温馨提示:
本人在http://how2j.cn?p=36286这个网站学习的第一天,做个总结,欢迎大家前去访问学习。
在这个网站里面有系统的学习路线,大家可以根据自己的情况选择合适的学习路线。(点击图片即可跳转到这个页面哦,去试试吧)

- 表单元素
1、文本框:
<input type="text">表示文本框,只能输入多行,如果需要输入多行,需要使用文本域<textarea>
代码展示:
<textarea>123</textarea>
效果演示:

文本域代码:
<textarea cols="30" rows="8">123</textarea>
效果演示:

2、文本框长度:size
代码展示:
<input type="text" size="10">
效果演示:

3、初始值:使用属性value。
代码展示:
<input type="text" value="这是一个文本框">
效果演示:

4、有背景文字的文本框:placeholder
代码展示:
<input type="text" placeholder="请输入账号">
效果演示:

5、密码框:password
代码展示:
<input type="password">
效果演示:

6、表单(method=“get”和method=“post”)。
get和post的区别:
get提交:
使用method="get" 提交数据 是常用的提交数据的方式
如果form元素没有提供method属性,默认就是get方式提交数据
get方式的一个特点就是,可以在浏览器的地址栏看到提交的参数,即便是密码也看得到。
post提交:
使用method="post" 也可以提交数据
post不会在地址栏显示提交的参数
如果要提交二进制数据,比如上传文件,必须采用post方式
7、单选框和默认选中
<input type="radio" checked="checked" >

8、分组
分组即,多个单选框,都在一个分组里,同一时间,只能选中一个单选框
设置name属性相同即可
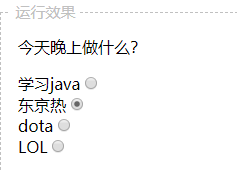
<p>今天晚上做什么?</p>
学习java<input type="radio" name="activity" value="学习java" > <br/>
东京热<input type="radio" checked="checked" name="activity" value="tokyohot" > <br/>
dota<input type="radio" name="activity" value="dota" > <br/>
LOL<input type="radio" name="activity" value="lol"> <br/>

9、复选框:
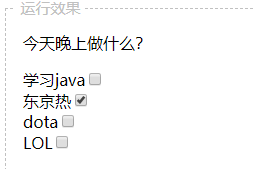
<p>今天晚上做什么?</p>
学习java<input type="checkbox" value="学习java" > <br/>
东京热<input type="checkbox" checked="checked" name="activity" value="tokyohot" > <br/>
dota<input type="checkbox" value="dota" > <br/>
LOL<input type="checkbox" value="lol"> <br/>

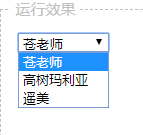
10、下拉列表
<select >
<option >苍老师</option>
<option >高树玛利亚</option>
<option >遥美</option>
</select>
设置高度(size)、设置多选(multiple="multiple")
<select size="3" multiple="multiple">
<option >苍老师</option>
<option >高树玛利亚</option>
<option >遥美</option>
</select>
默认选中
<select size="3" multiple="multiple">
<option >苍老师</option>
<option selected="selected">高树玛利亚</option>
<option selected="selected">遥美</option>
</select>

11、按钮
type="button"
提交按钮:
<input type="submit"> 即为提交按钮
用于提交form,把数据提交到服务端
重置按钮:
<input type="reset"> 重置按钮 可以把输入框的改动复原。
图像提交:
<input type="image" > 即使用图像作为按钮进行form的提交。
按钮是文字:<button>按钮</button>
按钮是图片:<button><img src="http://how2j.cn/example.gif"/></button>
提交数据:设置type="submit"
 我是图片
我是图片
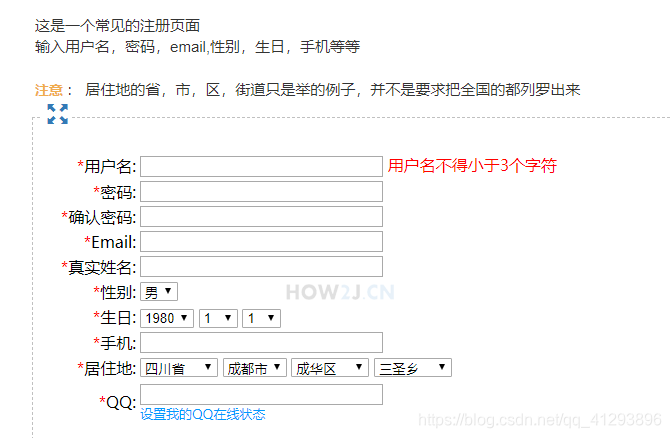
练习题:
答案:
<!-- saved from url=(0041)http://download.how2j.cn/1820/answer.html -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=GBK">
<style id="tsbrowser_video_independent_player_style" type="text/css"> [tsbrowser_force_max_size] { width: 100% !important; height: 100% !important; left: 0px !important; top: 0px !important; margin: 0px !important; padding: 0px !important; } [tsbrowser_force_fixed] { position: fixed !important; z-index: 9999 !important; background: black !important; } [tsbrowser_force_hidden] { opacity: 0 !important; z-index: 0 !important; } [tsbrowser_hide_scrollbar] { overflow: hidden !important; }</style></head>
<body>
<table width="100%">
<tbody><tr>
<td align="right"><font color="#FF0000">*</font>用户名:</td>
<td><input type="text" size="30"> <font color="red">用户名不得小于3个字符</font></td>
</tr>
<tr>
<td align="right"><font color="#FF0000">*</font>密码:</td>
<td><input name="text" type="text" size="30"></td>
</tr>
<tr>
<td align="right"><font color="#FF0000">*</font>确认密码:</td>
<td><input name="text2" type="text" size="30"></td>
</tr>
<tr>
<td align="right"><font color="#FF0000">*</font>Email:</td>
<td><input name="text3" type="text" size="30"></td>
</tr>
<tr>
<td align="right"><font color="#FF0000">*</font>真实姓名:</td>
<td><input name="text4" type="text" size="30"></td>
</tr>
<tr>
<td align="right"><font color="#FF0000">*</font>性别:</td>
<td>
<select>
<option>男</option>
<option>女</option>
</select>
</td>
</tr>
<tr>
<td align="right"><font color="#FF0000">*</font>生日:</td>
<td><select name="select">
<option>1980</option>
<option>1981</option>
<option>1982</option>
<option>1983</option>
<option>1984</option>
<option>1985</option>
<option>1986</option>
<option>1987</option>
<option>1988</option>
<option>1989</option>
<option>1990</option>
<option>1991</option>
</select>
<select name="select2">
<option>1</option>
<option>2</option>
<option>...</option>
<option>12</option>
</select>
<select name="select3">
<option>1</option>
<option>2</option>
<option>...</option>
<option>31</option>
</select></td>
</tr>
<tr>
<td align="right"><font color="#FF0000">*</font>手机:</td>
<td><input name="text7" type="text" size="30"></td>
</tr>
<tr>
<td align="right"><font color="#FF0000">*</font>居住地:</td>
<td><select name="select4">
<option>四川省</option>
<option>河南省</option>
<option>广东省</option>
<option>河北省</option>
<option>黑龙江省</option>
<option>海南省</option>
<option>安徽省</option>
<option>内蒙古省</option>
<option>广西省</option>
<option>湖南省</option>
<option>湖北省</option>
<option>浙江省</option>
</select>
<select name="select5">
<option>成都市</option>
<option>重庆市</option>
<option>...</option>
<option>北京市</option>
</select> <select name="select6">
<option>成华区</option>
<option>龙泉驿区</option>
<option>...</option>
<option>金牛区</option>
</select> <select name="select7">
<option>三圣乡</option>
<option>星辉路</option>
<option>...</option>
<option>蜀都大道</option>
</select></td>
</tr>
<tr>
<td align="right"><font color="#FF0000">*</font>QQ:</td>
<td><input name="text9" type="text" size="30">
<br>
<font size="-1" color="#0099FF">设置我的QQ在线状态</font>
</td>
</tr>
</tbody></table>
</body></html>