版权声明: https://blog.csdn.net/weixin_39823527/article/details/87212768
首先创建一个HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>编辑行</title>
<!-- 引入jquery 和 easyUI-->
<script src="jquery.min.js"></script>
<script src="jquery.easyui.min.js"></script>
<!-- 引入自己js-->
<script src="demo.js"></script>
<!-- 引入样式-->
<link rel="stylesheet" href="datagrid.css">
</head>
<body>
<div>
<table>
<td>
<input type="button" id="add" onclick="add();" value="新增"/>
</td>
</table>
<table id="left"></table>
<table id="right"></table>
</div>
</body>
</html>对应的json文件
[
{"code":"FI-SW-01","name":"Koi"},
{"code":"K9-DL-01","name":"Dalmation"},
{"code":"RP-SN-01","name":"Rattlesnake"},
{"code":"RP-LI-02","name":"Iguana"},
{"code":"FL-DSH-01","name":"Manx"},
{"code":"FL-DLH-02","name":"Persian"},
{"code":"AV-CB-01","name":"Amazon Parrot"}
]
demo.js文件
$(function () {
$("#left").datagrid({
url:'products.json',
columns:[[
{field:'code',title:'Code',width:100, editor:{type:'text'}},
{field:'name',title:'Name',width:100,editor:{type:'text'}},
{field:'price',title:'Price',width:100,align:'right',editor:{type:'text'}}
]]
})
})
function add() {
//新增一行
$("#left").datagrid("appendRow",{
columns:[[
{field:'code',title:'Code',width:100},
{field:'name',title:'Name',width:100},
{field:'price',title:'Price',width:100,align:'right'}
]]
});
//获取新增行的行数
var editInedx = $("#left").datagrid("getRows").length-1;
//新增行开启编辑状态
$("#left").datagrid("beginEdit",editInedx);
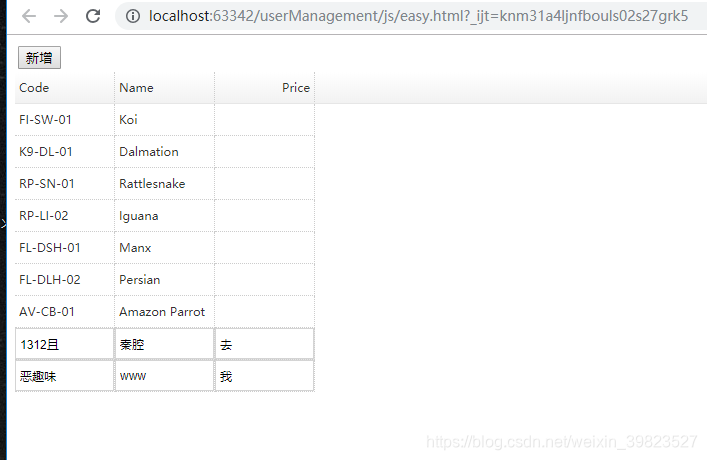
}效果展示