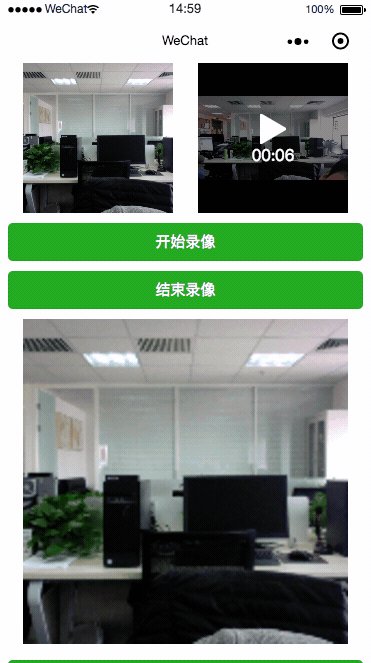
效果展示

wx.createCameraContext()
创建 camera 上下文 CameraContext 对象。
返回值
CameraContext
CameraContext
CameraContext 实例,可通过 wx.createCameraContext 获取。
cameraContext 与页面内唯一的 组件绑定,操作对应的 组件。
方法
CameraContext.takePhoto(Object object)
拍摄照片
参数Object object

object.quality 的合法值

object.success 回调函数参数Object res

CameraContext.startRecord(Object object)
开始录像
参数Object object
object.timeoutCallback 回调函数参数Object res
CameraContext.stopRecord()
结束录像
参数Object object

object.success 回调函数参数Object res

示例
效果展示

代码
index.wxml
<view class='cententView'>
<camera device-position="back" flash="off" binderror="error" style="margin-left: 50rpx;width: 300rpx; height: 300rpx;">
</camera>
<video src="{{videoSrc}}"></video>
</view>
<button type="primary" bindtap="btnClick1">开始录像</button>
<button type="primary" bindtap="btnClick2">结束录像</button>
<image mode="widthFix" src="{{src}}"></image>
<button type="primary" bindtap="btnClick3">拍摄照片</button>
index.wxss
.cententView{
display: flex
}
button{
margin: 20rpx;
font-size: 30rpx;
}
video {
margin-left: 50rpx;
width: 300rpx;
height: 300rpx;
background-color: lavender;
}
image{
margin-left: 50rpx;
width: 650rpx;
height: 500rpx;
background-color: lavender;
}
index.js
Page({
data: {
},
onLoad: function (options) {
this.ctx = wx.createCameraContext()
},
//开始录像
btnClick1:function(){
this.ctx.startRecord({
success: (res) => {
console.log('startRecord')
}
})
},
//结束录像
btnClick2: function () {
this.ctx.stopRecord({
success: (res) => {
this.setData({
videoSrc: res.tempVideoPath
})
}
})
},
//拍摄照片
btnClick3: function () {
this.ctx.takePhoto({
quality: 'high',
success: (res) => {
this.setData({
src: res.tempImagePath
})
}
})
}
})