1 整体框架
<html lang = "en">
<head>
<meta charset = "UTF - 8">
<title> Title <title>
</head>
<body>
网页内容
</body>
</html>
2 简单的处理文本内容
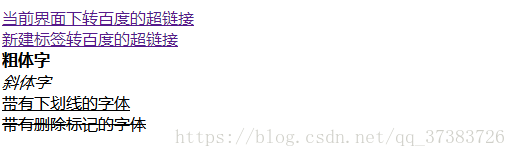
2.1 效果

2.2 代码
<html lang = "en">
<head>
<meta charset = "UTF - 8">
<title> Title </title>
</head>
<body>
<br>
<a href = "https://www.baidu.com">当前界面下转百度的超链接</a>
<br>
<a href = "https://www.baidu.com" target = "_blank">新建标签转百度的超链接</a>
<br>
<b> 粗体字 </b>
<br>
<em> 斜体字 </em>
<br>
<u> 带有下划线的字体</u>
<br>
<s> 带有删除标记的字体</s>
</body>
</html>
3 HTML的表格元素.
3.1 制作单元格
3.1.1 效果

3.1.2 代码
<html lang = "en">
<head>
<meta charset = "UTF - 8">
<title> Title </title>
</head>
<body>
<table border = "1ps">
<thead>
<tr>
<td>姓名</td>
<td>性别</td>
<td>数字</td>
</tr>
</thead>
<tr>
<td>Admin1</td>
<td>男</td>
<td>123</td>
</tr>
<tr>
<td>Admin2</td>
<td>女</td>
<td>345</td>
</tr>
<tr>
<th>Admin3</th>
<th>男</th>
<th>789</th>
</tr>
<tfoot>
<tr>
<td>姓名</td>
<td>性别</td>
<td>数字</td>
</tr>
</tfoot>
</table>
</body>
</html>3.2 合并单元格
3.2.1 效果

3.2.2 代码
<html lang = "en">
<head>
<meta charset = "UTF - 8">
<title> Title </title>
</head>
<body>
<table border = "1ps">
<tr>
<td >Admin1</td>
<td colspan = "2">男 123</td>
</tr>
<tr>
<td rowspan = "2">Admin2 <br> Admin3</td>
<td>女</td>
<td>345</td>
</tr>
<tr>
<th>男</th>
<th>789</th>
</tr>
</table>
</body>
</html>4 HTML 列表元素
4.1 有序列表
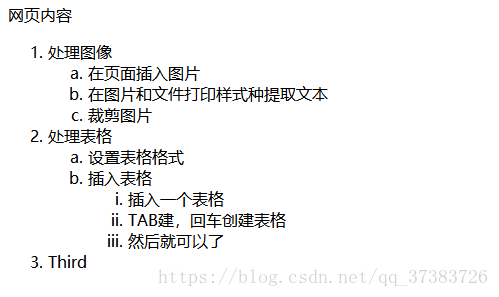
4.1.1 效果

4.1.2 代码
<html lang = "en">
<head>
<meta charset = "UTF - 8">
<title> Title </title>
</head>
<body>
网页内容
<ol>
<li>
处理图像
<ol type = "a">
<li> 在页面插入图片</li>
<li> 在图片和文件打印样式种提取文本</li>
<li> 裁剪图片</li>
</ol>
</li>
<li>
处理表格
<ol type = "a">
<li> 设置表格格式</li>
<li>
插入表格
<ol type = "i">
<li> 插入一个表格</li>
<li> TAB建,回车创建表格</li>
<li> 然后就可以了</li>
</ol>
</li>
</ol>
</li>
<li> Third </li>
</ol>
逆序
<ol reversed>
<li> First</li>
<li> Second</li>
<li> Third</li>
<ol>
</body>
</html>4.2 无序标签
4.2.1 效果
4.2.2 代码
<html lang = "en">
<head>
<meta charset = "UTF - 8">
<title> Title </title>
</head>
<body>
<ul>
<li> First</li>
<li>Second </li>
<li> Third</li>
</ul>
</body>
</html>5 HTML 表单元素
5.1 输入表单
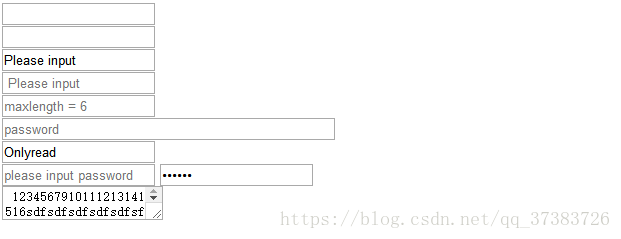
5.1.1 效果

5.1.2 代码
<html lang = "en">
<head>
<meta charset = "UTF - 8">
<title> Title </title>
</head>
<body>
<form>
<input >
<br>
<input type = "text">
<br>
<input type = "text" value = "Please input">
<br>
<input type = "text" placeholder = " Please input">
<br>
<input type = "text" placeholder = "maxlength = 6 " maxlength = "6">
<br>
<input type = "text" placeholder = "password" size = "50">
<br>
<input type = "text" value = "Onlyread" readonly>
<br>
<input type = "password" placeholder = "please input password" >
<input type = "password" placeholder = "please input password" >
<br>
<textarea> 1234567910111213141516sdfsdfsdfsdfsdfsfdfsdfsdfsdfsd1718</textarea>
</form>
</body>
</html>5.2 选择按钮
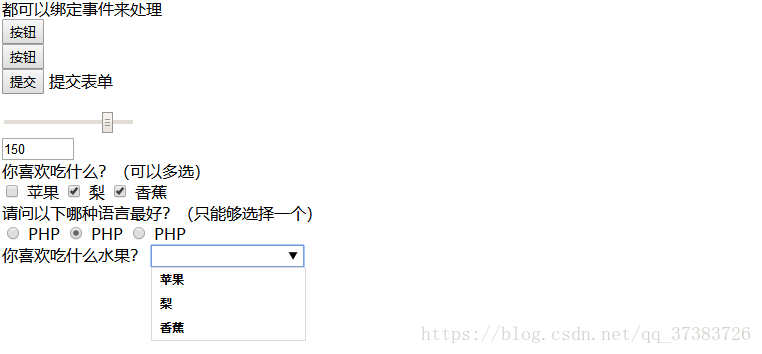
5.2.1 效果

5.2.2 代码
<html lang = "en">
<head>
<meta charset = "UTF - 8">
<title> Title </title>
</head>
<body>
<form>
都可以绑定事件来处理
<br>
<input type = "button" value = "按钮">
<br>
<button> 按钮 </button>
<br>
<input type = "submit" value = "提交"> 提交表单
<br>
</form>
<form>
<input type = "range" min = "-100" max = "200" step = "50" value = "150">
<br>
<input type = "number" min = "-100" max = "200" step = "10" value = "150">
<br>
你喜欢吃什么?(可以多选)<br>
<input type = "checkbox"> 苹果 <input type = "checkbox"> 梨 <input type = "checkbox"> 香蕉
<br>
请问以下哪种语言最好?(只能够选择一个) <br>
<input type = "radio" name = "a"> PHP
<input type = "radio" name = "a" checked> PHP
<input type = "radio" name = "a"> PHP
<br>
你喜欢吃什么水果?
<input type = "text" list = "datalist">
<datalist id = "datalist">
<option>苹果 </option>
<option>梨 </option>
<option>香蕉 </option>
</form>
</body>
</html>