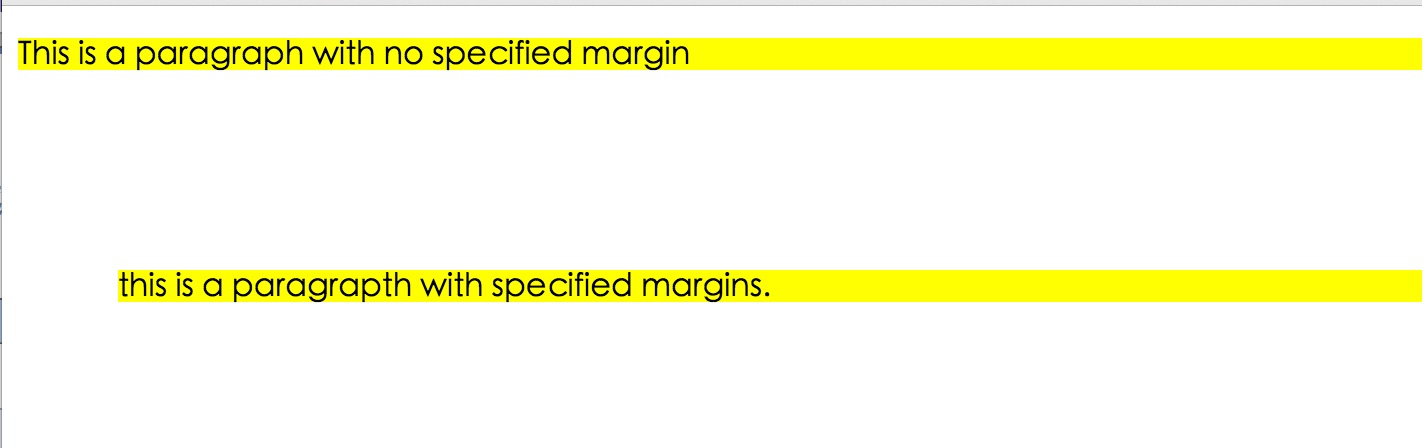
一,效果图。

二,代码。
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title>CSS Margin</title> <style> p{ background-color: yellow; } p.margin{ margin: 100px 50px; } </style> </head> <body> <p>This is a paragraph with no specified margin</p> <p class="margin">this is a paragrapth with specified margins.</p> </body> </html>
参考资料:《菜鸟教程》
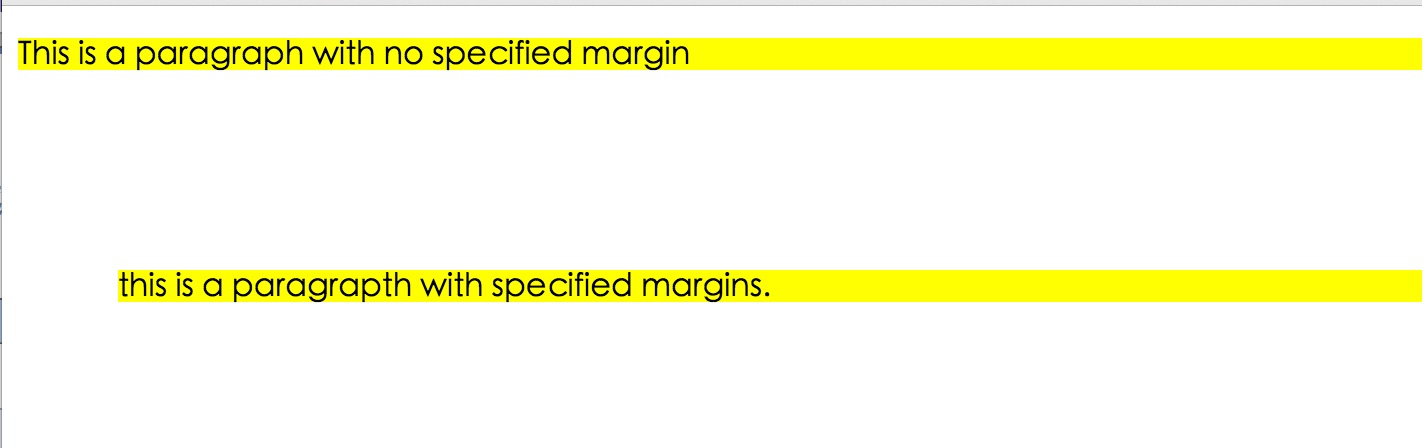
一,效果图。

二,代码。
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title>CSS Margin</title> <style> p{ background-color: yellow; } p.margin{ margin: 100px 50px; } </style> </head> <body> <p>This is a paragraph with no specified margin</p> <p class="margin">this is a paragrapth with specified margins.</p> </body> </html>
参考资料:《菜鸟教程》
