最近一个项目用到了前端框架easyui ,现在整理一下,留个纪念。
我个人的经验,如果去熟悉一个新的东西,可以查看API,淡然如果您觉得API看着乏味,这边推荐一个不错的网站 Jquery EasyUI中文网。网址:http://www.jeasyui.net/。
easyui是一种基于jQuery的用户界面插件集合.
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui的2个申明方法:
1. 直接在 HTML 声明组件。
<div class="easyui-dialog" style="width: 300px;height: 180px;"
data-options="title:'My Dialog', collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
Hello World!!
</div>
2.编写 JavaScript 代码来创建组件。
a.现在jsp页面声明一个区域
<input id="cc" style="width:200px"/>
b.js代码
$(function(){
$('#cc').dialog({
title:'My Dialog',
width:300,
height:180,
collapsible:true,
});
});
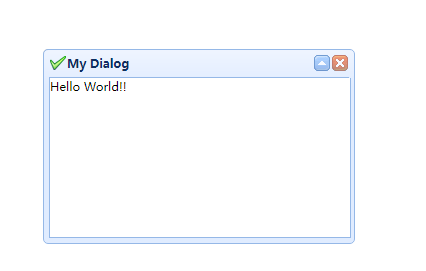
这样出来的效果是一样的,效果如下图
在使用easyui框架之前,我们需要先在我们的项目中引入easyui的相关的js,这边需要特别说明一下,easyui是基于jQuery的用户界面插件集合.所以在引入easyui的js之前需要先引入jquery.
下面是需要引入的js:
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5.4.5/jquery.min.js"></script>
<!-- 引入EasyUI -->
<script type="text/javascript" src="/EasyUIStudy/jquery-easyui-1.5.4.5/jquery.easyui.min.js"></script>
<!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 -->
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5.4.5/locale/easyui-lang-zh_CN.js"></script>
<!-- 引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.5.4.5/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.5.4.5/themes/icon.css" type="text/css"/>
easyui提供的插件比较多,接下来我将一一介绍