官网地址:http://element-cn.eleme.io/#/zh-CN
Table 表格


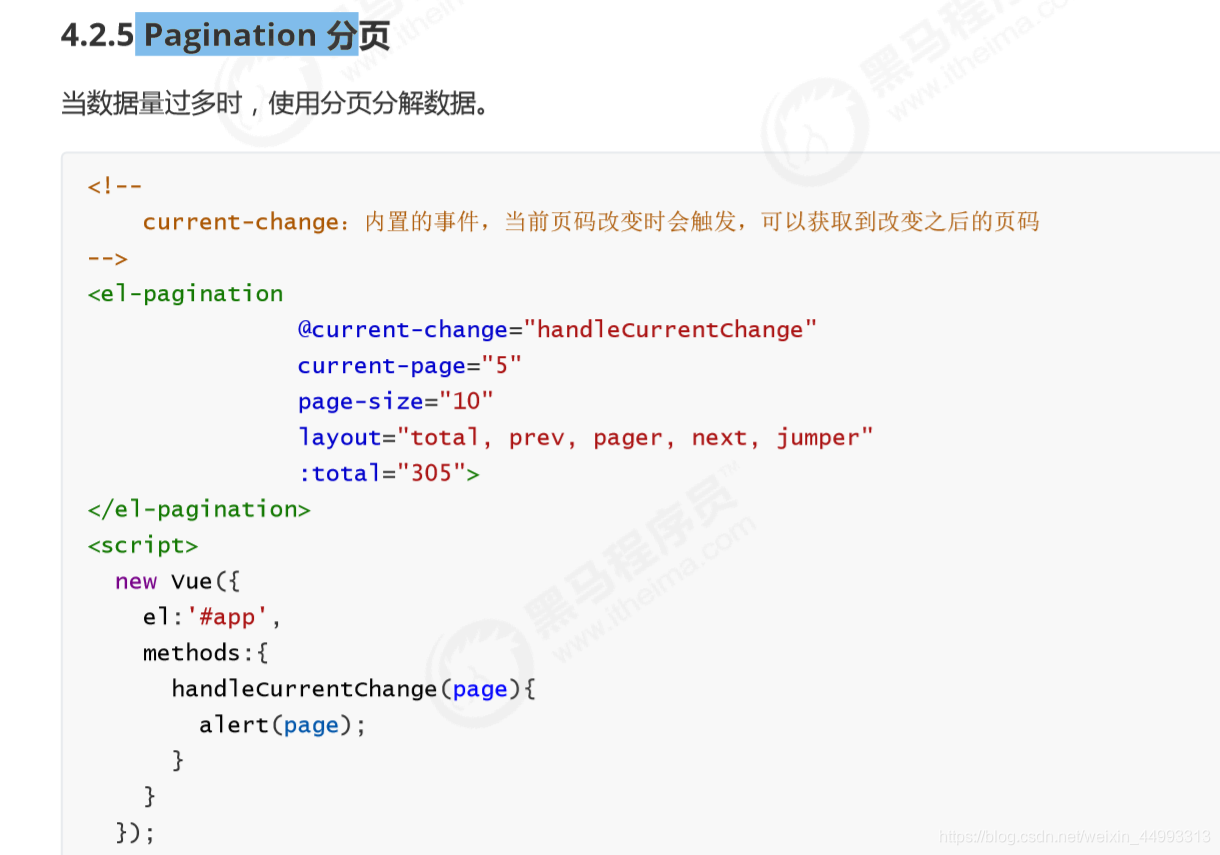
分页

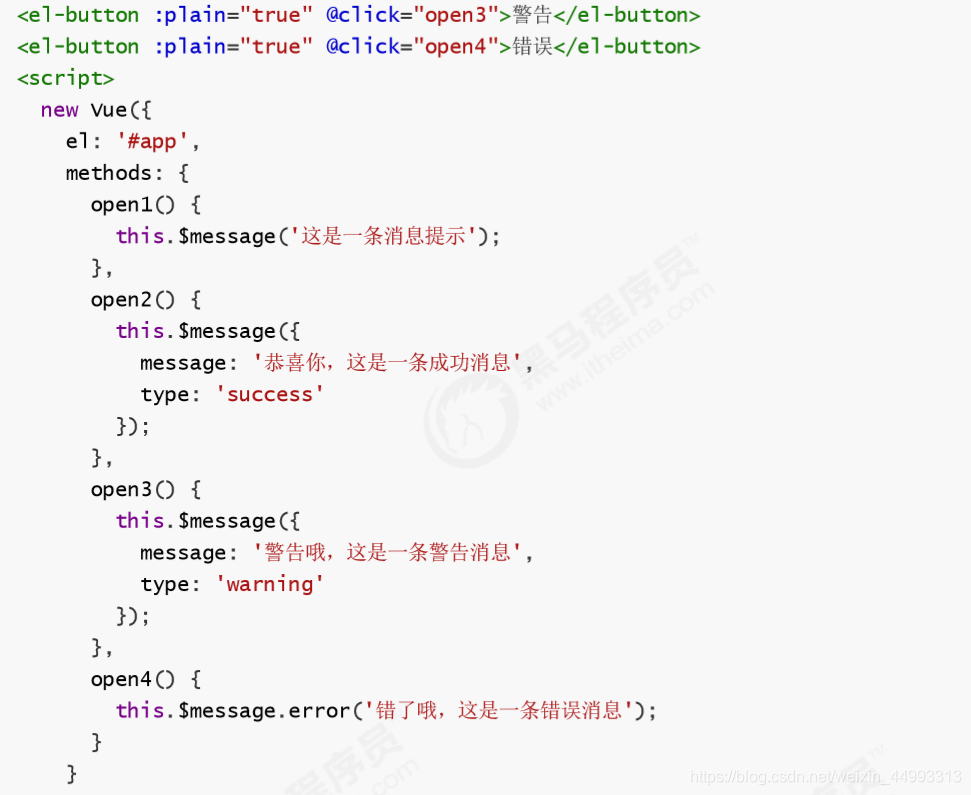
警告

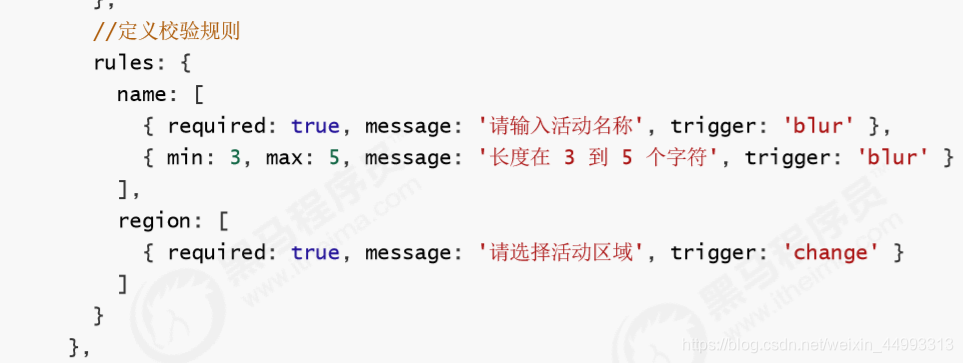
表单校验

ref 是表单校验的引用,通过$refs[‘form’] 引用 上面的表单。
:model 代表 表单中的数据和data中的form 数据进行动态交互修改 数据双向绑定
:rules 代表表单校验的规则 表单校验的规则写到data中

可以通过form.xxx引用data中form的数据,信息双向绑定,进行交互
表单校验的规则

确认框:

<script>
export default {
methods: {
open() {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
}
}
</script>
