1.简介
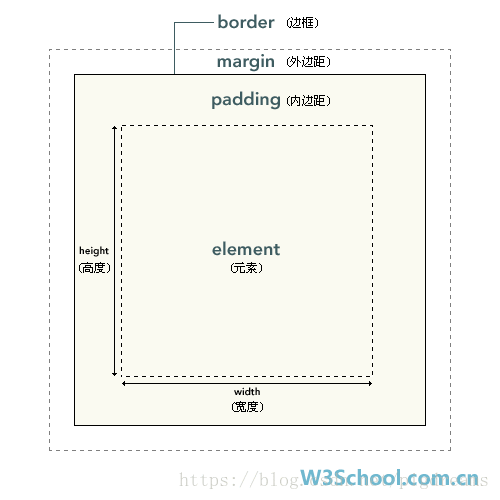
页面中所有元素都可以看成一个盒子,并占据着一定的页面空间。一个页面上很多这样的盒子组成,盒子间相互影响。
盒子模型由下面4个属性组成,还有宽度width与高度height两大辅助性属性。
| 属性 | 说明 |
|---|---|
| border | (边框)元素边框 |
| margin | (外边距)用于定义页面中元素与元素之间的距离 |
| padding | (内边距)用于定义内容与边框之间的距离 |
| content | (内容)可以是文字或图片 |
<1>.内容区
CSS盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型。内容区是盒子模型必备的组成部分。其它的三部分都是可选的。
属性:
- width与height:指定宽度与高度,针对内容区而言,不包括padding部分。
- overflow:溢出属性,当内容信息太多超出其所占范围时,可使用属性来指定处理方法。
<2>.内边距
指内容我和边框之间的空间,可以看做是内容区背景区域,不允许使用负值。
<3>.边框
与border属性一致。
<4>.外边距
指两个盒子之间的距离,可能是子元素与父元素之间的距离,也可能是兄弟元素之间的距离。
外边距使得元素之间不必紧凑地连接在一起,是CSS布局的一个重要手段。
CSS允许给外边距属性指定负数值,这时整个盒子将向指定负值的相反方向移动,以此可以产生盒子的重叠效果。
2.宽度width和高度height
语法:
width:像素值;
height:像素值;说明:
只有块元素能设置width和height,行内元素无法设置width和height.
3.边框border
语法:
border:像素值 边框类型 颜色值说明:
两个属性值之间一定要用空格隔开。
4.内边距padding
<1>. 局部样式
语法:
padding-top:像素值; 上
padding-right:像素值; 右
padding-bottom:像素值;底
padding-left:像素值; 左说明:
分开设置盒子的上下左右四个方向的内边距。
<2>.padding简洁写法
语法:
padding:10px; 表示四个方向内边距都是10px.
padding:10px 20px:表示上下内边距是10px,左右内边距是20px.
padding:10px 20px 30 40px 表示上、右、下、左边距分别是10 20 30 40,按照顺时针的方向。5.外边距margin
指边框到父元素或者同级元素之间的那一部分。
<1>.margin局部样式
* 语法:*
margin-top:像素值; 上外边距
margin-right:像素值; 右
margin-bottom:像素值; 底
margin-left:像素值; 左<2>.margin简洁样式
与padding一致。