</head>
<body>
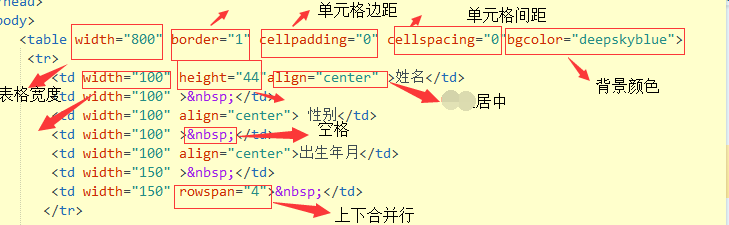
<table width="800" border="1" cellpadding="0" cellspacing="0"bgcolor="deepskyblue">
<tr>
<td width="100" height="44"align="center" >姓名</td>
<td width="100" > </td>
<td width="100" align="center"> 性别</td>
<td width="100" > </td>
<td width="100" align="center">出生年月</td>
<td width="150" > </td>
<td width="150" rowspan="4"> </td>
</tr>
<tr>
<td height="44" align="center">民族</td>
<td align="center"> </td>
<td align="center">政治面貌</td>
<td align="center"> </td>
<td align="center">身高</td>
<td align="center"> </td>
</tr>
<tr>
<td height="44" align="center">学制</td>
<td align="center"> </td>
<td align="center">学历</td>
<td align="center"> </td>
<td align="center">户籍</td>
<td align="center"> </td>
</tr>
<tr>
<td height="44" align="center">专业</td>
<td align="center"> </td>
<td align="center" colspan="2">毕业学校</td>
<td align="center"colspan="2"> </td>
</tr>
<tr>
<td height="70" align="center"colspan="7"><strong>技能、特长或爱好</strong></td>
</tr>
<tr>
<td height="44"align="center">外语等级</td>
<td align="center"colspan="2"> </td>
<td align="center">计算机</td>
<td align="center"colspan="4"></td>
</tr>
<tr>
<td height="44"align="center"colspan="7">个人履历</td>
</tr>
<tr>
<td height="44"align="center">时间</td>
<td align="center"colspan="2">单位</td>
<td align="center"colspan="4">经历</td>
</tr>
<tr>
<td height="44"align="center">2002年4月</td>
<td align="center"colspan="2"> </td>
<td align="center"colspan="4"> </td>
</tr>
<tr>
<td height="44"align="center">2003年3月</td>
<td align="center"colspan="2"> </td>
<td align="center"colspan="4"> </td>
</tr>
<tr>
<td height="44"align="center">2003年8月</td>
<td align="center"colspan="2"> </td>
<td align="center"colspan="4"> </td>
</tr>
<tr>
<td height="44"align="center"colspan="7"><strong>联系方式</strong></td>
</tr>
<tr>
<td height="44"align="center">通讯地址</td>
<td align="center"colspan="3"> </td>
<td align="center">联系电话</td>
<td align="center"colspan="2"> </td>
</tr>