1、使用IDE打开项目,打开IDE->文件->打开文件夹->选择kiven-ui项目目录
2、UI官网地址:http://element-cn.eleme.io/#/zh-CN/component/installation
3、安装ElementUI
基于先前已经安装,如果需要单独安装就cd kiven-ui项目根目录,直接执行
cnpm install element-ui --save-dev
3、项目中引入ElementUI
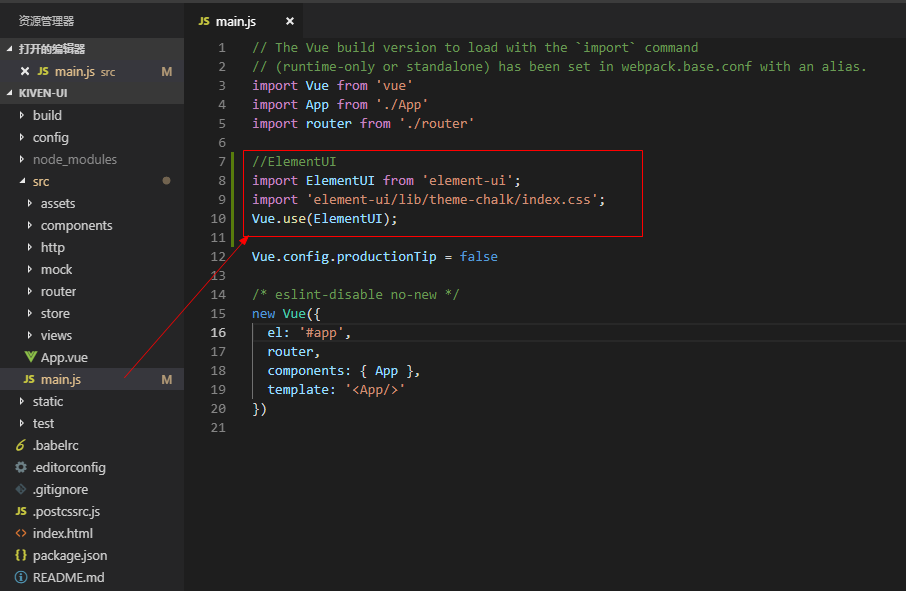
在 main.js 中引入 element,引入之后,main.js 内容如下:

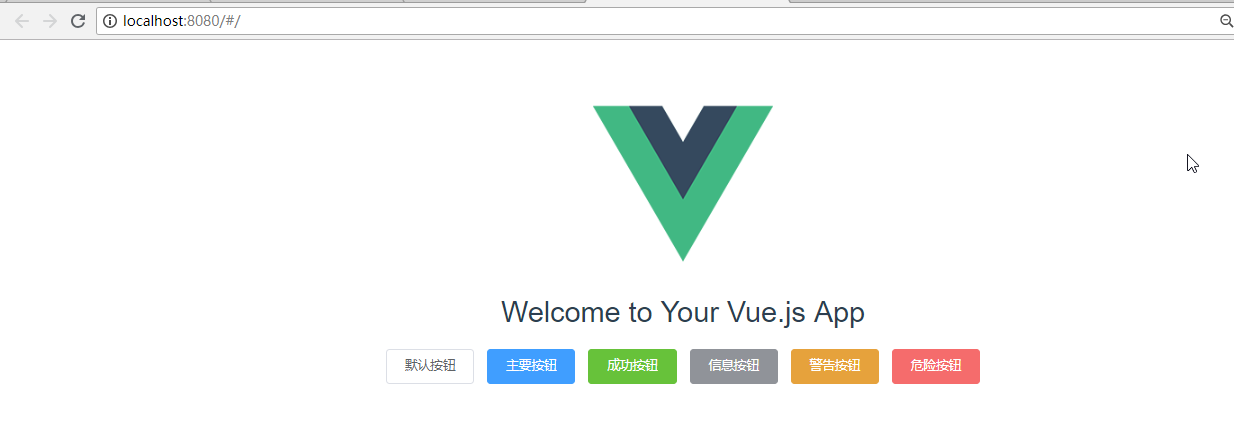
在ElementUI的官网中加入一个组件测试效果即可;

4、使用scss样式
(1)安装
cnpm install sass-loader node-sass --save-dev
(2)使用
在页面代码 style 标签中把 lang 设置成 scss 即可。
<style lang="scss">
</style>
5、使用axios
(1)安装
cnpm install axios --save-dev
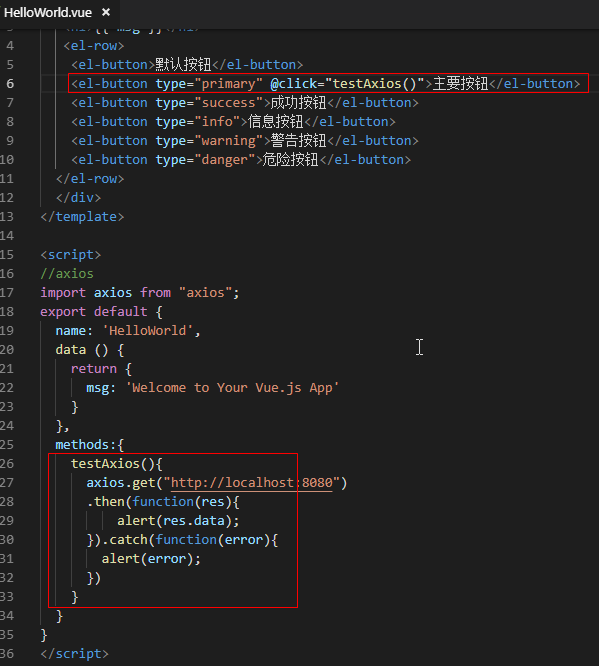
(2)引入并使用

(3)页面测试结果:

6、使用mockjs
(1)安装
cnpm instal mockjs --save-dev
(2)使用
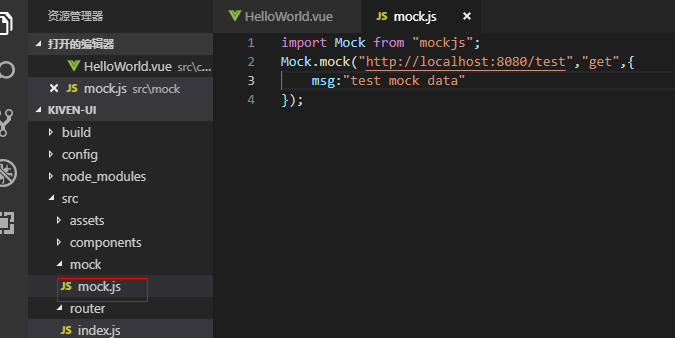
在 src 目录下新建一个 mock 目录,创建 mock.js,在里面写模拟接口,拦截/test请求,并返回相应的数据。
如下图所示:

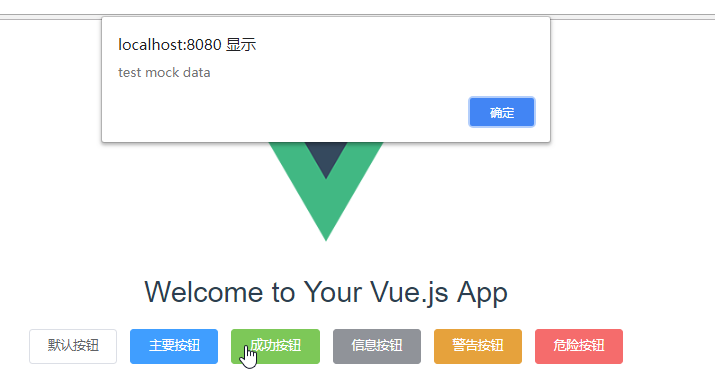
代码中调用axios请求,mock会进行拦截,调用如下:

页面请求结果如下: