1、<br> #换行
2、<meta charset="UTF-8"> #定义字符编码
3、<!doctype + 类型> #规定文档类型
4、<!-- 注释 --> #注释的格式
5、&; #转义字符
标签的种类(这些标签都是在body标签下的)
1、标题标签(最多6个标题标签)
<!--了解标签的语义(重点),标签的功能(重点)-->
<!--h1就代表了一级标签,h2~h6以次类推-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
2、段落标签
<p>这是段落1</p>
<p>这是断落2</p>
3、文本类标签
<span>我是文本标签</span>
<i>斜体标签,能让字体斜体</i>
<b>加粗标签</b>
<em>是强调标签,显示效果和i标签一抹一眼</em>
<strong>是强调标签,以加粗方式强调</strong>
4、功能性标签
扫描二维码关注公众号,回复:
5091555 查看本文章


<br>换行标签
<hr>分割线标签
<!--超链接标签-->
<!--href里面填写的是转条的地址,target就是转条的方式有四种选择-->
<a href="http://www.w3school.com.cn/">前往w3school网站</a>
<a href="test.html">去标签页面,相当于前往自己的页面</a>
<a href="http://www.w3school.com.cn/" target="_blank">前往w3school网站,新开一个页面,targer=_blank就是新开一个标签页打开页面</a>
<a href="http://www.w3school.com.cn/" target="_self">前往w3school网站,新开一个页面,targer=_self就是当前页面打开页面,这是默认值,不写也可以</a>
<a href="http://www.w3school.com.cn/" target="_parent">前往w3school网站,新开一个页面,targer=_parent</a>
<a href="http://www.w3school.com.cn/" target="_top">前往w3school网站,新开一个页面,targer=_top</a>
<!--图片标签-->
<!--src填写的是数据源(可以是网络,可以是本地),alt资源错误的文本提示就是文本加载失败会有一个名字提示-->
<!--title标签任意标签都可拥有,就是鼠标悬停后的提示文本-->
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1548586126459&di=5a825dd41ab71cb657ac586ea4a1a483&imgtype=0&src=http%3A%2F%2Fpcs4.clubstatic.lenovo.com.cn%2Fdata%2Fattachment%2Fforum%2F201607%2F26%2F160423a04glh0k2feaek3z.jpg"
alt="狗狗"
title="这是狗狗图片">
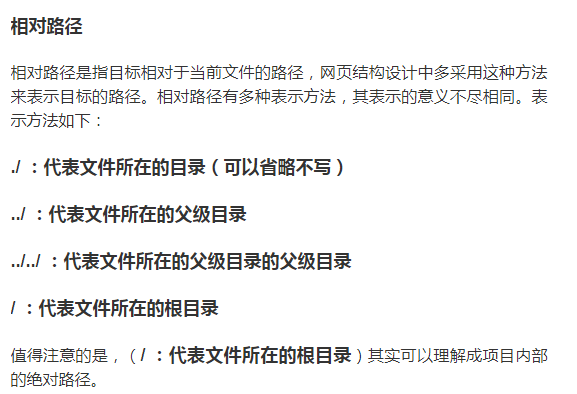
<!--这个就是相对路径-->
<img src="./111111.jpg" alt="狗狗">
5、组合类标签
<!--列表标签-->
<!--列表标签的用处,就是父标签下有很多同类的子标签,放在一起管理,就要使用列表标签-->
<!--创建标签的快速写法就是ul>li,table补全-->
<!--pycharm自带的一个插件emmet,配合快速写法(ul>li)*3,用table可以直接打上3列,*后面的数字是多少就是打上多少列,其他的编辑器需要安装这样的插件-->
<!--ul>li 中间的大于号就是表示ul是li的父级-->
<!--第一种快读写法:ul>li,ul下套一个li-->
<ul>
<li></li>
</ul>
<!--第二种快速写法:ul>li*3,快速创建一个ul下套三个li-->
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<!--第三种快速写法:(ul>li)*3,三个ul下分别各套一个li-->
<!--小窍门:在写列表标签的时候使用*数字的格式(ul>li)*3,使用table自动补全,会自动生成3个嵌套的列表标签,*后面的数字是几就会生成几个-->
<ul>
<li></li>
</ul>
<ul>
<li></li>
</ul>
<ul>
<li></li>
</ul>
<!--第四种写法:ul>li{列表项}*3,快速创建一个ul下有三个带内容的li-->
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>

body标签下的超链接(a)标签内的target属性下的值说明
