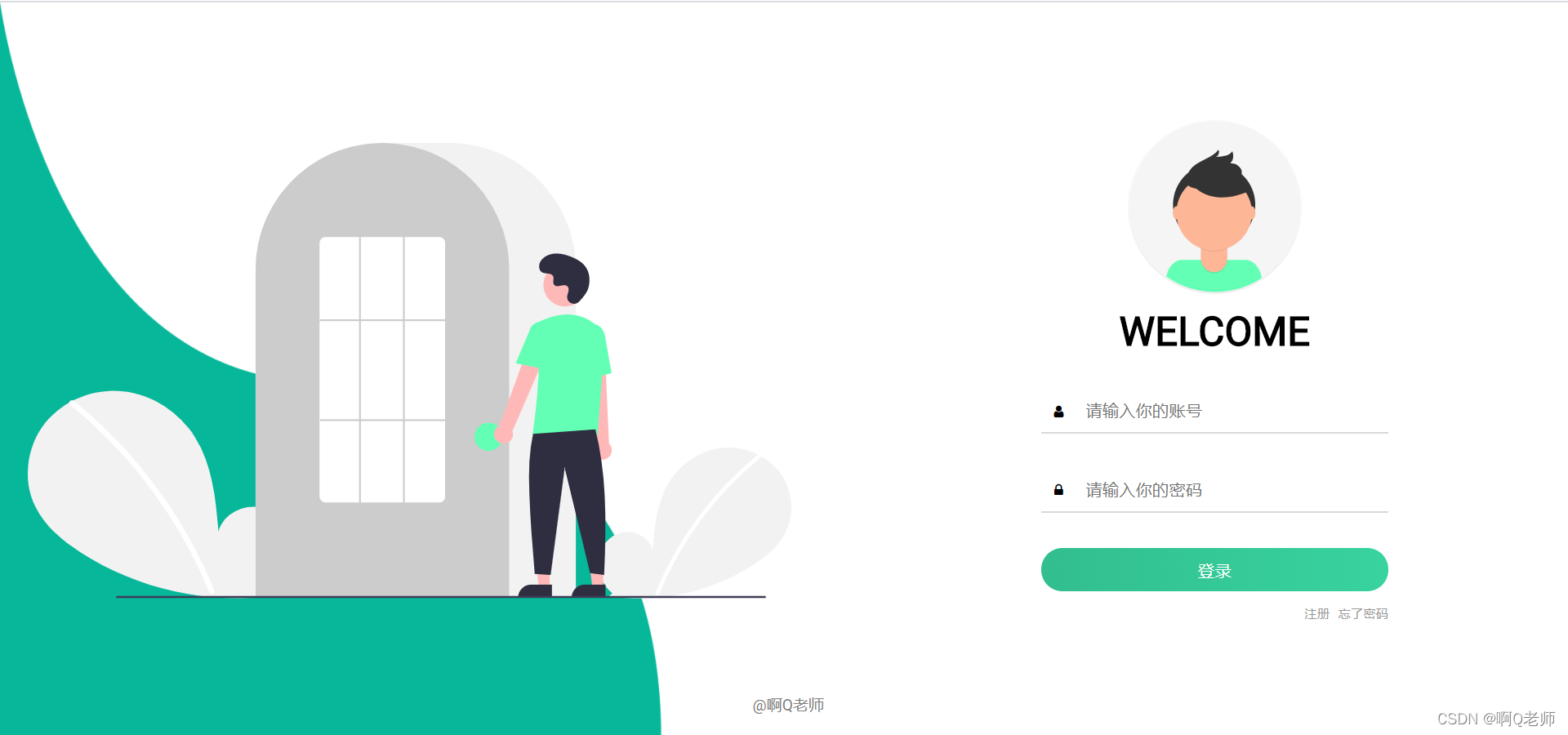
登录页面设计

页面为登录页面,实现了登录信息正确成功跳转,登录信息错误提示窗口的弹出;点击注册和忘了密码跳转到新的页面。
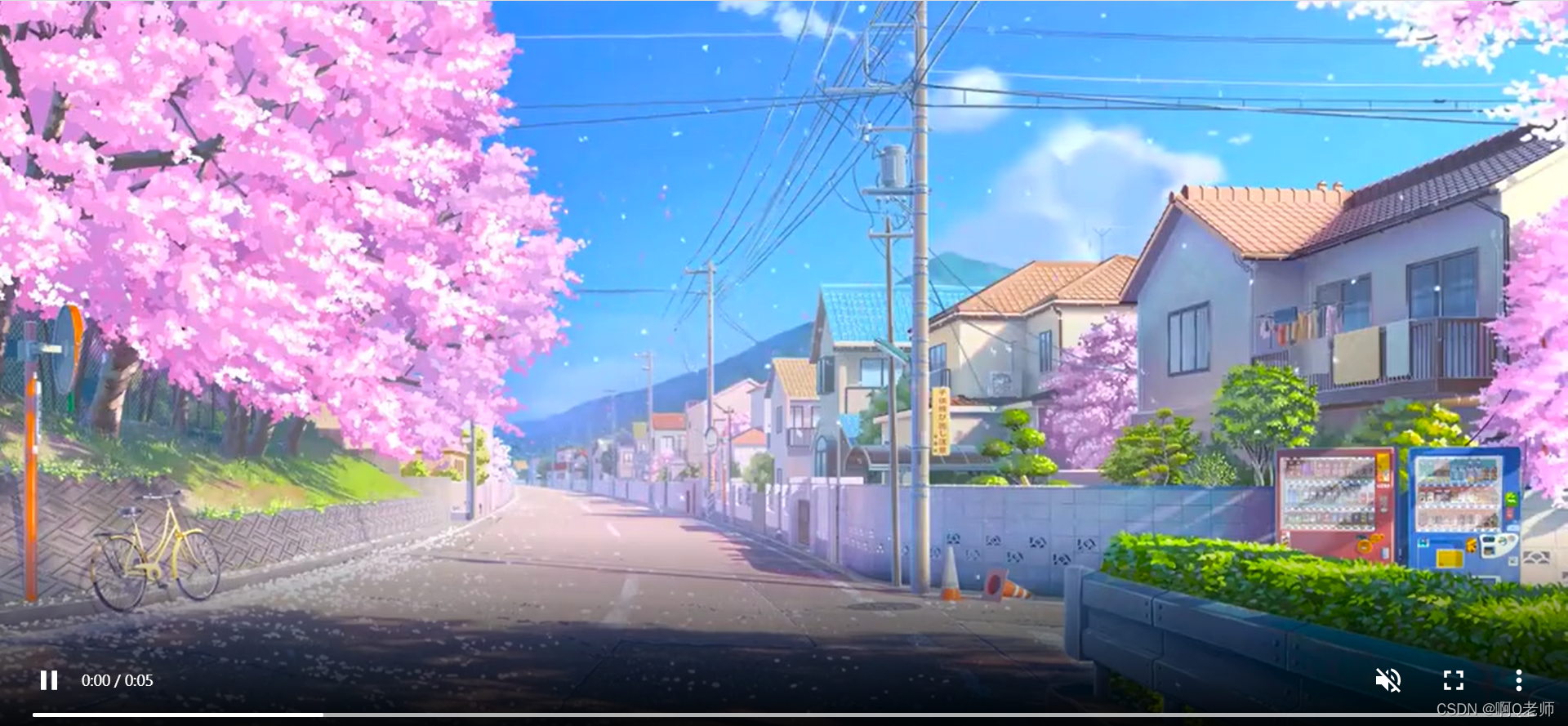
管理页面设计

页面为管理页面,背景设计为自动播放视频,并且点击页面会播放视频声音;同时通过JavaScript的事件实现对表格的修改、删除、添加。页面只是综合利用到前端HTML、CSS、JavaScript的语言实行对页面的设计。
其中,代码如下:
DaoHTML.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<title>SMT</title>
<link rel="stylesheet" type="text/css" href="D:/Program Files/EditPlus 3/Tim/DaoCSS.css">
<script charset="GB2312" src="D:/Program Files/EditPlus 3/Tim/DaoJS.js"></script>
</head>
<body>
<video id="video" style="width: 100%;height: 100%;object-fit: cover;position: absolute;top: 0;left: 0;" autoplay loop muted> <!--自动播放、循环、静音(JS设置点击开启)-->
<source src="D:/Program Files/EditPlus 3/Tim/img/123.mp4" type="video/mp4">
</video>
<div id="div_contain">
<div id="div_StuDao">
<table id="StuTB">
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>班级</th>
<th>管理</th>
</tr>
<tr>
<td>001</td>
<td>刘备</td>
<td>男</td>
<td>计本班</td>
<td >删除</td>
</tr>
<tr>
<td>002</td>
<td>关羽</td>
<td>男</td>
<td>软件班</td>
<td >删除</td>
</tr>
<tr>
<td>003</td>
<td>张飞</td>
<td>男</td>
<td>计本班</td>
<td >删除</td>
</tr>
<tr>
<td>004</td>
<td>大乔</td>
<td>女</td>
<td>舞蹈班</td>
<td >删除</td>
</tr>
<tr>
<td>005</td>
<td>小乔</td>
<td>女</td>
<td>舞蹈班</td>
<td >删除</td>
</tr>
</table>
</div>
</div>
<div id="add_Stu">
<table>
<tr>
<td>学号:</td>
<td><input type="text" id="s" /></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text" id="name" /></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="text" id="sex" /></td>
</tr>
<tr>
<td>班级:</td>
<td><input type="text" id="cls" /></td>
<tr>
<th colspan="2">
<input type="button" id="addStu" value="添加" />
<input type="button" id="reset" value="重置" />
</th>
</tr>
</table>
</div>
</body>
</html>
DaoCss.css
body{
margin:0;
padding:0;
}
div{
position:relative;
float:left;
}
#div_contain{
width:80%;
height:100%;
margin-left:10%;
margin-top:5%;
border-radirs:20px;
}
#div_StuDao{
width:100%;
line-height:30px;
}
#StuTB{
border:1px solid black;
width:65%;
margin-left:20%;
margin-top:8%;
margin-bottom:2%;
}
#StuTB,#StuTB tr,#StuTB th,#StuTB td,#StuTB button{
border:3px solid black;
border-collapse:collapse;
text-align:center;
font_size:32px;
font-family:"黑体";
font-weight:lighter;
}
#add_Stu{
border:0px solid none;
width:50%;
margin-left:42%;
margin-top:5%;
}
#add_Stu,#add_Stu tr,#add_Stu th,#add_Stu td,#add_Stu button{
border-collapse:collapse;
text-align:center;
line-height:28px;
}
DaoJS.JS:
function get(id){
return document.getElementById(id);
}
//window.onload = function(){} 页面加载完成,绑定各种事件
window.onload = function(){
var video=get("video"); //获取video
document.body.addEventListener('mousedown', function(){
video.muted = false;
}, false); //点击事件,点击页面即可开启声音
var StuTB = get("StuTB"); //获取表格
var rows = StuTB.rows ; //获取表格所有行
for(var i = 0 ; i < rows.length ; i++){
var tr = rows[i] ;
trEvent(tr) ; //调用事件
}
get("addStu").onclick=addStu ; //添加信息事件
}
//封装事件
function trEvent(tr){
tr.onmouseover = ShowColor ; //表格每行背景颜色的设置事件
tr.onmouseout = Restore ;
var tdFont = tr.cells ; //获取单元格内容
for (var j = 0 ; j < tdFont.length ; j++ ){
tdFont[j].onmouseover = Cursor ; //显示鼠标悬浮每行每个单元格的样式事件
}
for (var j = 0 ; j < tdFont.length-1 ; j++ ){
tdFont[j].onclick = EditTD ; //编辑事件,删除操作不设置编辑内容
}
var DeleteRow = tdFont[4] ; //获取单元格的删除
DeleteRow.onclick = DelRow ; //点击删除删除一行的事件
}
//鼠标悬浮在单元格上显示列的背景颜色
function ShowColor(){
if(event && event.srcElement && event.srcElement.tagName == "TD") {
//TD是鼠标悬浮在其单元格上的值,即条件成立,鼠标正悬浮在其单元格上
var td = event.srcElement ; //事件源
var tr = td.parentElement ; //获取tr元素
tr.style.backgroundColor = "white" ; //设置颜色
var tdFont = tr.cells ; //获取单元格内容
for (var i = 0 ; i < tdFont.length ; i++ ){
tdFont[i].style.color = "red" ; //设置显示颜色
}
}
}
//鼠标离开恢复原始样式
function Restore(){
if(event && event.srcElement && event.srcElement.tagName == "TD") {
var td = event.srcElement ;
var tr = td.parentElement ;
tr.style.backgroundColor = "transparent" ; //transparent---透明的意思,即还原样式
var tdFont = tr.cells ;
for (var i = 0 ; i < tdFont.length ; i++ ){
tdFont[i].style.color = "black" ;
}
}
}
//设置鼠标悬浮在单元格的样式
function Cursor(){
if(event && event.srcElement && event.srcElement.tagName == "TD") {
var td = event.srcElement ; //获取事件源
td.style.cursor = "pointer" ; //设置鼠标悬浮在单元格的样式
}
}
//编辑单元格内容
function EditTD(){
if(event && event.srcElement && event.srcElement.tagName == "TD"){
var td = event.srcElement ;
if(td.firstChild && td.firstChild.nodeType == 3){
//判断td有子节点,且第一个子节点是文本节点
var oldTD = td.innerText ; //原单元格内容
td.innerHTML = "<input type = 'text' size = '5' />" ; //显示文本框
var input = td.firstChild ; //第一个子节点
if(input.tagName == "INPUT"){
input.value = oldTD ;
input.select() ; //选中内部文本
input.onblur = updateTD ; //更新单元格编辑的内容
}
}
}
}
//更新单元格上编辑的内容
function updateTD(){
if(event && event.srcElement && event.srcElement.tagName == "INPUT"){
var input = event.srcElement ;
var newTD = input.value ; //输入的内容赋值给newTD
var td = input.parentElement ; //input节点的父节点是td
td.innerText = newTD ; //获取新的内容
}
}
//点击删除删除一行的
function DelRow(){
if(event && event.srcElement && event.srcElement.tagName == "TD"){
if(window.confirm("是否确认删除当前行?")){
var DeleteTD = event.srcElement ;
var tr = DeleteTD.parentElement ;
var StuTB = get("StuTB") ;
StuTB.deleteRow(tr.rowIndex) ; //获取位置删除该行
}
}
}
//添加信息事件
function addStu(){
var s = get("s").value ;
var name = get("name").value ;
var sex = get("sex").value ;
var cls = get("cls").value ; //获取属性值
var StuTB = get("StuTB") ;
var tr = StuTB.insertRow() ; //末尾插入一行
var sTD = tr.insertCell() ;
sTD.innerText = s ; //将其值插入新增的单元格中
var nameTD = tr.insertCell() ;
nameTD.innerText = name ;
var sexTD = tr.insertCell() ;
sexTD.innerText = sex ;
var clsTD = tr.insertCell() ;
clsTD.innerText = cls ;
var deleteTD = tr.insertCell() ;
deleteTD.innerText = "删除" ;
trEvent(tr) ; //调用事件
}
网页设计问题
视频背景的设置
在网页设计中,我们可能想到把视频设计为网页背景,为其增添不少色彩。如:
background-video
其设置只需在在HTML的主体区域内(body标签)写下如下代码即可。
<video id="video" style="width:100%; height:100%; object-fit:cover; position:absolute; top:0; left:0; " autoplay loop muted>
<source src="视频路径" type="video/mp4">
</video>
视频的自动播放
我们在HMTL写下上面的代码后,不难发现视频背景已经成功设置了,同时也能自动循环播放了,但此时是静音循环自动播放的。因为autoplay为自动播放,loop为循环播放,muted为静音播放。如果video中只有autoplay没有muted,是处于待播放状态的(即静止面面),所以自动播放中必须带有muted属性。
不过只是网页添加视频的话,可以在video标签内添加 controls=‘controls’ 属性和属性值,达到控制视频的效果。如图:

开启声音的问题解决
如果我们想要网页背景视频能自动播放又带声音,该怎么办呢?首先,若是自动播放就开启声音了,我是无法解决的,就是上面的autoplay和muted应该是要一起使用的,从这里就有些矛盾,可能是注重用户体验才有这种情况的设定。
但是,我们可以通过在JS中添加点击事件使其开启声音。效果是打开网页,视频自动播放,开启声音需要你鼠标点击。代码如下:
window.onload = function(){
var video=document.getElementById("video"); //获取video
document.body.addEventListener('mousedown', function(){
video.muted = false;
}, false); //点击事件,点击页面即可开启声音
}
其中,window.onload = function(){}的添加是因为解决Uncaught TypeError: Cannot read property ‘addEventListener’ of null的问题。
window.onload = function(){事件} 即当页面加载完成后才执行事件。
当你点击网页后,声音便可循环播放了,听多了的确有些影响体验。

我们可以通过如图点击暂停声音播放。