这是我第一天学习jquery EasyUI。我发现我都是零碎地学习后才去系统地去学习的,哈哈,不知道有没有跟我一样的博友。
接触jquery EasyUI还是在做ASP.NET综合实验的时候,我准备用MVC去做,然后就用到了jquery EasyUI。
第一印象:高端大气上档次,编写一个前端页面速度极快,超级爱。
开始学习了。
我是在中文网里学习的,下面全手打。
介绍下EasyUI。
- easyui是一种基于jquery的用户界面插件集合。
- easyui为创建现代化,互动,JavaScript应用程序提供必要的功能。
- 使用easyui可以不需要写很多代码,只需要通过编写一些简单html标记,就可以定义用户界面。
- easyui是个完美支持h5网页的完整框架。
- easyui节省开发网页的时间和规模。
- 简单功能强大。
同时,这也是easyui的优势。
http://www.miniui.com/demo/#src=datagrid/detailgrid.html
这是miniui在线示例,里面包括了很多插件和代码。
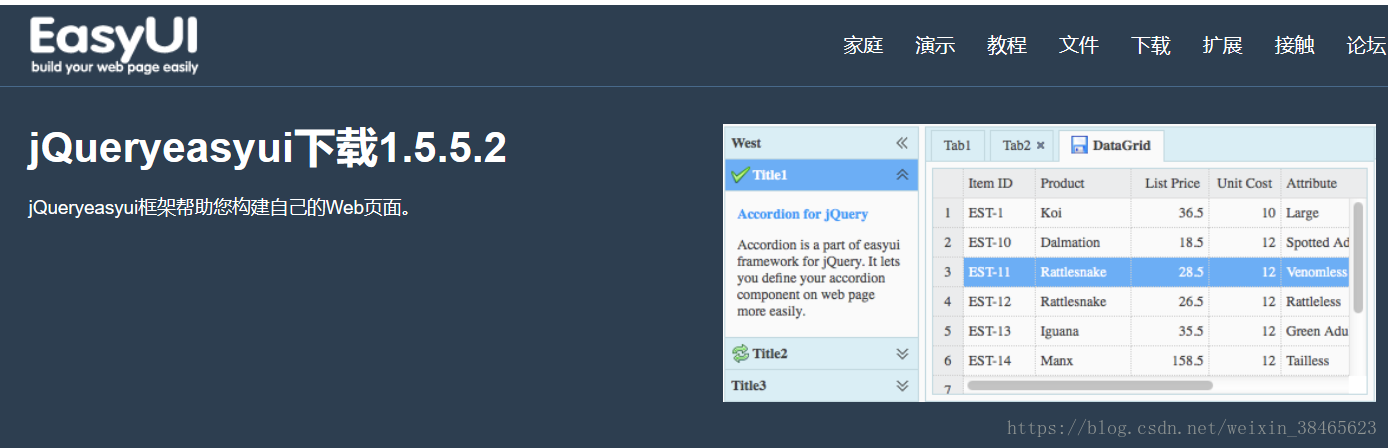
http://www.jeasyui.com/download/index.php
一、EasyUI下载
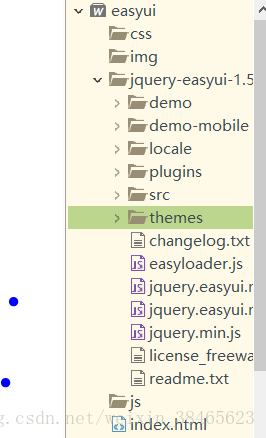
先把easyui下载来,引用后才能调用,反正我是找不到cdn。目前最新的版本是:是jquery-easyui-1.5.5.2
引入必要的js和css样式文件

<!-- 引入JQuery --> <script type="text/javascript" src="jquery-easyui-1.5.5.2/jquery.min.js"></script> <!-- 引入EasyUI --> <script type="text/javascript" src="jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script> <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --> <script type="text/javascript" src="jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script> <!-- 引入EasyUI的样式文件--> <link rel="stylesheet" href="jquery-easyui-1.5.5.2//themes/default/easyui.css" type="text/css"/> <!-- 引入EasyUI的图标样式文件--> <link rel="stylesheet" href="jquery-easyui-1.5.5.2//themes/icon.css" type="text/css"/>
千万别引用错误,打错一个单词,够你喝一壶。
就可以使用easyui了。
在使用easyui之前必须先声明UI控件。
1.直接在html声明组件。
<body>
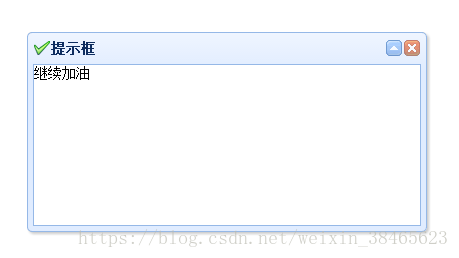
<div class="easyui-dialog" style="width:400px;height:200px" data-options="title:'提示框',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
继续加油
</div>
</body>
2.编写JavaScript代码来创建组件