版权声明:欢迎转载,可Chat交流,写博不易请标明出处: https://blog.csdn.net/JackJia2015/article/details/86574317
效果展示

wx.showNavigationBarLoading(Object object)
在当前页面显示导航条加载动画
wx.showNavigationBarLoading参数
wx.hideNavigationBarLoading(Object object)
在当前页面隐藏导航条加载动画
wx.hideNavigationBarLoading参数
例如:
效果展示

代码
index.wxml
<button bindtap="btnClick1" type="primary">显示导航条加载动画</button>
<button bindtap="btnClick2" type="primary">隐藏导航条加载动画</button>
index.wxss
button{
margin: 20rpx;
}
index.js
Page({
data: { },
btnClick1:function(){
wx.showNavigationBarLoading()
},
btnClick2: function () {
wx.hideNavigationBarLoading()
}
})
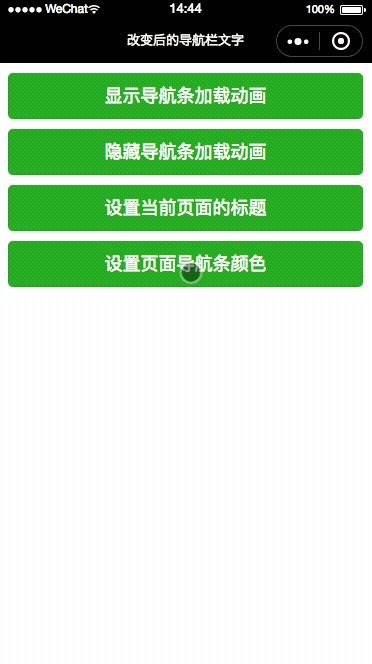
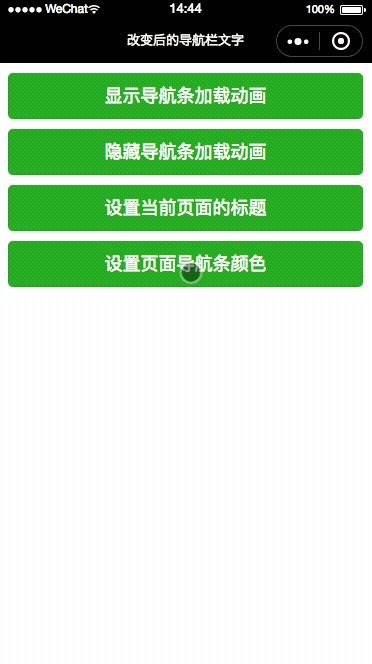
wx.setNavigationBarTitle(Object object)
动态设置当前页面的标题
wx.setNavigationBarTitle参数

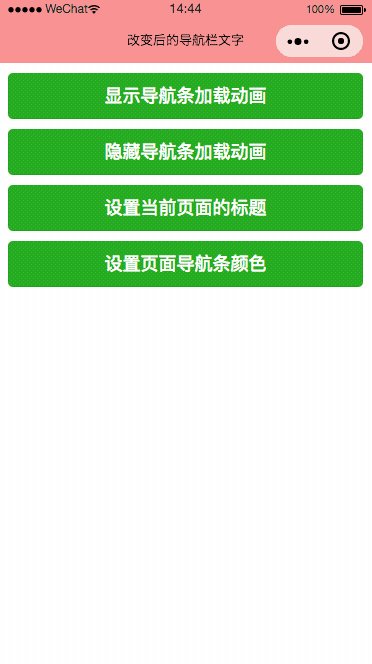
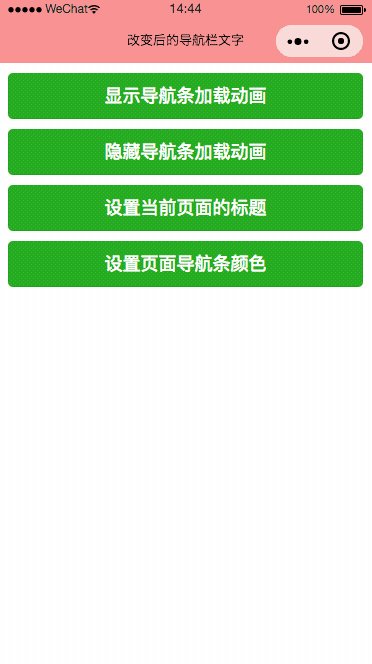
wx.setNavigationBarColor(Object object)
设置页面导航条颜色
wx.setNavigationBarColor参数

object.animation 的结构

object.animation.timingFunc 的合法值
例如:
展示效果

代码
index.wxml
<!--index.wxml-->
<button bindtap="btnClick1" type="primary">显示导航条加载动画</button>
<button bindtap="btnClick2" type="primary">隐藏导航条加载动画</button>
<button bindtap="btnClick3" type="primary">设置当前页面的标题</button>
<button bindtap="btnClick4" type="primary">设置页面导航条颜色</button>
index.wxss
button{
margin: 20rpx;
}
index.js
/*wx.setNavigationBarColor属性
frontColor 前景颜色值,包括按钮、标题、状态栏的颜色,仅支持 #ffffff 和 #000000
backgroundColor 背景颜色值,有效值为十六进制颜色
animation 动画效果
*/
/*animation 动画效果
duration 动画变化时间,单位 ms
timingFunc 动画变化方式 'linear' 动画从头到尾的速度是相同的、'easeIn' 动画以低速开始、'easeOut' 动画以低速结束、'easeInOut' 动画以低速开始和结束
*/
Page({
data: {
},
btnClick1:function(){
wx.showNavigationBarLoading()
},
btnClick2: function () {
wx.hideNavigationBarLoading()
},
btnClick3: function () {
wx.setNavigationBarTitle({
title: '改变后的导航栏文字',
})
},
btnClick4: function () {
wx.setNavigationBarColor({
frontColor: '#000000',//前景颜色值,包括按钮、标题、状态栏的颜色,仅支持 #ffffff 和 #000000
backgroundColor: '#FF9797',
animation:{
duration:1000,
timingFunc: 'easeInOut'
}
})
},
})