参考网址:http://www.jeasyui.com/documentation/
参考文档下载:http://download.csdn.net/album/detail/343
首先引入基本的文件:
<script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"/>
js与css的引用格式要严格依照上面,如果script使用<script />的形式,link中rel属性不指定会出现无法引入的问题。
之后可以使用easyui。
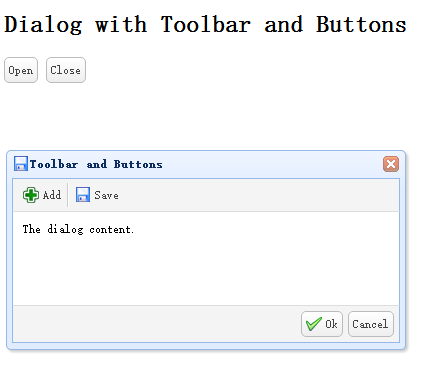
基本元素之对话框:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"/>
</head>
<body>
<h2>Dialog with Toolbar and Buttons</h2>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('close')">Close</a>
</div>
<div id="dlg" class="easyui-dialog" title="Toolbar and Buttons" style="width:400px;height:200px;padding:10px;left: 10px;top: 160px"
data-options="
iconCls: 'icon-save',
toolbar: [{
text:'Add',
iconCls:'icon-add',
handler:function(){
alert('add')
}
},'-',{
text:'Save',
iconCls:'icon-save',
handler:function(){
alert('save')
}
}],
buttons: [{
text:'Ok',
iconCls:'icon-ok',
handler:function(){
alert('ok');
}
},{
text:'Cancel',
handler:function(){
alert('cancel');;
}
}]
">
The dialog content.
</div>
</body>
</html>
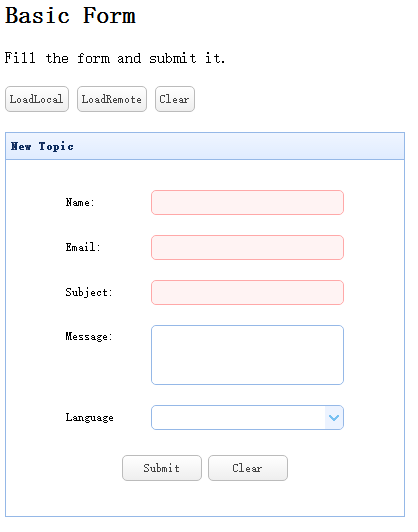
基本元素之表单:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>learn easyui 01</title>
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"/>
</head>
<body>
<h2>Basic Form</h2>
<p>Fill the form and submit it.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="loadLocal()">LoadLocal</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="loadRemote()">LoadRemote</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()">Clear</a>
</div>
<div style="margin:20px 0;"></div>
<div class="easyui-panel" title="New Topic" style="width:100%;max-width:400px;padding:30px 60px;">
<form id="ff" method="post">
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="name" style="width:100%" data-options="label:'Name:',required:true">
</div>
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="email" style="width:100%" data-options="label:'Email:',required:true,validType:'email'">
</div>
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="subject" style="width:100%" data-options="label:'Subject:',required:true">
</div>
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="message" style="width:100%;height:60px" data-options="label:'Message:',multiline:true">
</div>
<div style="margin-bottom:20px">
<select class="easyui-combobox" name="language" label="Language" style="width:100%">
<option value="ar">Arabic</option>
<option value="bg">Bulgarian</option>
<option value="ca">Catalan</option>
<option value="zh-cht">Chinese Traditional</option>
<option value="cs">Czech</option>
<option value="da">Danish</option>
<option value="nl">Dutch</option>
<option value="en" selected="selected">English</option>
</select>
</div>
</form>
<div style="text-align:center;padding:5px 0">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()" style="width:80px">Submit</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()" style="width:80px">Clear</a>
</div>
</div>
<script>
function submitForm(){
$('#ff').form('submit');
}
function clearForm(){
$('#ff').form('clear');
}
function loadLocal(){
$('#ff').form('load',{
name:'myname',
email:'[email protected]',
subject:'subject',
message:'message',
language:'en'
});
}
function loadRemote(){
$('#ff').form('load', 'form_data1.json');
}
</script>
</body>
</html>
function submitForm(){
$('#ff').form('submit',{
onSubmit:function(){
return $(this).form('enableValidation').form('validate');
}
});
}
可以在提交前进行校验。