超链接样式
1.超链接伪类
超链接默认有自带的一种样式。
- 默认情况:字体为蓝色,带有下划类
- 鼠标点击时:字体为红色,带有下划线。
- 鼠标点击后:字体为紫色,带有下划线。
点击时,指的是点击超链接的一瞬间的状态。
<1>.去除超链接下划线
在a标签的css样式中使用
text-decoration:none.<2>.定义超链接伪类
语法:
a:link{css样式}
a:visited{css样式}
a:hover{css样式}
a:actived{css样式}说明:
| 属性 | 说明 |
|---|---|
| a:link | 定义a元素未访问时的样式 |
| a:visited | 定义a元素访问后的样式 |
| a:hover | 定义鼠标经过显示的样式 |
| a:actived | 定义鼠标单击激活时的样式 |
定义这四个伪类必须按照link,visited,hover,actived的顺序进行,不然浏览器可能无法正常显示这4种样式。
实际运用中,一般只需要用到两种状态,未访问状态和鼠标经过状态。未访问状态,直接在a标签中定义就行了,没必要使用”a:link”.
语法:
a{css样式}
a:hover{css样式}2.hover伪类
“:hover”伪类可以定义任何一个元素在鼠标经过时的样式,应用非常广泛。
语法:
元素:hover{}说明:
“元素”可以是任意的块元素和行内元素。
3.鼠标样式
<1>.浏览器鼠标样式
语法:
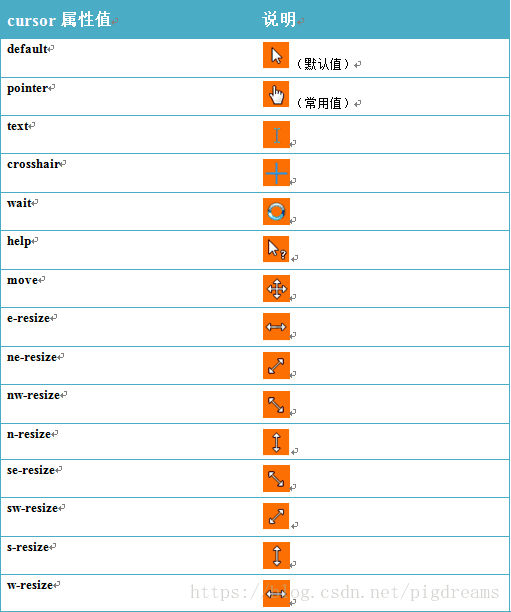
cursor:属性值;说明:
常用值
- default:鼠标默认的显示样式,箭头
- pointer:手状样式,一般用于超链接。
具体值,来源于绿叶学习网。
<2>.自定义鼠标样式
语法:
cursor:url("地址"),属性;图片样式
1.图片大小
语法:
width:像素值;
height:像素值;2.图片边框border
语法:
border-width:像素值;
border-style:属性值;
border-color:颜色值;说明:
与前面的边框样式一致,也可以简写为border:2px soild green;
3.图片水平对齐
语法:
text-align:属性值;说明:
| 属性值 | 说明 |
|---|---|
| left | 默认值,左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
与前面的文本样式一致,text-align属性一般只用于两个地方:文本水平对齐和图片水平对齐,只对文本和img标签有效,对其他标签无效。
注意点:
图片水平对齐是针对父元素设置的,直接对img是无效的,如img元素的父元素是div,则要在div中设置对齐方式,img要相对于div进行对齐的。
4.图片垂直对齐
语法:
vertical-align:属性值;说明:
| 属性值 | 说明 |
|---|---|
| top | 顶部对齐 |
| middle | 中部对齐 |
| baseline | 基线对齐 |
| bottom | 底部对齐 |
- 该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
- 允许指定负长度值和百分比值。这会使元素降低而不是升高。
- 在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
5.文字环绕效果float
<1>float属性
可设置文字在某个元素的周围,能应用于所有的元素。
语法:
float:取值;说明:
| 属性值 | 说明 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
默认情况下,元素是不浮动的。
<2>定义图片与文字间距
如希望图片与文字有一定的距离,可给img标签添加margin属性(外边距)。
语法:
margin-top:像素值;
margin-bottom:像素值;
margin-left:像素值;
margin-right:像素值;