版权声明:前端菜鸟--人间草木所有 https://blog.csdn.net/qq_43258252/article/details/88664237
nuxt.js的路由和vue不一样,不需要你手动配置,它是根据 依据 pages 目录结构自动生成 vue-router 模块的路由配置。
基础路由
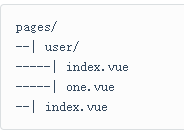
假设 pages 的目录结构如下:

那么,Nuxt.js 自动生成的路由配置如下:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'user',
path: '/user',
component: 'pages/user/index.vue'
},
{
name: 'user-one',
path: '/user/one',
component: 'pages/user/one.vue'
}
]
}更多参考nuxt.js官方文档