html的操作思想
网页中有很多数据,不同的数据可能需要不同的显示效果,这个时候需要使用标签把要操作的数据包起来(封装起来),
通过修改标签的属性值实现标签内数据样式的变化。
一个标签相当于一个容器,想要修改容器内数据的样式,只需要改变容器的属性值,就可以实现容器内数据样式的变化。
常用标签
文字标签:修改文字的样式
<font></font>
属性 size:文字的大小 取值范围1-7,超出了7,默认还是7。
color:文字颜色 两种表示方法 1.英文单词: red green blue... 2.使用十六进制数表示:#ffffff
注释标签
html的注释:<!-- 这是一条注释 -->
标题标签
<h1></h1> <h2></h2> <h3></h3>...<h6></h6>
从h1到h6,大小是依次变小,同时会自动换行。
水平线标签
<hr/> 标签内结束 作用是产生一条水平线
属性 size: 水平线的粗细 color:水平线的颜色
特殊字符
想要在页面上显示这样的内容 <html>:是网页的开始 需要把“<”和“>”转义
< --- <
> --- >
其他字符
空格 ---
& --- &
列表标签
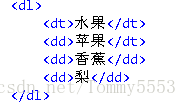
<dl></dl>:表示列表的范围
在dl里面 <dt></dt>:上层内容 <dd></dd>:下层内容
代码:
效果:
有序排列
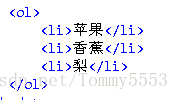
<ol></ol>:有序列表的范围
属性 type:设置排序的方式 1(默认)a i
在ol标签里面<li>具体内容</li>
代码:
效果:
无序列表
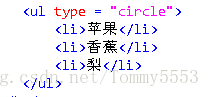
<ul></ul>:无序列表的范围
属性 type:设置排序的方式
在ol标签里面<li>具体内容</li>
代码:
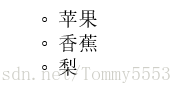
效果:
图像标签
<img src = "图片的路径">
属性:src 图片的路径; width 图片的宽度; height 图片的高度; alt 图片上显示的文字