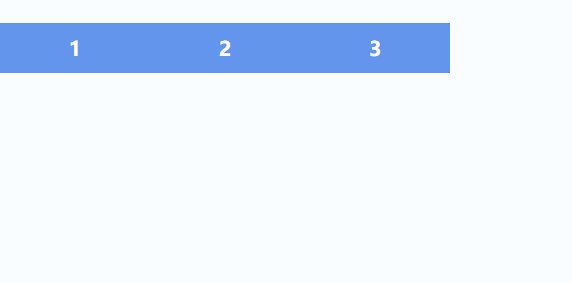
二级导航栏可以说是非常好做了(●'◡'●)

html
<div class="whole"> <ul> <li class="li">1 <ul class="list"> <li>1</li> <li>2</li> <li>3</li> </ul> </li> <li class="li">2 <ul class="list"> <li>1</li> <li>2</li> <li>3</li> </ul> </li> <li class="li">3 <ul class="list"> <li>1</li> <li>2</li> <li>3</li> </ul> </li> </ul> </div>
三个大标签,每个大标签包含三个小标签
css
*{ margin: 0; padding: 0; list-style: none; } .whole{ margin: 0 auto; margin-top: 100px; } .whole>ul>li{ float: left; } li{ text-align: center; width: 150px; height: 50px; line-height: 50px; background: cornflowerblue; transition: all 0.5s ease; cursor: pointer; box-sizing: border-box; border-bottom: 2px solid transparent; } .list>li{ height: 0; visibility: hidden; transition: all 0.3s ease; overflow: hidden; position: relative; } .li:hover .list>li{ height: 50px; visibility: visible; }
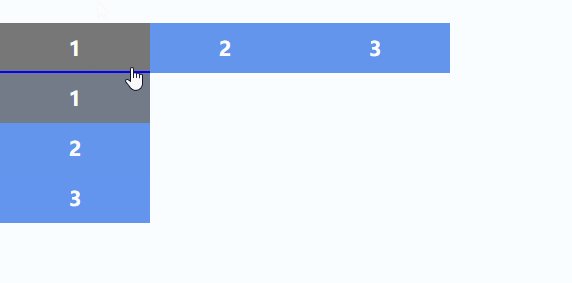
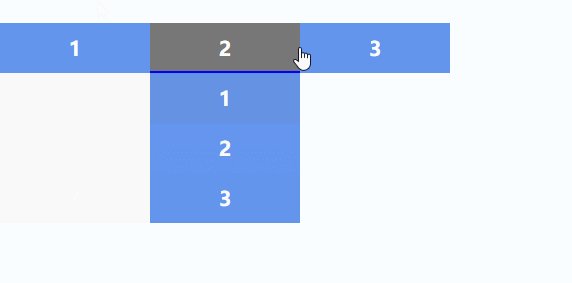
通过改变高度实现下拉效果,用transition属性使得动画更自然
javascript
for(let i=0;i<$('.li').length;i++){ (function(i){ $('.li:eq('+i+')').mouseover(function(){ $('.li:eq('+i+')').css("background","#777777").css("border-bottom","2px solid blue"); for(let j=0;j<$('.li').length;j++){ (function(j){ $('.li:eq('+i+') li:eq('+j+')').mouseover(function(){ $('.li:eq('+i+') li:eq('+j+')').css("background","#777777"); }).mouseout(function(){ $('.li:eq('+i+') li:eq('+j+')').css("background","cornflowerblue"); }); })(j); } }).mouseout(function(){ $('.li:eq('+i+')').css("background","cornflowerblue").css("border-bottom","2px solid transparent"); }); })(i); }
用循环遍历所有li,使得鼠标移到标签上时改变属性
这样就完成二级导航栏了