1.安装node.js
官网:https://nodejs.org/zh-cn/
2.打开终端,输入node -v,出来一个版本号,证明你已安装成功
3.输入命令npm -v,查看版本号,这个是node的一个包管理工具
4.开始脚手架的搭建
a.npm i --global vue-cli(全局安装)
b.vue init webpack 项目的名称(创建一个基于webpack模版的项目)
c.cd 项目的名称
d.npm i
e.npm run dev
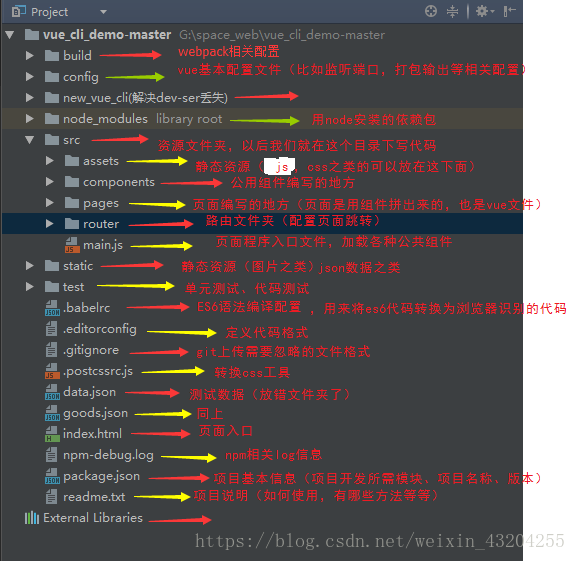
5.整个目录
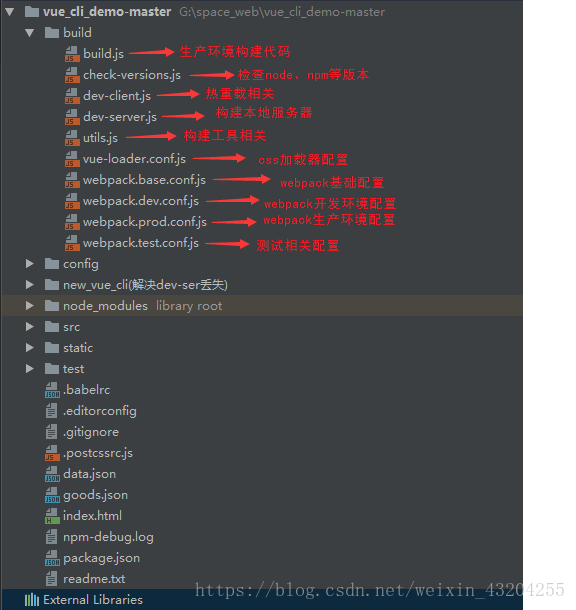
6.build文件夹下相关文件及目录:
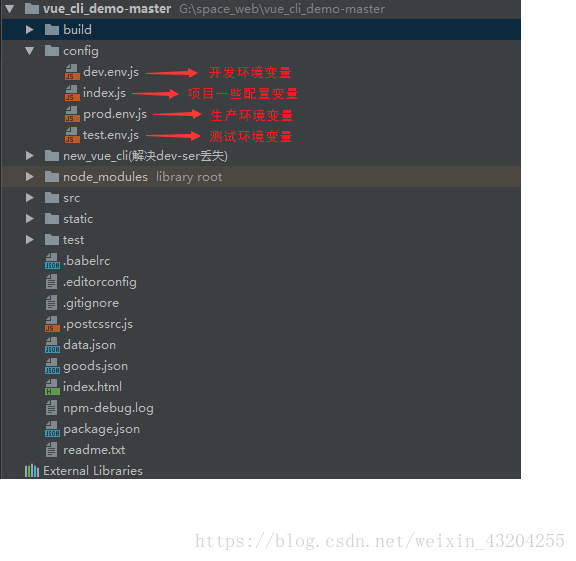
7.config文件夹下目录和文件:
vue项目脚手架前期准备
猜你喜欢
转载自blog.csdn.net/weixin_43204255/article/details/82801540
今日推荐
周排行