学习html+css的导航栏样式,做个笔记,这个是最基础的,没有啥美化。
后面再研究一下树形结构的二级导航栏
1 <!DOCTYPE html> 2 <html lang="en" xmlns="http://www.w3.org/1999/html"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>{% block title %} base模板 {% endblock title%}</title> 6 <style > 7 th {color:green} 8 tbody {color:blue;height:50px} 9 tfoot {color:red} 10 11 #header{ 12 background-color: black; 13 color: azure; 14 text-align: center; 15 padding: 5px; 16 } 17 /*设定整个导航栏样式*/ 18 #nav{ 19 background-color: gainsboro; 20 height: 500px; 21 width: 200px; 22 color: black; 23 float: left; 24 padding:5px; 25 } 26 #nav a,ul{ 27 text-decoration: none;/* 去除下划线*/ 28 margin: 0px;/* 去除前上方留白*/ 29 padding: 0px; /* 去除左方留白*/ 30 } 31 /*一级导航栏样式*/ 32 #nav ul li{ 33 display: block; 34 } 35 /*一级导航栏鼠标悬停样式*/ 36 #nav ul li:hover{ 37 background-color: burlywood; 38 } 39 /*绑定一级导航栏与二级导航栏样式*/ 40 #nav ul li:hover ul{ 41 position: absolute; 42 display: block; 43 } 44 /*二级导航栏样式*/ 45 #nav ul li ul{ 46 background-color: whitesmoke; 47 display: none;/*默认隐藏*/ 48 left: 100px; 49 position: relative; /*相对定位,左移100px*/ 50 } 51 /*二级导航栏鼠标悬停样式*/ 52 #nav ul li ul li:hover{ 53 background-color: gainsboro; 54 55 } 56 #footer{ 57 background-color: black; 58 color: azure; 59 clear: both; 60 text-align: center; 61 padding: 5px; 62 } 63 </style> 64 65 66 67 </head> 68 <body> 69 <div id="header"> 70 <h1 >测试工具</h1> 71 </div> 72 73 <div id="nav"> 74 <ul> 75 <li><a href="/app1/home">主页</a></li> 76 <li><a href="/app1/home">主目录1号</a> 77 <ul> 78 <li><a href="/app1/policy">子项001</a> </li> 79 <li><a href="/app1/policy/67">子项002</a></li> 80 </ul></li> 81 <li><a href="#">目录2号</a> 82 <ul> 83 <li><a href="/app1/policy">11111111111</a> </li> 84 <li><a href="/app1/policy/67">22222222222</a></li> 85 <li><a href="/app1/policy/67">33333333333333</a></li> 86 </ul></li> 87 </ul> 88 </div> 89 {% block content %} 90 <table border="1"> 91 <tr> 92 <th>row 1, cell 1</th> 93 <th>row 1, cell 2</th> 94 </tr> 95 <tr> 96 <td>row 1, cell 1</td> 97 <td>row 1, cell 2</td> 98 </tr> 99 <tr> 100 <td>row 2, cell 1</td> 101 <td>row 2, cell 2</td> 102 </tr> 103 </table> 104 105 <dl> 106 <dt>Coffee</dt> 107 <dd>Black hot drink</dd> 108 <dt>Milk</dt> 109 <dd>White cold drink</dd> 110 </dl> 111 {% endblock content %} 112 113 <div id="footer"> 114 已经没有了 115 </div> 116 117 </body> 118 </html>
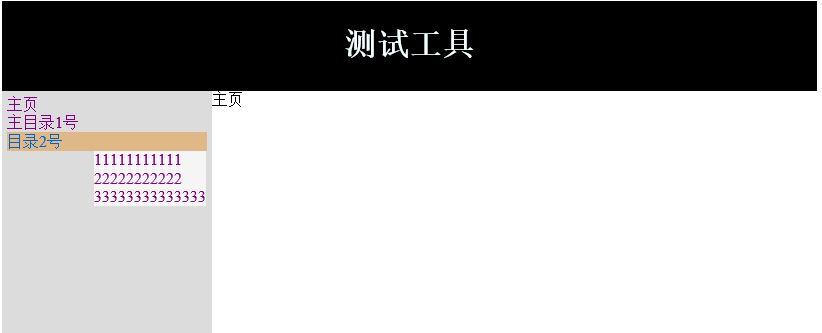
成果如下: