当鼠标移上时显示二级导航
代码以下:
<div>
<ul class="one">
<li>A
<ul class="two two_1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</li>
<li>B
<ul class="two two_2">
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</li>
<li>C
<ul class="two two_3">
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</li>
</ul>
</div>要注意的是:将一级导航改为横向排列(float:left),设置二级导航在初始不显示(display: none),当鼠标移上一级导航时再显示二级导航(display: block)。
CSS及其解释:
*{
margin: 0;
padding: 0;
}
ul,li{
list-style: none; /*去掉一级导航的样式*/
}
.one{ /* 设置一级导航的初始样式 */
width: 600px;
background-color: coral;
height: 30px;
margin: auto;
}
.one li{ /* 设置列表项的样式 */
float: left; /* 将一级导航的列表进行浮动 改为横向排列 */
width: 200px;
text-align: center;
line-height: 30px;
}
.one li:hover{ /* 当鼠标移上时一级导航时的样式 */
background-color: honeydew; /* 当鼠标移上时背景颜色的样式 honeydew */
color: red; /* 字体颜色 */
}
.two{
display: none; /* 将二级导航隐藏显示 */
}
.one li:hover .two{
display: block; /* 当鼠标移到一级导航时 二级导航显示 */
}
.two li{
background-color: cadetblue; /* 设置背景颜色 cadetblue */
}
.two li:hover{
background-color: honeydew; /* 当鼠标移上时背景颜色的样式 honeydew */
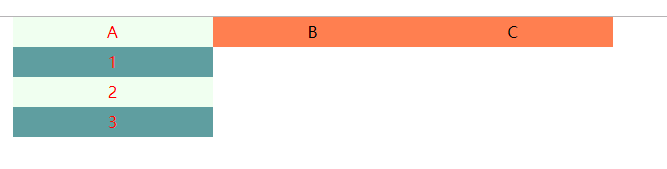
}效果:
此时的鼠标再2上面