简介
这个权限管理就是为了方便,跟系统安全真的不沾边,只是根据后台返回的角色信息来生成他可以看见的菜单和按钮,显示菜单的方法是根据权限删除掉路由表里没有权限的路由,然后再动态添加,原本包含没有访问权限的原路由表只要打开页面运行代码就已经不存在了,并且404页面除了过滤掉项目没有的路由外,同时每次的路由跳转都会鉴权。如果你知道了没有权限的路由试着强行跳转会因为没有权限直接会跳转404。
就算通过查看代码或者其他方法获取全部路由,并且绕过404,花了这么大精力,,那你也看不到新世界的大门,因为所有数据都是通过后台请求返回来的,你没权限后台不会给你数据的,也不会让你去操作,,除非后台不验证权限,只要有人请求我就给你所有数据,,,,
最近写了一个基于vue2.0+element-ui权限管理系统的后台模板,包含了正常项目开发所需的框架功能,开发者使用的时候只需要专注于项目的业务逻辑就好。同时接下来会让你拥有一个自己完全掌控的框架。
源码地址:
预览地址:https://nirongxu.github.io/vue-xuAdmin/dist/
vue-xuAdmin是基于vue2.0全家桶 + element-ui 开发的一个后台模板,实现了无限级菜单,页面、按钮级别的权限管理,为了减少前后端的沟通成本,页面、按钮级别的权限验证和动态路由表的存储校验,也都由前端完成,这样前端新建页面或者删除页面都不需要告诉后台去增加删除路由表
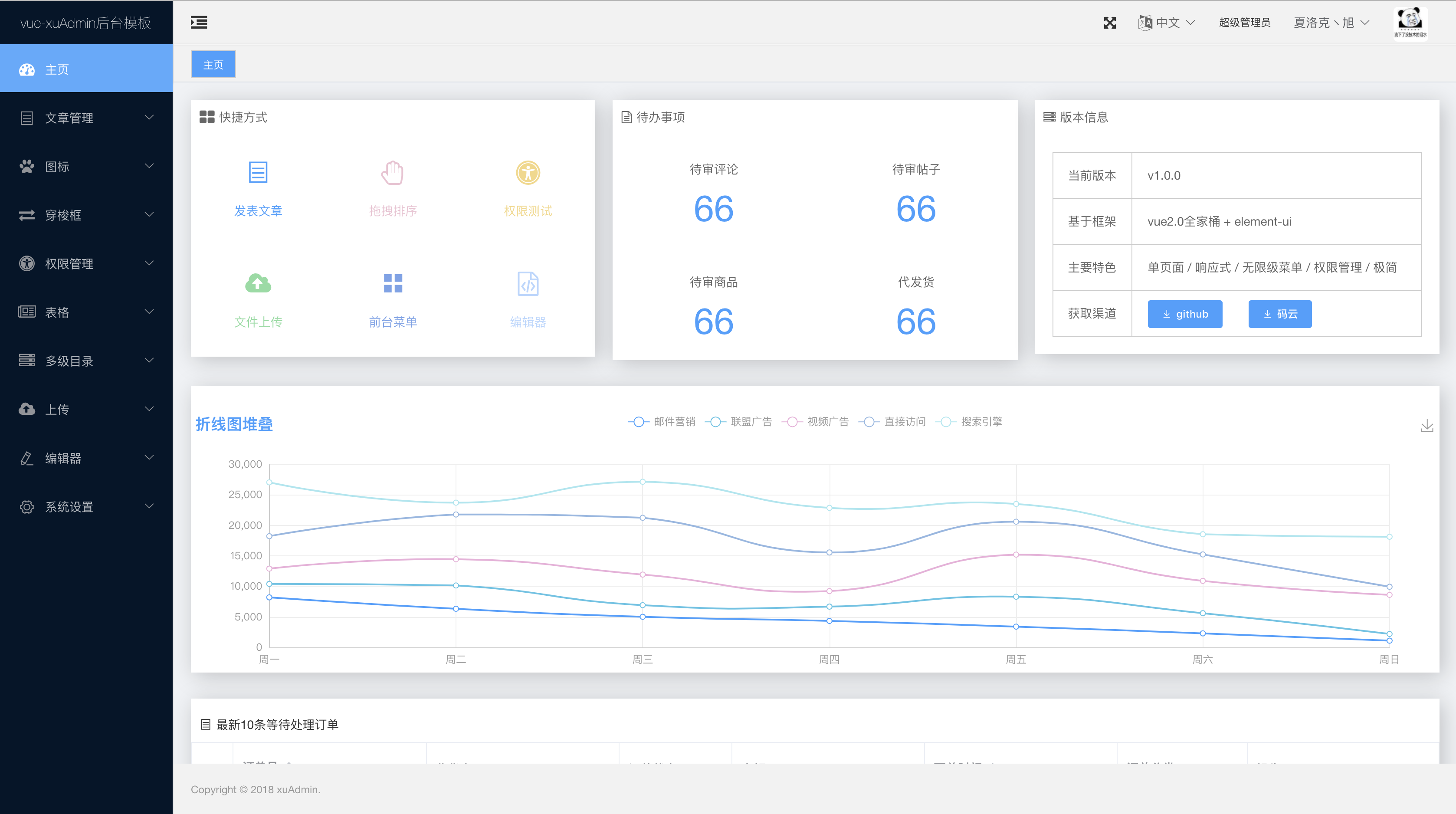
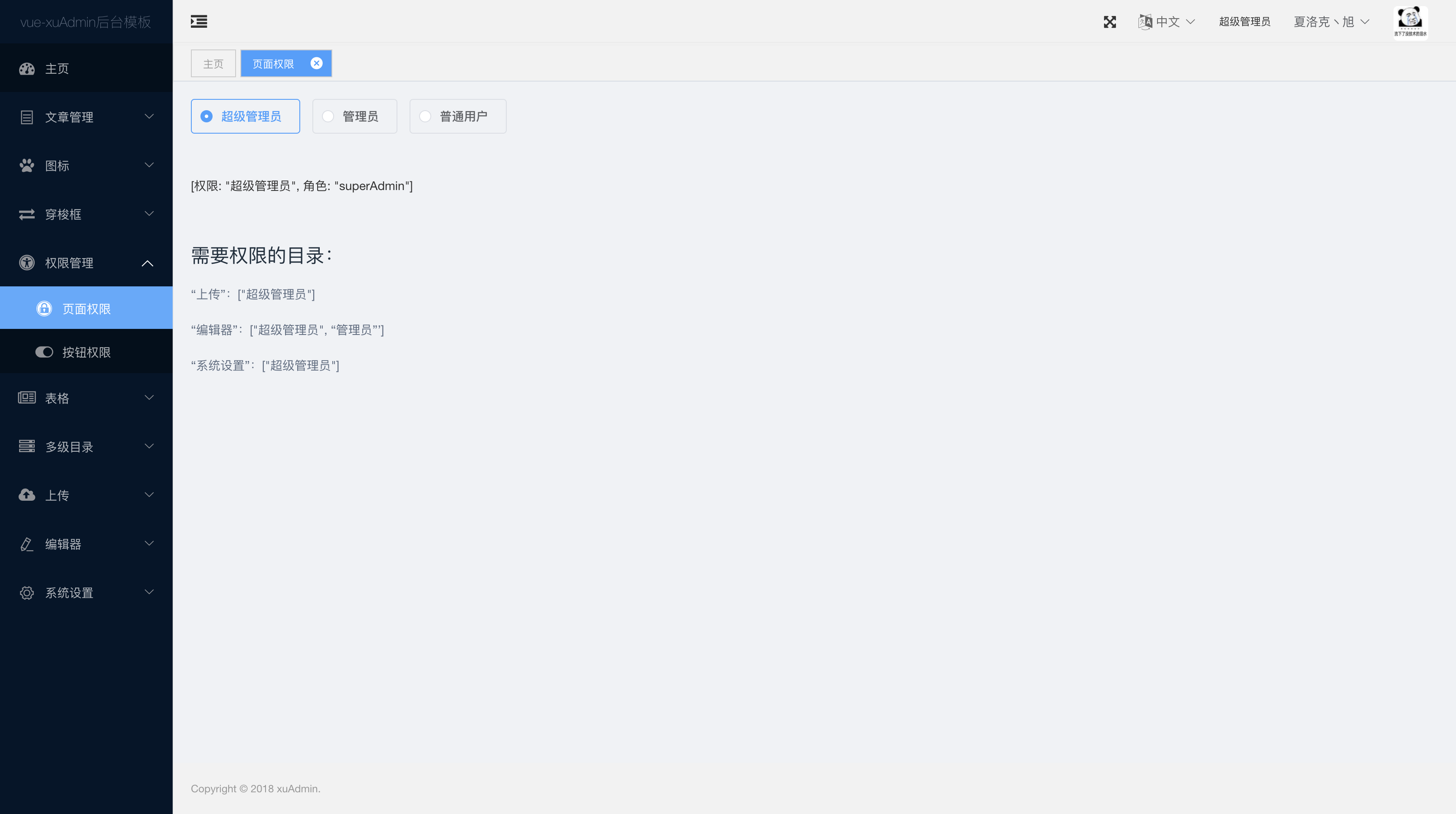
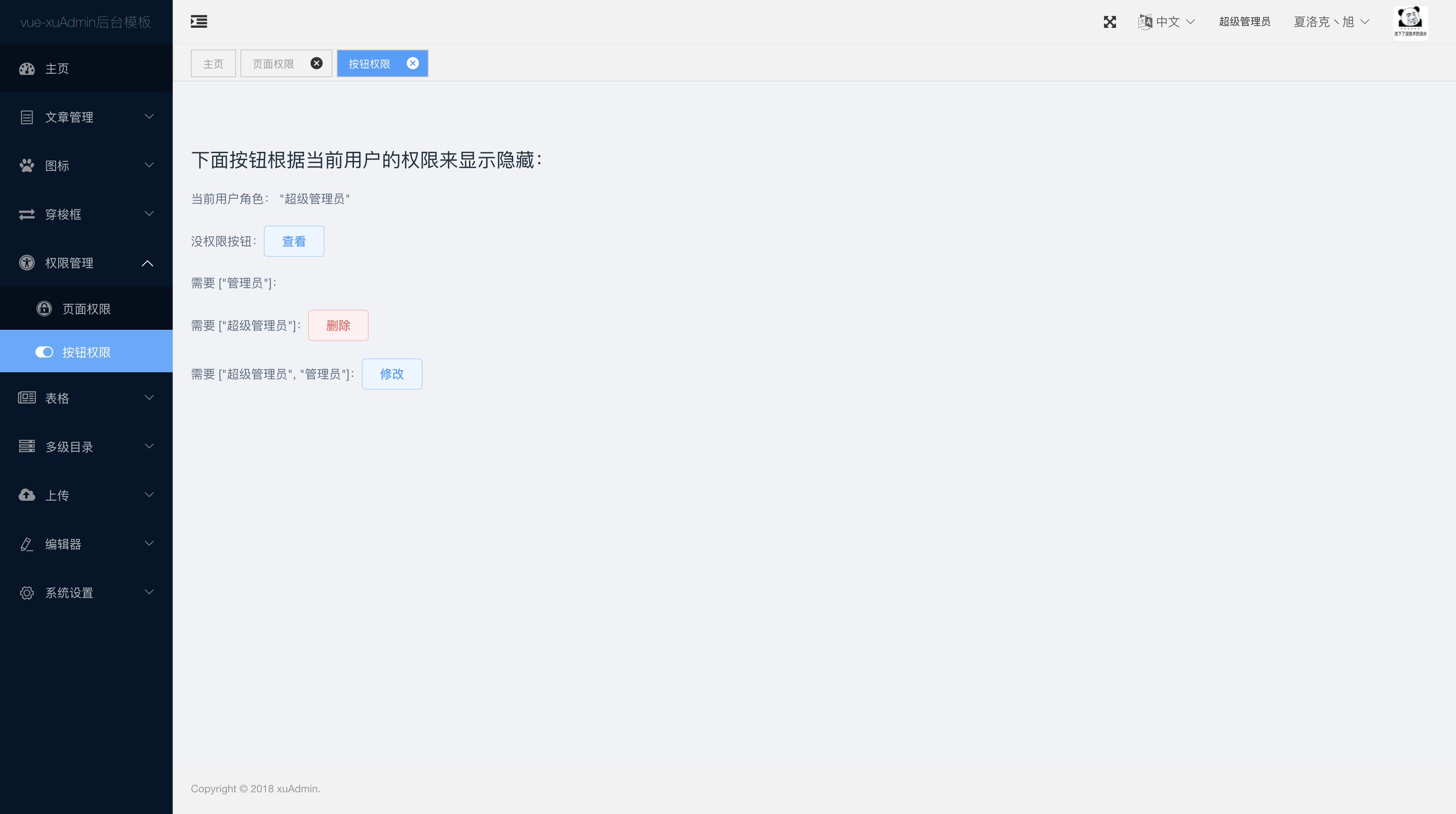
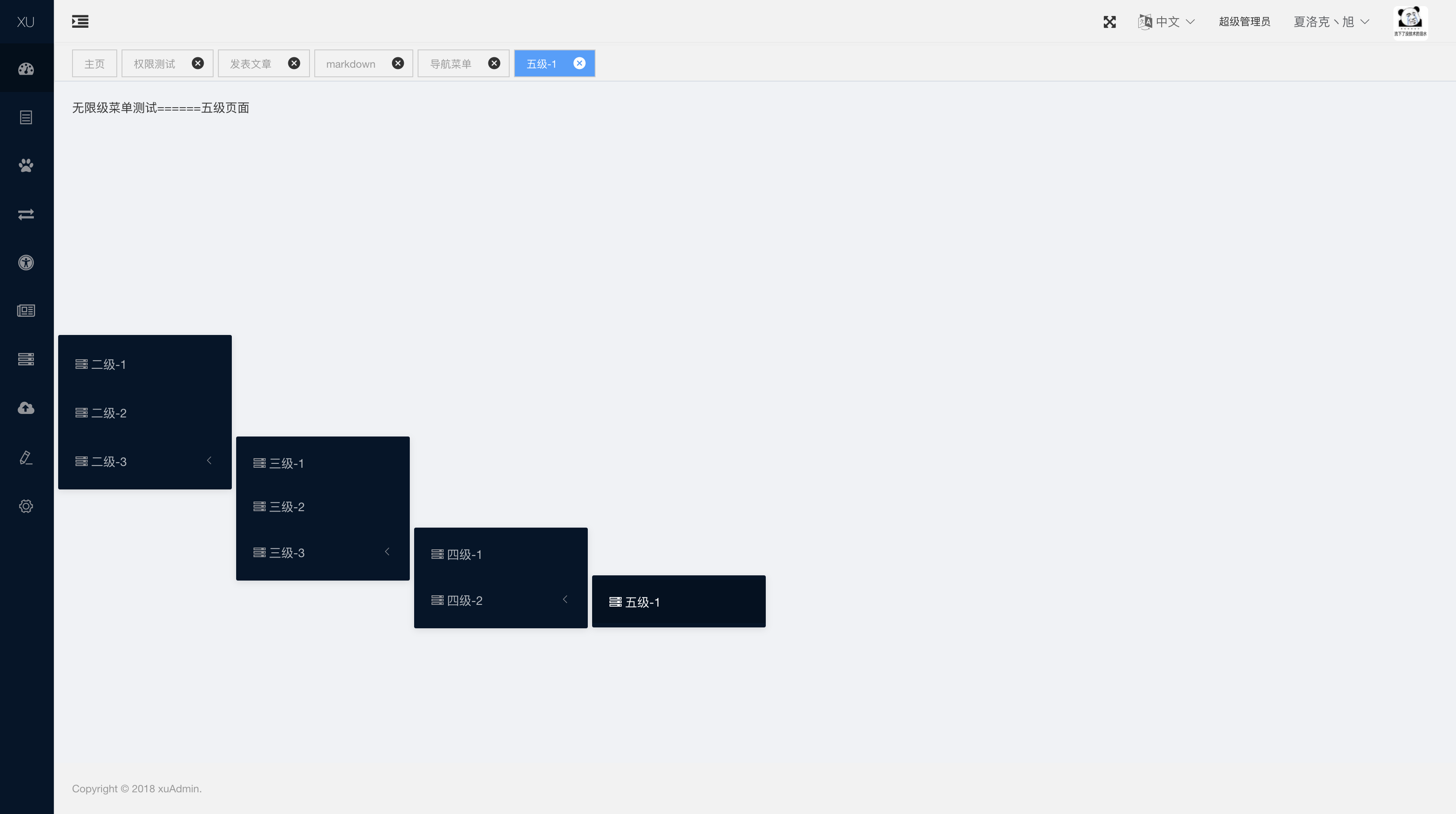
部分截图
2. 准备工作
-开发环境
- node.js v8.0+
- webpack v3
- git
-技术栈
- ES6+
- vue2.0+
- vue-router
- vuex
- axios
- scss
- element-ui v2.4+
3. 基础框架功能
- 登录、退出
+ 基于token
- 状态拦截、404页面
- 动态加载路由
- 页面、按钮指令权限管理
- 无限级菜单
- 封装[email protected]国际化组件
- 系统全屏化
- 菜单收缩
- icon 图标
+ tab标签导航
- 右击快捷功能
- 表格拖拽排序
- 编辑器
- markdown(编辑器目前只封装了这一个组件,重写了markdown编辑和预览的皮肤,实时获取:markdown,html,json 三种格式文本)
- Echarts 组件封装
封装了一些element-ui没有但是常用的组件,正常需要的功能element-ui里面都有,可以直接复制,如果element-ui不能满足你的需求只有自己写了
4. 开发
登录
登录页面只有输入账号密码,需要验证码的可以自行去搜第三方验证插件,有收费有免费。这里仅为了测试,就把输入的账号当做 token 来存储,完成整个系统的会话,实际开发以登录成功后后台返回的 token 为准
// 登录页面
submitForm () {
let that = this
if (this.loginForm.username === '' || this.loginForm.password === '') {
this.$message({
showClose: true,
message: '账号或密码不能为空',
type: 'error'
})
return false
} else {
// 将 username 设置为 token 存储在 store,仅为测试效果,实际存储 token 以后台返回为准
that.$store.dispatch('setToken', that.loginForm.username).then(() => {
that.$router.push({path: '/'})
}).catch(res => {
that.$message({
showClose: true,
message: res,
type: 'error'
})
})
}
},
// vuex
state: {
token: Cookies.get('token') // 刷新页面或者在新标签页打开,从cookie获取初始token
},
mutations: {
setToken (state, token) {
state.token = token
Cookies.set('token', token ,{ expires: 1/24 }) // 引用‘js-cookie’模块,存储 token 到cookie
}
},
actions: {
setToken ({commit}, token) {
return new Promise((resolve, reject) => {
commit('setToken', token)
resolve()
})
}
},
系列文章
Vue2.0 + ElementUI 手写权限管理系统后台模板(一)——简述
Vue2.0 + ElementUI 手写权限管理系统后台模板(二)——权限管理