系统需求分析
所有表格(datagrid)都要具备以下功能:
(1) 单选,鼠标左键单击首列的CheckBox选中;对于已经选中的某条数据,再次单击,则可取消选中。
(2) 多选,通过多次“单选”实现多选。
(3) 全选,easyui的全选按钮CheckBox
(4) 双击事件:选中该行,其他行不要选中,如果有查看该行数据的详细信息,则可以查看详细信息。即:双击事件,作为查看操作(如果有的话)。
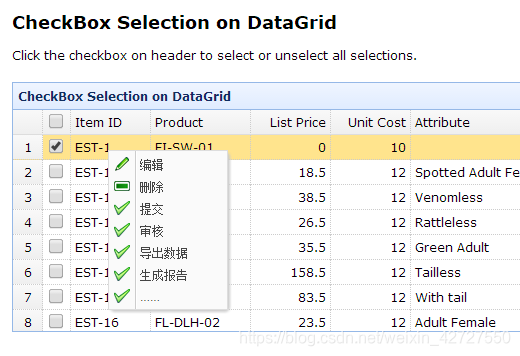
(5) 右键菜单onRowContextMenu事件:只允许对该一条数据进行后续操作。右键菜单项有:编辑(所以只能操作一条数据)、删除、提交(如果有的话)、审核(如果有的话)、导出(如果有的话)——做得再好一些,要求:右键菜单项的操作权限与顶部按钮的操作权限保持一致。例如:没有删除权限,则 右键菜单项没有删除按钮,如果有删除权限,但没有删除该条数据的权限,则删除按钮变灰,不可用。
easyui的实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CheckBox Selection on DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>CheckBox Selection on DataGrid</h2>
<p>Click the checkbox on header to select or unselect all selections.</p>
<div style="margin:20px 0;"></div>
<table id="dg" class="easyui-datagrid" title="CheckBox Selection on DataGrid" style="width:700px;height:250px" data-options="rownumbers:true,singleSelect:true,url:'datagrid_data1.json',method:'get'">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'itemid',width:80">Item ID</th>
<th data-options="field:'productid',width:100">Product</th>
<th data-options="field:'listprice',width:80,align:'right'">List Price</th>
<th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th>
<th data-options="field:'attr1',width:220">Attribute</th>
<th data-options="field:'status',width:60,align:'center'">Status</th>
</tr>
</thead>
</table>
<!--右键菜单内容项-->
<div id="RightClickOptions" class="easyui-menu" style="width: 80px; display: none;">
<div id="RightClickEdit" data-options="iconCls:'icon-edit'" onclick="edit()">编辑</div>
<div id="RightClickDel" data-options="iconCls:'icon-remove'" onclick="del()">删除</div>
<div id="RightClickSubmit" data-options="iconCls:'icon-ok'" onclick="submit()">提交</div>
<div id="RightClickAudit" data-options="iconCls:'icon-ok'" onclick="audit()">审核</div>
<div id="RightClickExportExcel" data-options="iconCls:'icon-ok'" onclick="ExportExcel()">导出数据</div>
<div id="RightClickGenerateReport" data-options="iconCls:'icon-ok'" onclick="GenerateReport()">生成报告</div>
<div id="RightClickMore" data-options="iconCls:'icon-ok'" onclick="More()">……</div>
</div>
<script>
$(function() {
$("#dg").datagrid({
//单击行不选中
onClickRow: function(rowIndex, rowData) {
$(this).datagrid('unselectRow', rowIndex);
},
SelectOnCheck: false, // 才能实现已经选中,再次单击取消选中
checkOnSelect: true, //实现双击,选中该行
singleSelect: false, //允许多选
onDblClickRow: function(rowIndex, rowData) {
//只选中 该时刻 双击的那一行,其他行不选中。
$(this).datagrid('unselectAll'); //取消所有选中项
$(this).datagrid('selectRow', rowIndex); //选中该行 CheckOnSelect 为true ,该语句才起作用。
alert(rowData.itemid); //rowData表示该行的数据,
//dosometing 如ajax
},
//右键单击事件,出现右键菜单
onRowContextMenu: function(e, rowIndex, rowData) {
e.preventDefault(); //阻止浏览器捕获右键事件
$(this).datagrid("clearSelections"); //取消所有选中项
$(this).datagrid("selectRow", rowIndex); //根据索引选中该行
$('#RightClickOptions').menu('show', {
left: e.pageX, //在鼠标点击处显示菜单
top: e.pageY
});
e.preventDefault(); //阻止浏览器自带的右键菜单弹出
alert(rowData.unitcost);
},
});
});
</script>
</body>
</html>