版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/pengbin790000/article/details/85248967

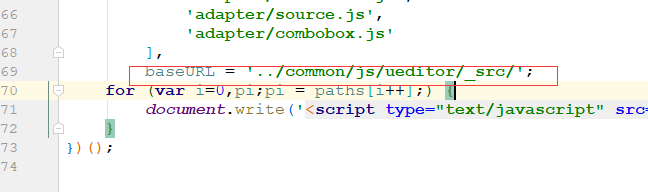
1.editor_api.js
修改url

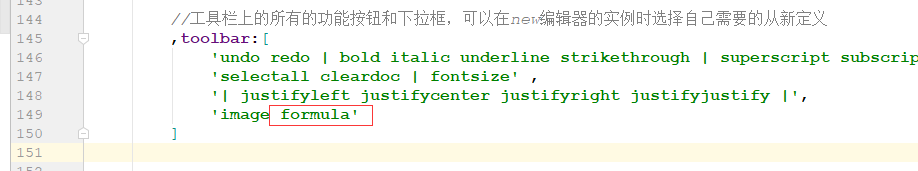
2.umeditor.config.js
修改上传

修改添加数学公式

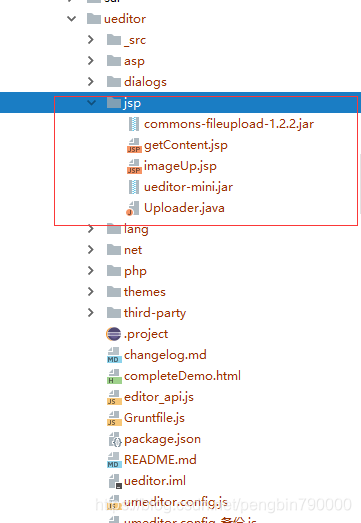
3.添加上传空间需要的jsp以及jar

4.用到数学公式时,还需要mathquill-0.10.1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--<link href="../common/js/sortable/app.css" rel="stylesheet" type="text/css"/>
<script src="../common/js/sortable/Sortable.js"></script>-->
<script src="../common/js/jquery/jquery-2.2.0.min.js"></script>
<link href="../common/js/jquery/jquery-ui/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="../common/js/jquery/jquery-ui/jquery-ui.js"></script>
<!--ueditor(图文编辑器)相关-->
<link href="../common/js/ueditor/themes/default/_css/umeditor.css" type="text/css" rel="stylesheet">
<!-- 引入 etpl -->
<script type="text/javascript" charset="utf-8" src="../common/js/ueditor/umeditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../common/js/ueditor/editor_api.js"></script>
<script type="text/javascript" src="../common/js/ueditor/lang/zh-cn/zh-cn.js"></script>
<link href="../common/js/ueditor/third-party/mathquill/mathquill.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="../common/js/ueditor/third-party/mathquill/mathquill.min.js"></script>
<link href="../common/js/mathquill-0.10.1/mathquill.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="../common/js/mathquill-0.10.1/mathquill.min.js"></script>
<body>
<div id="text">
</div>
</body>
<!--ueditor-->
<script type="text/plain" id="myEditor" style="width:100%;height:400px;">
</script>
<script>
/*var MQ = MathQuill.getInterface(2);
MQ.StaticMath($('#problem')[0]);
var answer = MQ.MathField($('#answer')[0], {
handlers: {
edit: function() {
checkAnswer(answer.latex());
}
}
});*/
// ////////////////////////////////////////////////////////实例化编辑器
var um = UM.getEditor('myEditor');
$(function(){
// um = UM.getEditor('myEditor');
});
function save() {
um.ready(function() {
/*
* //设置编辑器的内容 ckum1.setContent('hello'); //获取html内容,返回: <p>hello</p>
* var html = ue.getContent();
*/
// 获取纯文本内容,返回: hello
txt1 = um.getContent();
console.log(txt1);
$("#text").html(txt1);
var MQ = MathQuill.getInterface(2);
MQ.StaticMath($('#text')[0]);
});
}
//um.destroy();
//um.setContent($scope.Items.content);
</script>
</html>